Si vous avez déjà participé à des événements de réseautage, vous savez à quel point il est difficile d’organiser un échange de contact avec une personne qui vous intéresse.
Tout d’abord, vous devrez peut-être vous frayer un chemin dans une salle bondée et attendre une occasion de parler. Ensuite, il faudra engager et maintenir une conversation significative tout en travaillant dans des délais limités.
Surmonter l’hésitation initiale et briser la glace n’est pas naturel pour tout le monde. Ensuite, vous devez également faire bonne impression au milieu d’une mer de conversations tout en restant fidèle à vous-même et à vos intérêts.
Utiliser un formulaire de contact sur site Web c’est comme demander l’identifiant LinkedIn à quelqu’un. Cela exige de la confiance, de l’authenticité, des compétences et un peu de courage aussi.
Découvrons comment créer des formulaires de contact à fort impact et ce que vous devez savoir avant d’en ajouter un sur votre plateforme. Nous vous donnerons quelques conseils pratiques et des idées créatives pour vous aider à attirer l’attention de vos visiteurs.
Les formulaires de contact sont des formulaires en ligne qui permettent aux visiteurs de contacter facilement le propriétaire du site Web ou l’organisation en leur envoyant un message direct ou en laissant leurs coordonnées. Ces formulaires servent de canal de communication simple, permettant aux utilisateurs de sauter les étapes supplémentaires et de commencer la communication immédiatement. Une demande de contact peut aussi être sous forme de pop-up.
 Un exemple de formulaire de contact simple
Un exemple de formulaire de contact simple
Les formulaires contact incluent généralement des champs permettant aux utilisateurs de saisir leur nom, leur adresse mail, leur objet et leur message. Ils peuvent également contenir des champs supplémentaires tels que le numéro de téléphone, le nom de l’entreprise, le titre du poste ou des catégories de demande spécifiques.
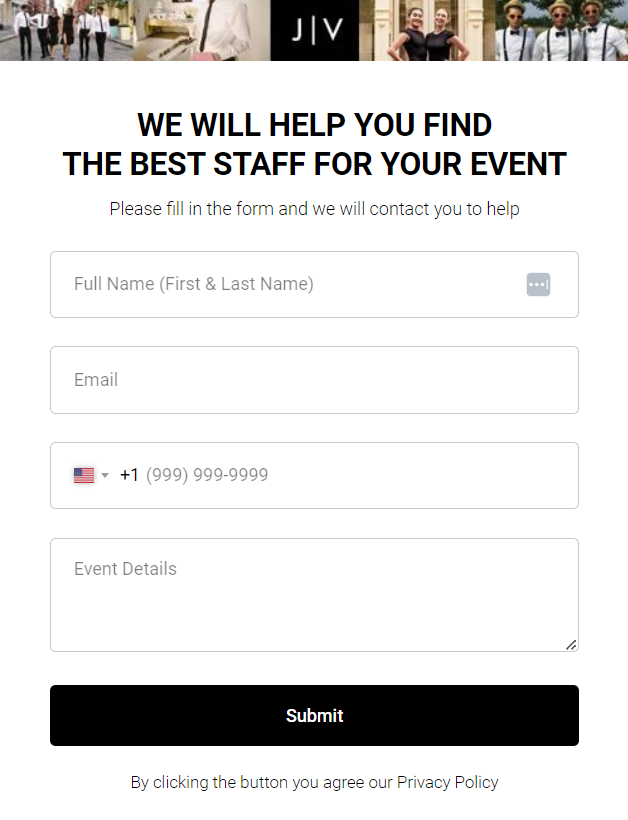
 Un exemple de formulaire de contact à plusieurs champs
Un exemple de formulaire de contact à plusieurs champs
Le formulaire de contact correspond souvent à l’apparence générale du site Web. Ledit formulaire peut inclure des polices, des couleurs et un langage de marque reconnaissables pour créer une apparence cohérente. La conception peut varier du minimaliste et épuré au plus élaboré et visuellement divertissant.
Les demandes de contact incluent fréquemment une étape de contrôle de validation pour garantir que les visiteurs fournissent les informations nécessaires dans le bon format. Si un visiteur laisse un champ obligatoire vide ou fait une erreur, des messages correspondants peuvent apparaître pour l’aider à corriger le problème.
Dans SendPulse, vous pouvez créer des formulaires de contact dans différents formats :
- superposition ;
- pop-up flottante ;
- pop-up vidéo ;
- barre horizontale ;
- fenêtre modale.
En fonction de vos objectifs de conversion, vous pouvez vous tourner vers l’un ou l’autre format. Les superpositions et les fenêtres modales aident à détourner toute l’attention de l’utilisateur, tandis que les fenêtres pop-up flottantes sont généralement plus douces. Les barres horizontales sont parfaites pour les formulaires subtils et minimalistes avec un ou deux champs. À leur tour, les pop-ups vidéo sont idéales pour stimuler l’engagement et enthousiasmer l’utilisateur.
Il existe plusieurs types de formulaires de demande de contact pour les sites Web : certains d’entre eux sont mieux adaptés aux demandes commerciales tandis que d’autres sont plus informels et conversationnels. Jetons-y un œil.
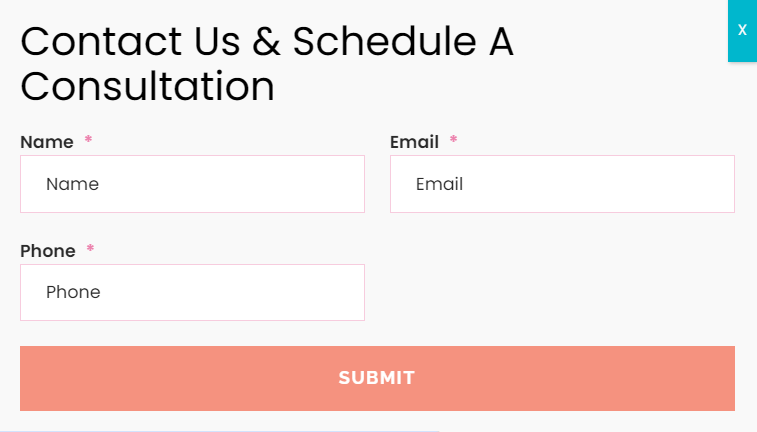
Formulaire de contact de base
Il s’agit du type de formulaire de contact le plus courant qui comprend des champs essentiels tels que le nom, l’adresse email, l’objet et le message. Il permet aux visiteurs d’envoyer des demandes générales, des offres de partenariat ou des propositions de projet au propriétaire du site Web.
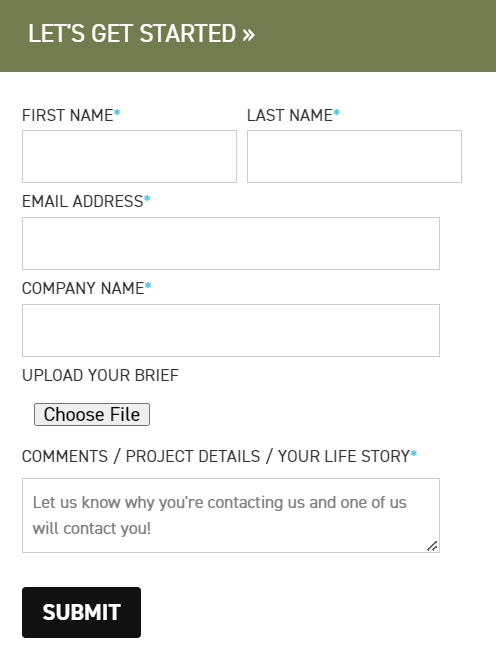
 Un formulaire de contact utilisé par une agence de création
Un formulaire de contact utilisé par une agence de création
Ces formulaires « Contactez-nous » sont censés être clairs et très spécifiques. Ils permettent aux clients potentiels de décrire brièvement leurs besoins, d’éviter les appels initiaux abstraits et d’entamer immédiatement une conversation factuelle avec l’entreprise.
Formulaire de contact personnalisé
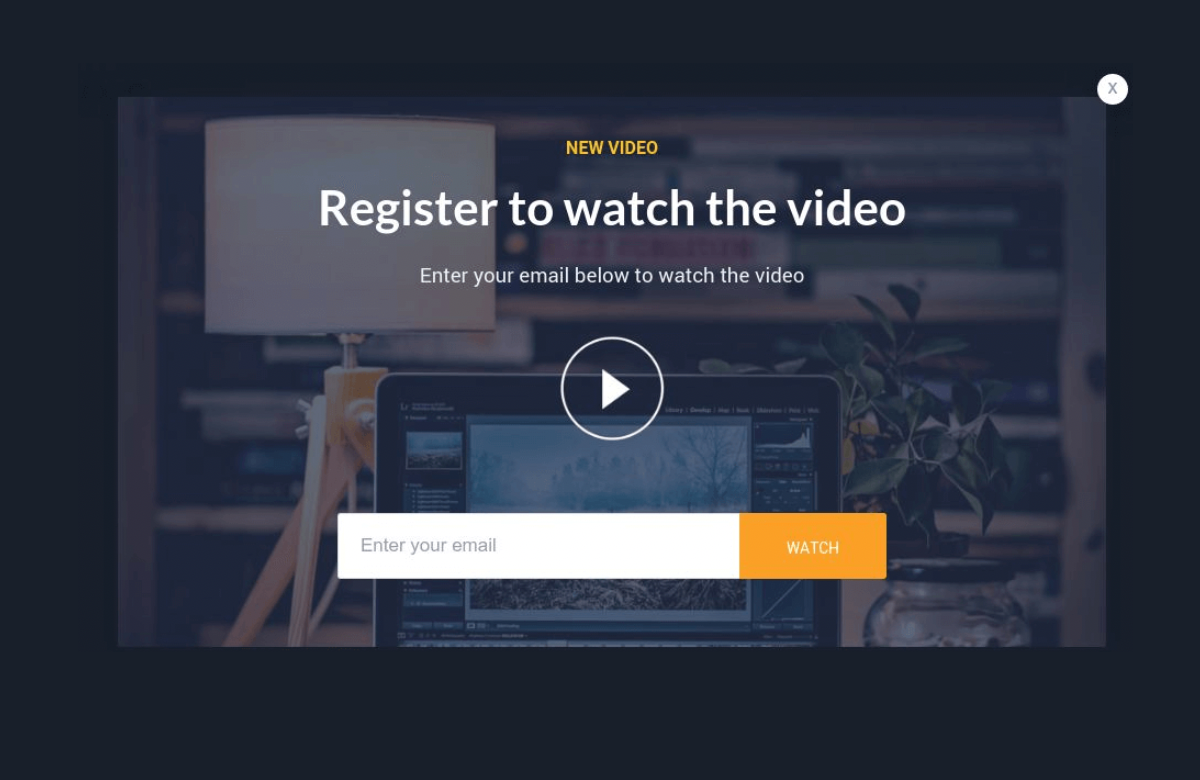
Les formulaires de contact personnalisés offrent une flexibilité en termes de champs et d’informations que vous collectez sur votre site Web. Vous pouvez ajouter ou supprimer des champs en fonction de vos besoins spécifiques. Par exemple, vous pouvez inclure des champs pour les préférences des clients ou un menu déroulant pour les catégories de demandes de renseignements. Vous pouvez également ajouter des images ou même des vidéos à votre pop-up, comme dans l’exemple ci-dessous.
 Un exemple de formulaire de contact vidéo
Un exemple de formulaire de contact vidéo
L’amélioration de votre formulaire peut vous aider à attirer l’attention de vos visiteurs, mais il est important de ne pas en faire trop. Les formulaires de contact chargés de texte et d’images peuvent sembler spammeurs et écrasants.
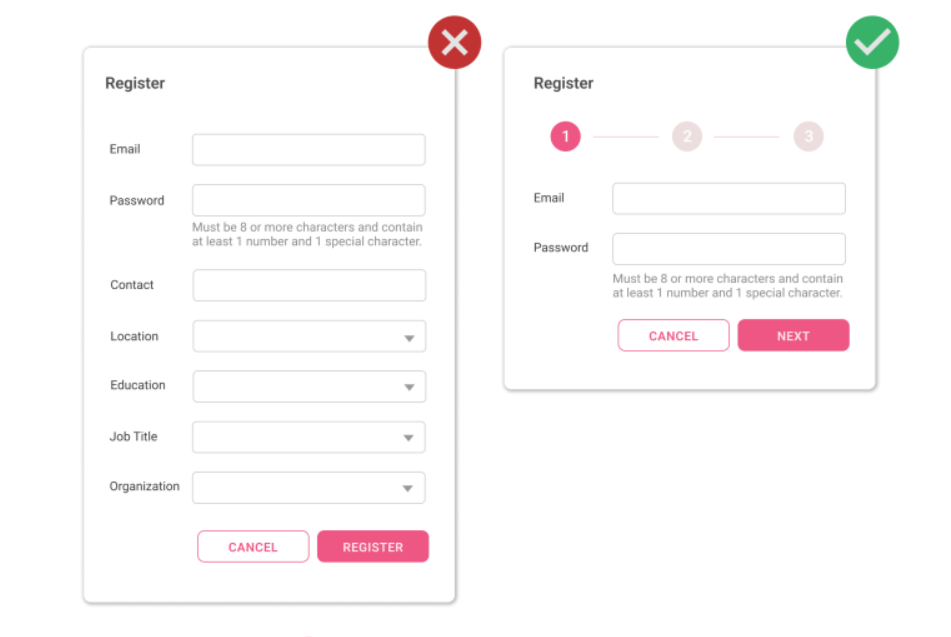
Formulaire de contact en plusieurs étapes
Au lieu d’afficher tous les champs sur une seule page, les formulaires de contact en plusieurs étapes divisent le formulaire en sections. Cela peut aider à simplifier l’expérience utilisateur et à guider les visiteurs à travers le formulaire de manière plus structurée. Les formulaires en plusieurs étapes paraissent plus naturels et cohérents : ils se déroulent comme une conversation normale.
 Un exemple de formulaire de contact en plusieurs étapes ; source : UX Design World
Un exemple de formulaire de contact en plusieurs étapes ; source : UX Design World
Ensuite, il existe des formulaires conditionnels. Dans ces formulaires, vous pouvez utiliser la ramification des questions pour faire correspondre vos questions suivantes avec ce que vos utilisateurs saisissent. Les formulaires conditionnels sont utiles pour réduire le nombre de champs et garder les questions pertinentes pour l’utilisateur.
Formulaire de rendez-vous ou de réservation
Ces formulaires sont utilisés lorsque les visiteurs souhaitent prendre rendez-vous ou réserver un service. Ils comprennent généralement des champs permettant de sélectionner une date et une heure préférées, le type de service et tout détail supplémentaire requis pour la réservation.
 Un exemple de formulaire de réservation
Un exemple de formulaire de réservation
Les formulaires de contact de réservation réduisent les frictions et permettent aux visiteurs du site Web de réserver spontanément des séances, des cours ou des procédures sans avoir à franchir les étapes de la création d’un compte, etc.
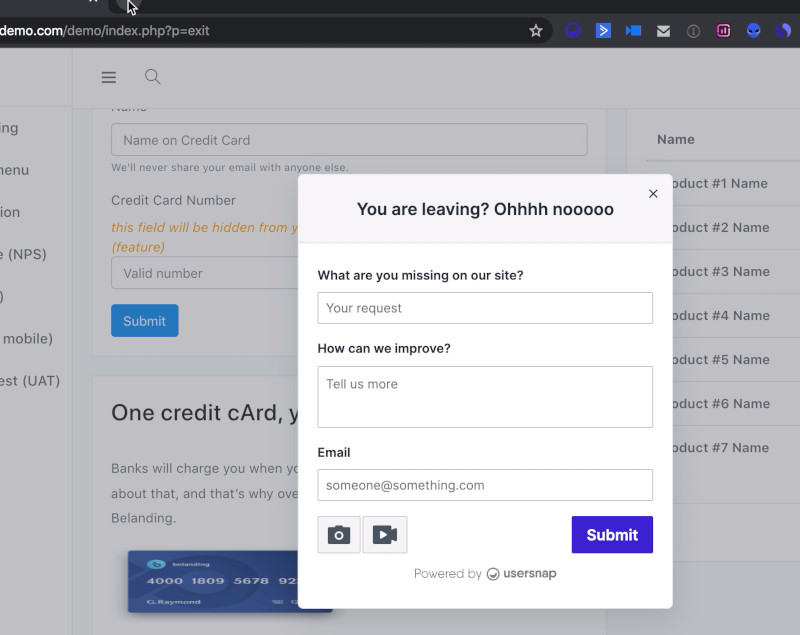
Formulaire de commentaires ou d’enquête
Les formulaires de commentaires permettent aux visiteurs de fournir des commentaires, des suggestions ou des opinions sur un produit, un service ou une expérience sur un site Web. Ils peuvent inclure des échelles de notation, des questions à choix multiples ou des champs ouverts pour que les utilisateurs partagent leurs réflexions et leurs impressions.
 Un exemple de formulaire d’enquête ; source : Usersnap
Un exemple de formulaire d’enquête ; source : Usersnap
Pour augmenter vos taux de réponse, gardez votre formulaire « Contactez-nous » convivial et précis. Idéalement, vous devriez également permettre à vos utilisateurs de joindre des images ou des enregistrements d’écran pour démontrer les problèmes potentiels qu’ils ont pu rencontrer.
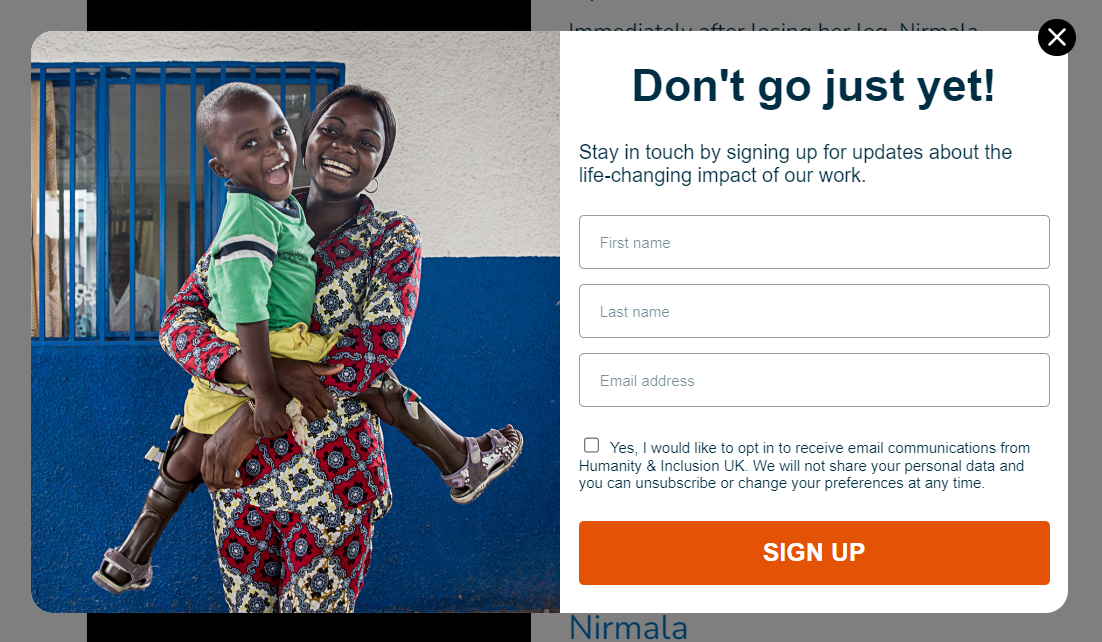
Formulaire d’abonnement ou d’inscription
Les formulaires d’abonnement permettent de collecter des informations sur les visiteurs pour leur envoyer les newsletters ou les campagnes SMS, ainsi qu’aux autres fins marketing. Ils incluent généralement des champs pour le nom et l’adresse mail et peuvent également permettre aux utilisateurs de spécifier leurs domaines d’intérêt pour ne recevoir que les campagnes pertinentes.
 Un exemple de formulaire d’abonnement
Un exemple de formulaire d’abonnement
Les formulaires d’abonnement sont par ailleurs appelés formulaires de capture de leads, car ils aident les spécialistes du marketing à générer des leads et à créer des listes de diffusion aux clients fidèles et actives. Vous pouvez ensuite entretenir vos nouveaux abonnés en leur envoyant du contenu sur mesure et des offres personnalisées.
Formulaire de cadeau
Les formulaires de cadeau sont utiles pour promouvoir des cadeaux ou d’autres offres spéciales et donner aux nouveaux visiteurs une chance d’y participer. Ils contiennent généralement des champs tels que le nom et l’adresse email.
 Une pop-up cadeau
Une pop-up cadeau
Les formulaires de contact de cadeau peuvent proposer des tirages au sort ainsi que des offres spéciales, des ventes exclusives, etc. Ils vous permettent de rediriger l’attention de l’utilisateur et de le familiariser avec votre concours sans encombrer les pages de votre site Web.
Bien sûr, vos visiteurs peuvent toujours ouvrir votre page « Contacts » et trouver votre adresse email pour vous contacter. Mais le feront-ils ? En utilisant des formulaires de contact, vous leur permettrez de surmonter ces obstacles et de vous contacter facilement.
Voici comment les entreprises peuvent tirer parti des formulaires de contact sur leur site Web :
- Visibilité accrue. Les fenêtres contextuelles des formulaires de contact sont attrayantes, dynamiques et difficiles à manquer : elles apparaissent bien en évidence sur l’écran. Les visiteurs sont plus susceptibles de les remarquer et d’interagir avec elles.
- Taux de conversion améliorés. En programmant stratégiquement la pop-up pour qu’elle apparaisse au moment où les visiteurs sont les plus engagés ou sur le point de quitter le site, vous pouvez optimiser les chances de capturer leurs coordonnées.
- Génération de leads et collecte de données. Sans formulaires « Contactez-nous », il est difficile pour les entreprises de générer régulièrement des leads et de développer leurs listes de diffusion. Les fenêtres contextuelles sont irremplaçables pour créer une audience active de clients potentiels, que vous pouvez ensuite progressivement entretenir.
- Ciblage granulaire. Les fenêtres contextuelles de formulaire de contact peuvent être ciblées en fonction de critères spécifiques, tels que le comportement de l’utilisateur, la source de référence ou les informations du navigateur. De cette façon, vos formulaires contact correspondront aux intérêts ou aux besoins des visiteurs individuels, augmentant ainsi les chances de conversion.
- Promotions limitées dans le temps. Les pop-ups de formulaire de contact sont parfaites pour présenter des offres à durée limitée. Elles incitent les visiteurs à agir tout en gardant les pages principales du site Web visuellement ordonnées.
Pour obtenir ces résultats et améliorer sensiblement l’expérience de vos visiteurs, vous devez suivre certaines règles de base de la rédaction et de la conception de formulaires de contact.
Évitez de copier aveuglément les formulaires de quelqu’un d’autre et d’utiliser les paramètres d’affichage par défaut. Des fenêtres contextuelles plus personnalisées augmentent les chances de succès. Assurez-vous donc de prêter attention aux aspects suivants de la création de demandes de contact.
Timing
Le timing des fenêtres contextuelles est essentiel, surtout si vous avez l’intention de demander à vos visiteurs leurs données personnelles. L’affichage d’un formulaire de contact trop tôt peut être intrusif, tandis que l’affichage trop tard peut faire rater la fenêtre d’opportunité.
En fonction de vos objectifs, vous souhaiterez peut-être le déclencher lorsque votre visiteur :
- fait défiler plus de 50 % de la page ;
- accède à votre page à l’aide d’un appareil mobile ;
- navigue sur votre site Web à partir d’une région spécifique ;
- arrive sur votre site Web après avoir cliqué sur une campagne publicitaire spécifique ;
- passe suffisamment de temps sur votre site Web en général ;
- passe suffisamment de temps à étudier une page spécifique ;
- a l’intention de quitter et retirer son curseur de la page ;
- a terminé une action particulière.
En ce qui concerne le timing des pop-ups, il n’y a pas de bon ou de mauvais choix : vous pouvez choisir l’un ou l’autre scénario en fonction du parcours utilisateur souhaité.
Messages clairs et concis
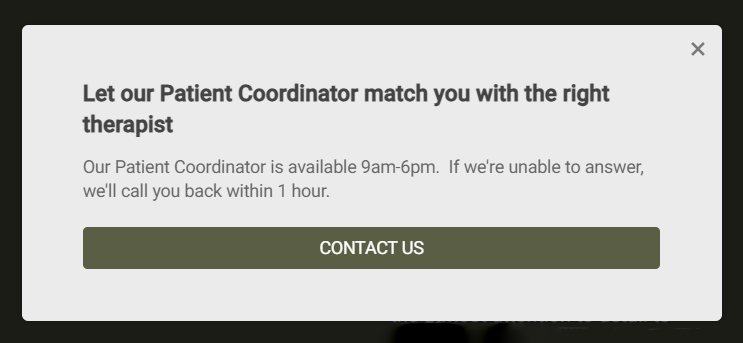
Utilisez des messages simples et sans ambiguïté dans la pop-up pour communiquer la proposition de valeur ou l’avantage de remplissage du formulaire. Mettez en évidence les incitations, telles que la consultation gratuite ou le contenu téléchargeable, pour motiver les visiteurs à fournir leurs coordonnées.
 Un formulaire de contact avec une incitation
Un formulaire de contact avec une incitation
Gardez-le aussi court que possible : un bon formulaire de contact ne devrait pas prendre plus d’une seconde à parcourir. Utilisez de simples phrases motivantes avec des verbes actifs comme « s’abonner », « explorer » et « obtenir votre bonus ».
Conception simple et conviviale
Gardez la conception de la pop-up propre, visuellement attrayante et cohérente avec l’image de marque de votre site Web. Assurez-vous que les champs du formulaire sont faciles à lire et à remplir. Supprimez impitoyablement tous les champs, lignes ou mots inutiles, comme dans l’exemple ci-dessous.
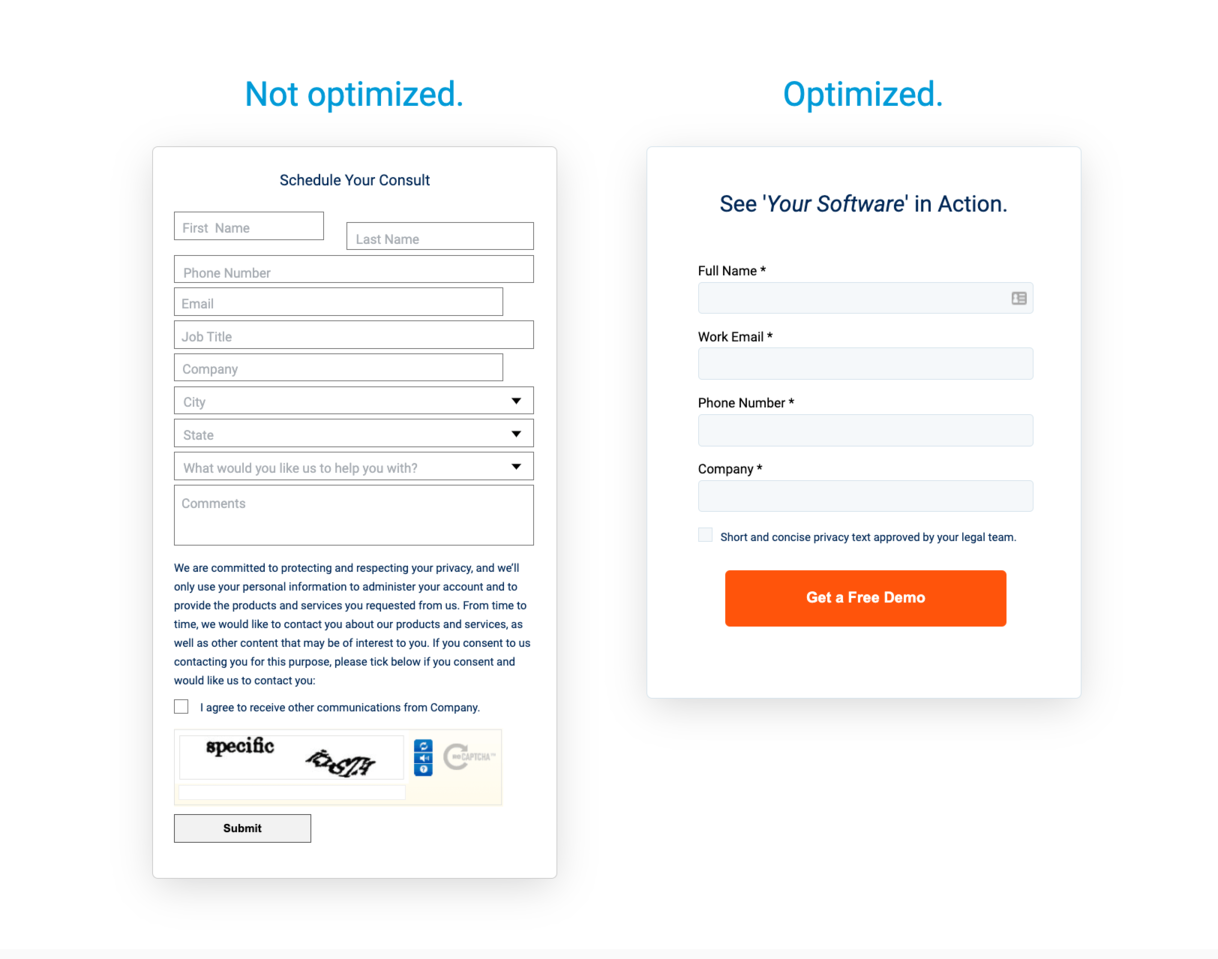
 Un exemple de formulaire de contact optimisé ; source : Gartner
Un exemple de formulaire de contact optimisé ; source : Gartner
Les formulaires volumineux et contenant beaucoup de texte sont plus susceptibles d’être ignorés, car les utilisateurs n’ont souvent pas le temps ou l’envie de les lire. Si vous souhaitez obtenir des réponses informatives de la part de vos visiteurs, une pop-up compacte est votre meilleure option.
Réactivité mobile
Assurez-vous que la fenêtre contextuelle de votre formulaire de contact s’affiche bien sur les appareils mobiles. La pop-up doit être réactive, correctement dimensionnée et conviviale sur les écrans plus petits, car vos visiteurs peuvent faire défiler votre site Web en déplacement.
Pour réduire les efforts, utilisez des créateurs de pop-ups basés sur des modèles, comme celui de SendPulse. Notre plateforme propose plus de 30 modèles de formulaires de contact adaptés aux mobiles qui sont attrayants sur n’importe quel écran.
Champs de formulaire minimaux
Réduisez au minimum les champs du formulaire de contact pour faciliter le remplissage du formulaire par les visiteurs. Demandez uniquement les informations essentielles dont vous avez besoin, telles que le nom et l’adresse mail. Des champs supplémentaires peuvent être inclus en fonction de l’objectif spécifique du formulaire.
 Une fenêtre contextuelle avec barre horizontale
Une fenêtre contextuelle avec barre horizontale
Dans certains cas, vous pouvez réduire un formulaire volumineux à une barre horizontale, comme dans exemple ci-dessus. Si votre utilisateur exprime son intérêt, il verra un formulaire plus détaillé ou sera redirigé vers une page d’inscription ou de contact dédiée.
Indicateurs de confiance
Incorporez des informations d’identification, telles que des badges de sécurité, des témoignages ou des déclarations de confidentialité, pour rassurer les visiteurs sur le fait que leurs informations sont en sécurité et seront traitées de manière responsable. Cela peut contribuer à atténuer les inquiétudes concernant la confidentialité des données et à augmenter la probabilité de soumission de formulaires.
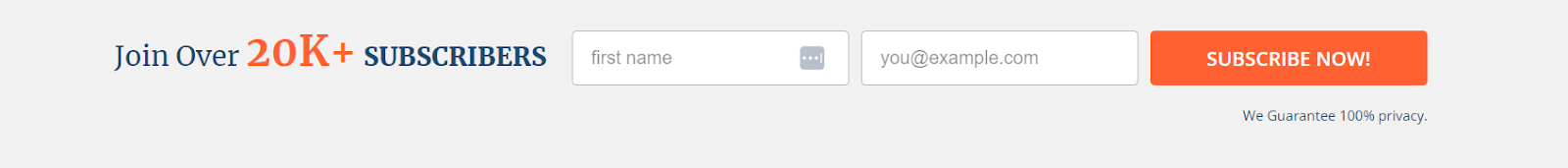
 Un formulaire de contact avec des indicateurs de confiance
Un formulaire de contact avec des indicateurs de confiance
Dans cet exemple de formulaire de contact, le propriétaire du site Web mentionne la taille de sa base d’abonnés pour inciter les nouveaux visiteurs à rejoindre sa communauté.
Faites de votre CTA le point focal principal
Quelle que soit l’approche de conception que vous choisissez, laissez votre bouton CTA être l’étoile la plus brillante. Idéalement, il devrait attirer plus d’attention que le titre lui-même. Utilisez des couleurs contrastées qui s’alignent sur l’esthétique globale de votre marque. Vous pouvez améliorer votre appel à l’action en plaçant un indicateur de confiance juste à côté.
Tests A/B et optimisation
Effectuez des tests fractionnés avec différentes variantes de la conception, du message ou des déclencheurs de votre pop-up. Essayez différents éléments pour identifier la combinaison gagnante pour maximiser les conversions. Surveillez et optimisez en permanence votre pop-up en fonction des données et des commentaires des utilisateurs.
Testez un élément à la fois, car sinon, il serait impossible de dire ce qui fonctionne et ce qui nécessite des améliorations. Dans SendPulse, vous pouvez créer deux versions de la même pop-up et les tester côte à côte pour voir quel modèle de formulaire de contact est le plus performant.
Limitation de fréquence
Fixez des limites à la fréquence d’apparition de la pop-up pour éviter les désagréments et garantir une expérience utilisateur positive. Si vous leur envoyez la même demande de contact encore et encore, vos utilisateurs feront un effort supplémentaire pour éviter de le remplir.
Option de sortie facile
Fournissez une option claire et facilement accessible aux visiteurs pour fermer ou ignorer le pop-up s’ils choisissent de ne pas s’y engager. Respectez leur décision et évitez les pop-ups intrusives et agressives avec un bouton de fermeture à peine visible ou caché.
Pour créer un formulaire de contact pour votre site Web à l’aide de SendPulse, vous pouvez suivre ces étapes.
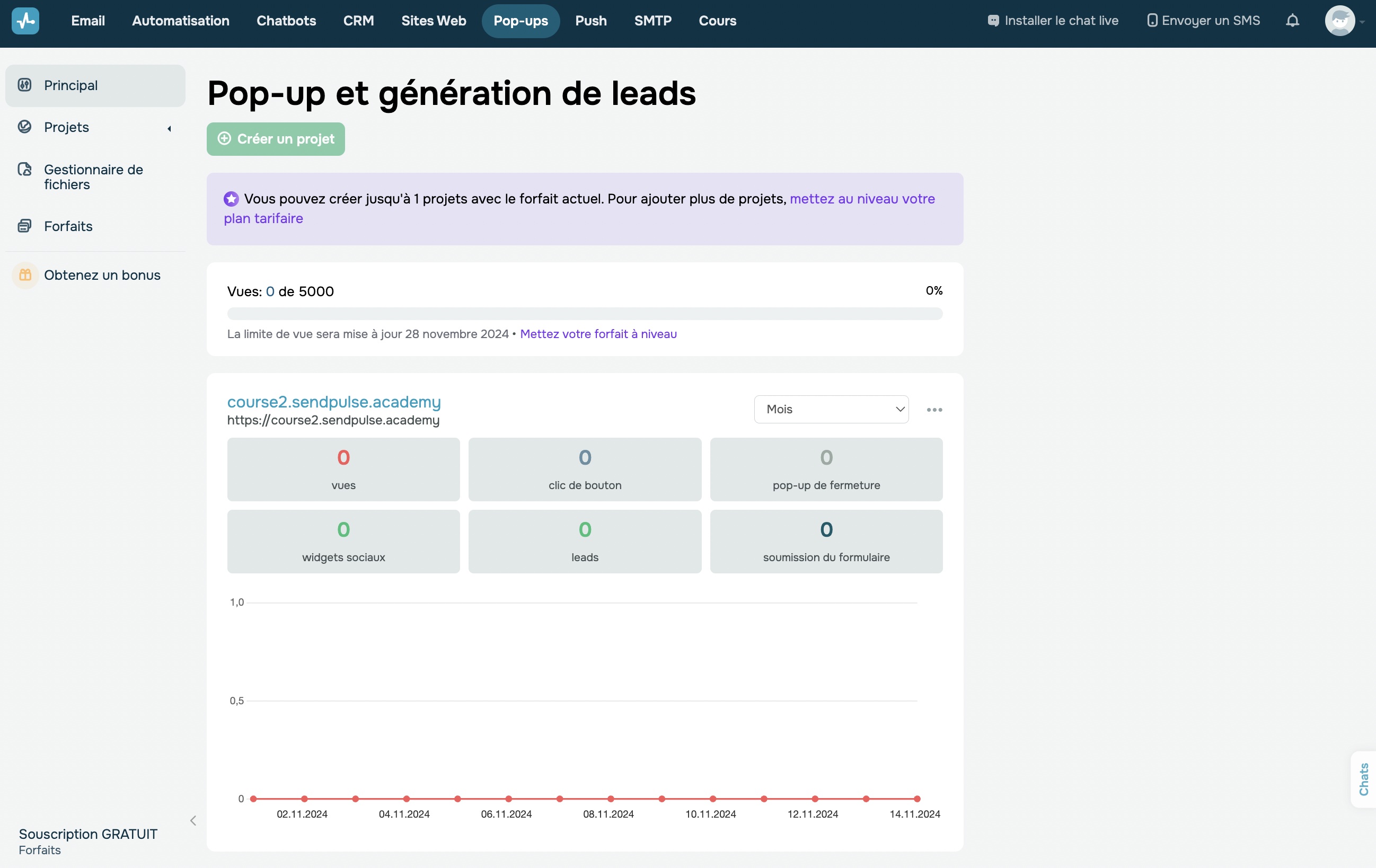
Tout d’abord, créez un nouveau compte ou connectez-vous à votre compte existant. Une fois connecté, ouvrez l’onglet « Pop-ups ». Même avec notre forfait gratuit, vous pouvez explorer en profondeur les fonctionnalités du générateur de pop-ups.
Vous devez y créer un projet, un espace individuel pour organiser et gérer vos campagnes de pop-ups. Pour plus de simplicité, vous pouvez créer un projet distinct pour chacun de vos sites Web.
Connectez votre projet de pop-up à un site Web externe ou hébergé par SendPulse. Une fois cela fait, ouvrez votre projet et cliquez sur « Créer une pop-up ».
 Création d’un espace de travail dans le générateur de pop-up
Création d’un espace de travail dans le générateur de pop-up
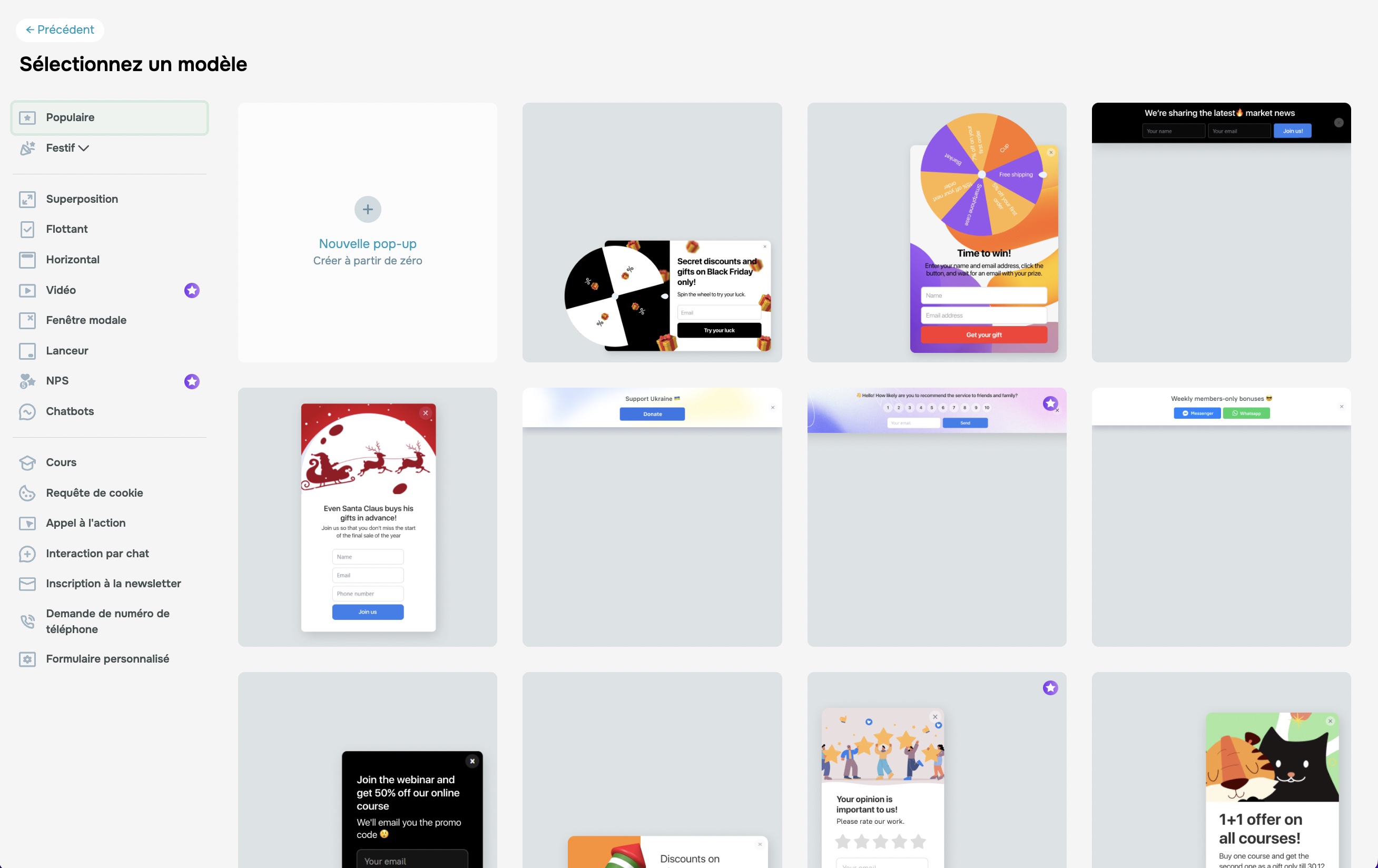
SendPulse propose différents modèles de formulaires de contact prédéfinis parmi lesquels choisir. Vous pouvez soit sélectionner un modèle qui correspond étroitement à vos besoins, soit commencer avec une toile vierge pour un formulaire entièrement personnalisé.
 La galerie de modèles de pop-up dans SendPulse
La galerie de modèles de pop-up dans SendPulse
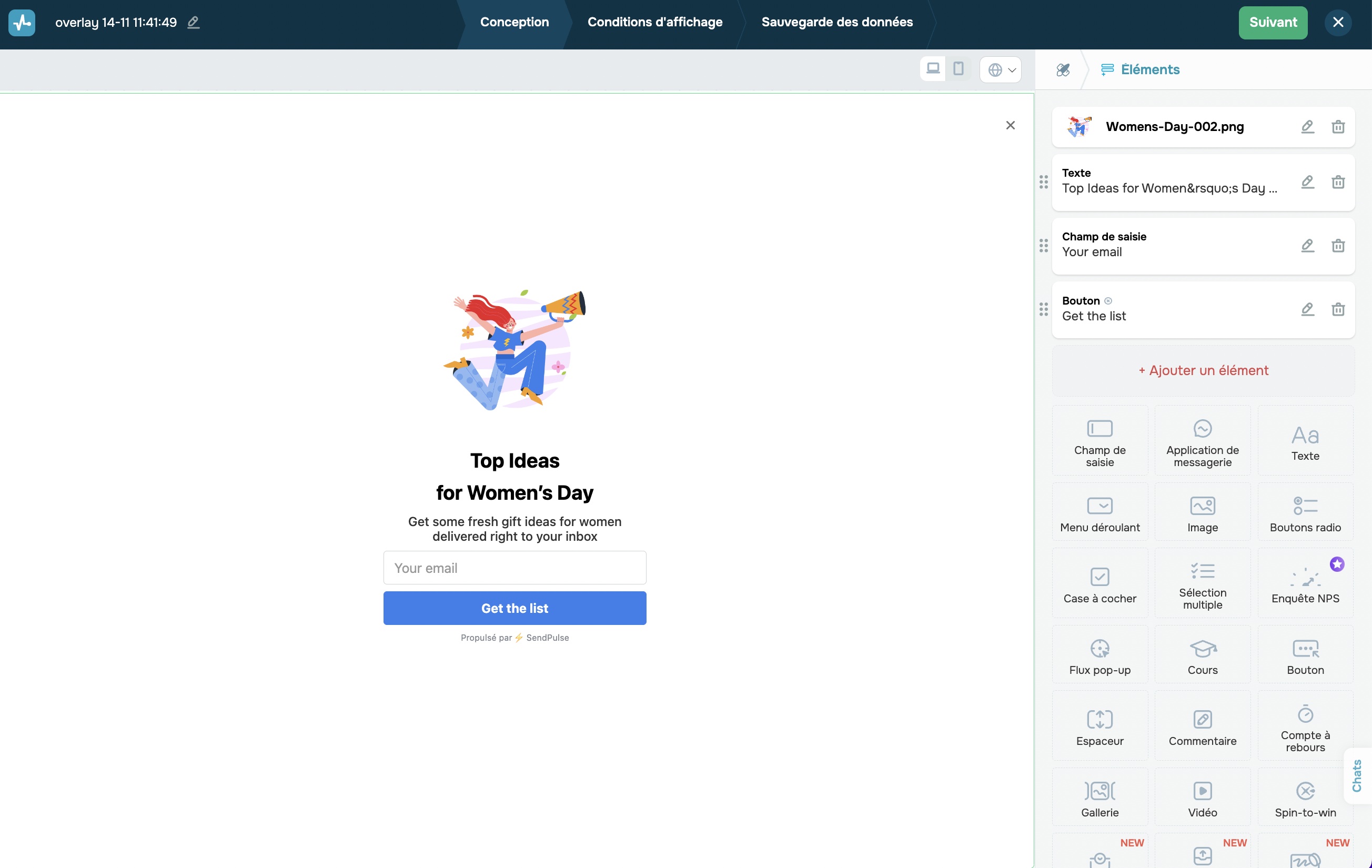
Personnalisez le formulaire de contact en fonction de vos besoins. Vous pouvez modifier le texte, définir une action cible, ajouter votre logo et modifier d’autres éléments de conception pour aligner le formulaire sur l’image de marque de votre site Web.
 Personnalisation d’une fenêtre contextuelle créée dans SendPulse
Personnalisation d’une fenêtre contextuelle créée dans SendPulse
À ce stade, vous pouvez également décider si vous souhaitez créer automatiquement des transactions dans votre CRM chaque fois qu’un visiteur soumet votre formulaire. Ceci est facultatif, mais cela vous aidera à démarrer immédiatement le dialogue avec les nouveaux abonnés.
Personnalisez les paramètres du formulaire en fonction de vos préférences. Vous pouvez spécifier le titre du formulaire et configurer les conditions d’affichage. Une fois que vous êtes satisfait de la conception et des paramètres du formulaire, vous pouvez l’enregistrer et le prévisualiser en utilisant un lien rapide.
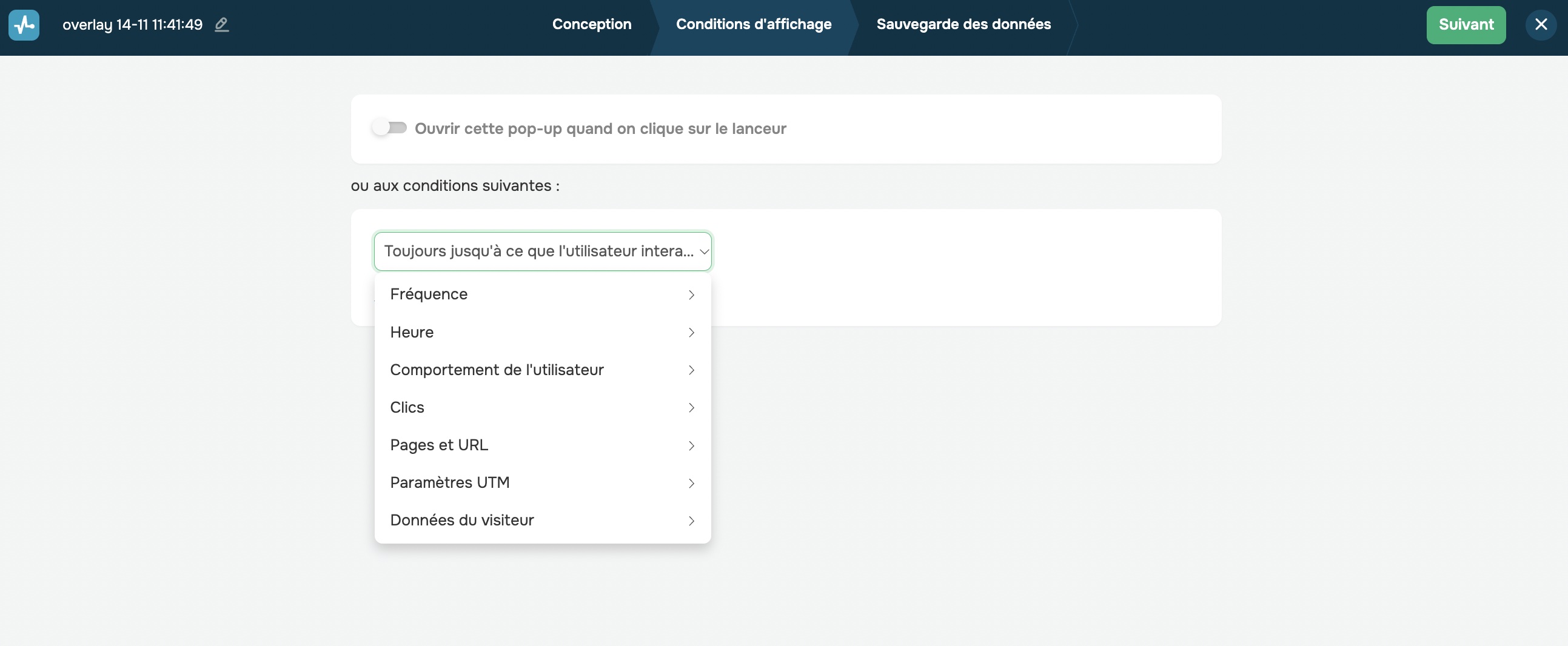
 Configuration des conditions d’affichage des fenêtres contextuelles
Configuration des conditions d’affichage des fenêtres contextuelles
Remplissez le formulaire et soumettez-le pour voir si les réponses sont capturées avec précision. Vous pouvez également créer une version alternative du même formulaire pour effectuer un test A/B des deux.
Surveillez les performances de votre campagne de fenêtres contextuelles à l’aide d’outils statistiques intégrés ou via une intégration avec Google Analytics.
SendPulse est une plateforme d’automatisation des ventes et du marketing tout-en-un qui peut remplacer plus de 10 outils marketing. Elle a été créée pour les propriétaires de petites entreprises, offrant diverses fonctionnalités à un prix attractif.
Avec SendPulse, vous pouvez créer des campagnes d’emails automatisées, créer des chatbots, concevoir des pages de destination, suivre les ventes, monétiser votre contenu, lancer des campagnes SMS, envoyer des notifications push et créer des fenêtres contextuelles, le tout à partir d’un seul onglet.
De plus, nous proposons des forfaits gratuits généreux, qui vous permettent d’explorer le produit avant d’acheter un forfait payant. Si vous rencontrez des problèmes, vous pouvez toujours contacter notre support 24h/24 et 7j/7 avec de vrais agents humains. Créez votre compte gratuit maintenant et essayez-le !