Comment créer une landing page
Vous pouvez créer une landing page convivale et bien pensée à l'aide d'un constructeur visuel de landing pages — aucune connaissance en codage n'est requise. Choisissez et personnalisez des modèles prédéfinis qui conviennent à votre activité, ou créez votre propre modèle à partir de zéro.
Avec notre outil landing page, il vous suffit de sélectionner un élément, de le faire glisser dans l'espace de travail en ligne et de personnaliser son style pour l'adapter à vos activités professionnelles. En plus du texte et du contenu visuel, vous pouvez ajouter des options de paiement, des formulaires d'inscription et des galeries d'images, ainsi que des liens vers vos profils de médias sociaux ou votre blog, afin d'attirer et de convertir les visiteurs en clients.
Pour créer une landing page, allez dans l'onglet « Sites Web » et cliquez sur « Créer un site Web ».

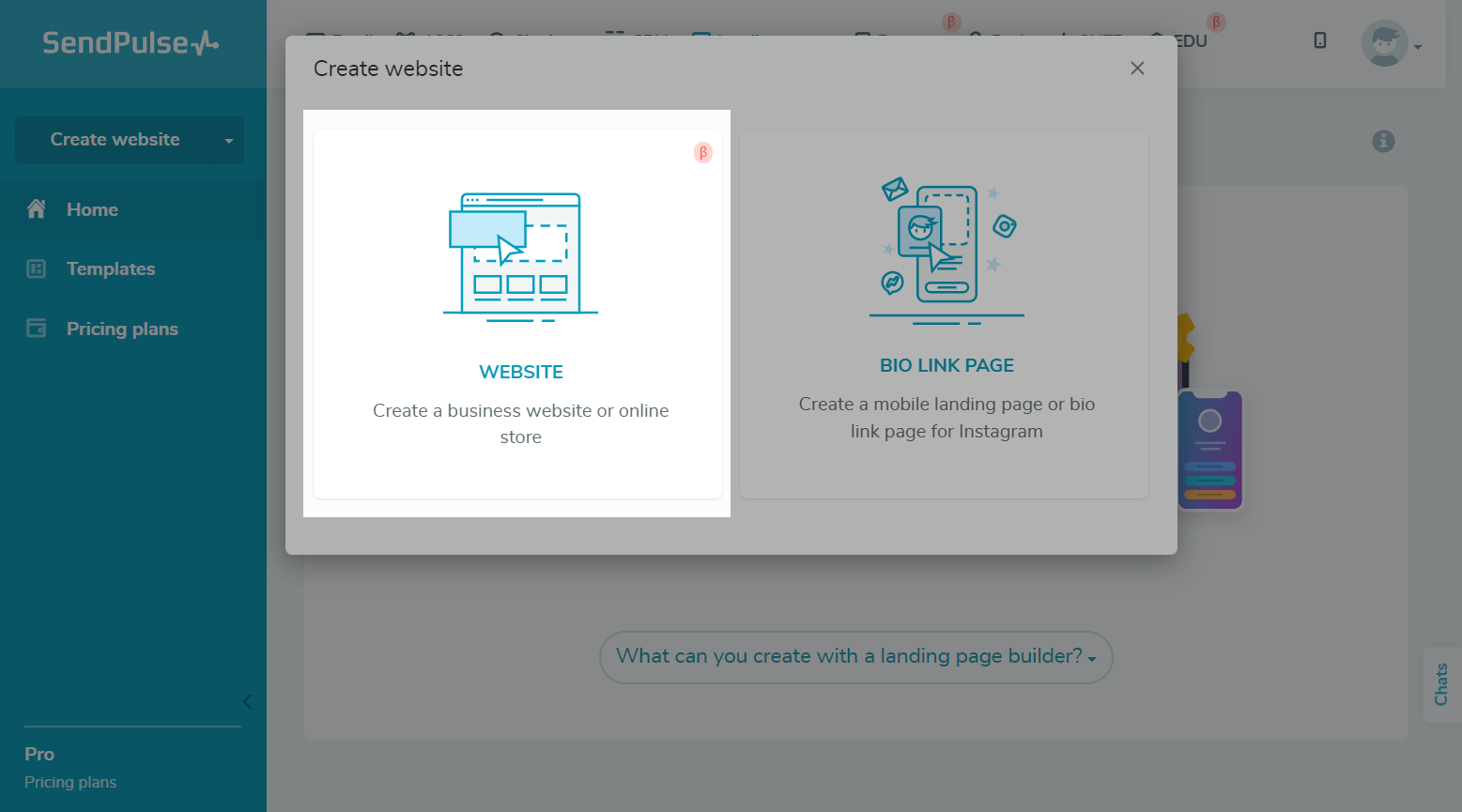
Sélectionnez « Site Web ».

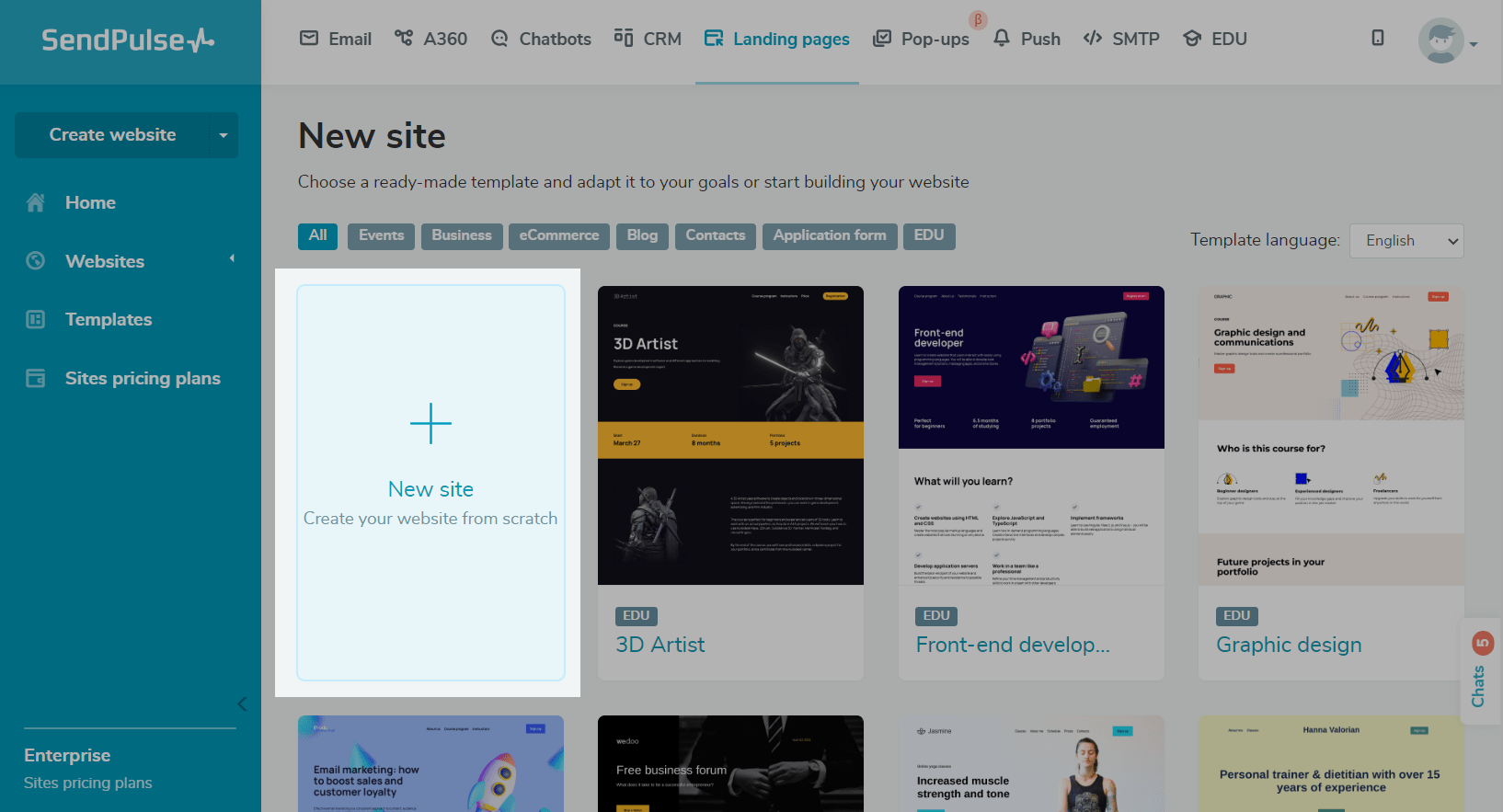
Cliquez ensuite sur « Nouveau site » pour créer une landing page à partir de zéro.

Vous pouvez aussi choisir un modèle prédéfini. Filtre les modèles par catégorie ou par langue, sélectionnez un modèle et l'adaptez à vos besoins. Recherchez un modèle, sélectionnez-le et cliquez sur « Modifier ».
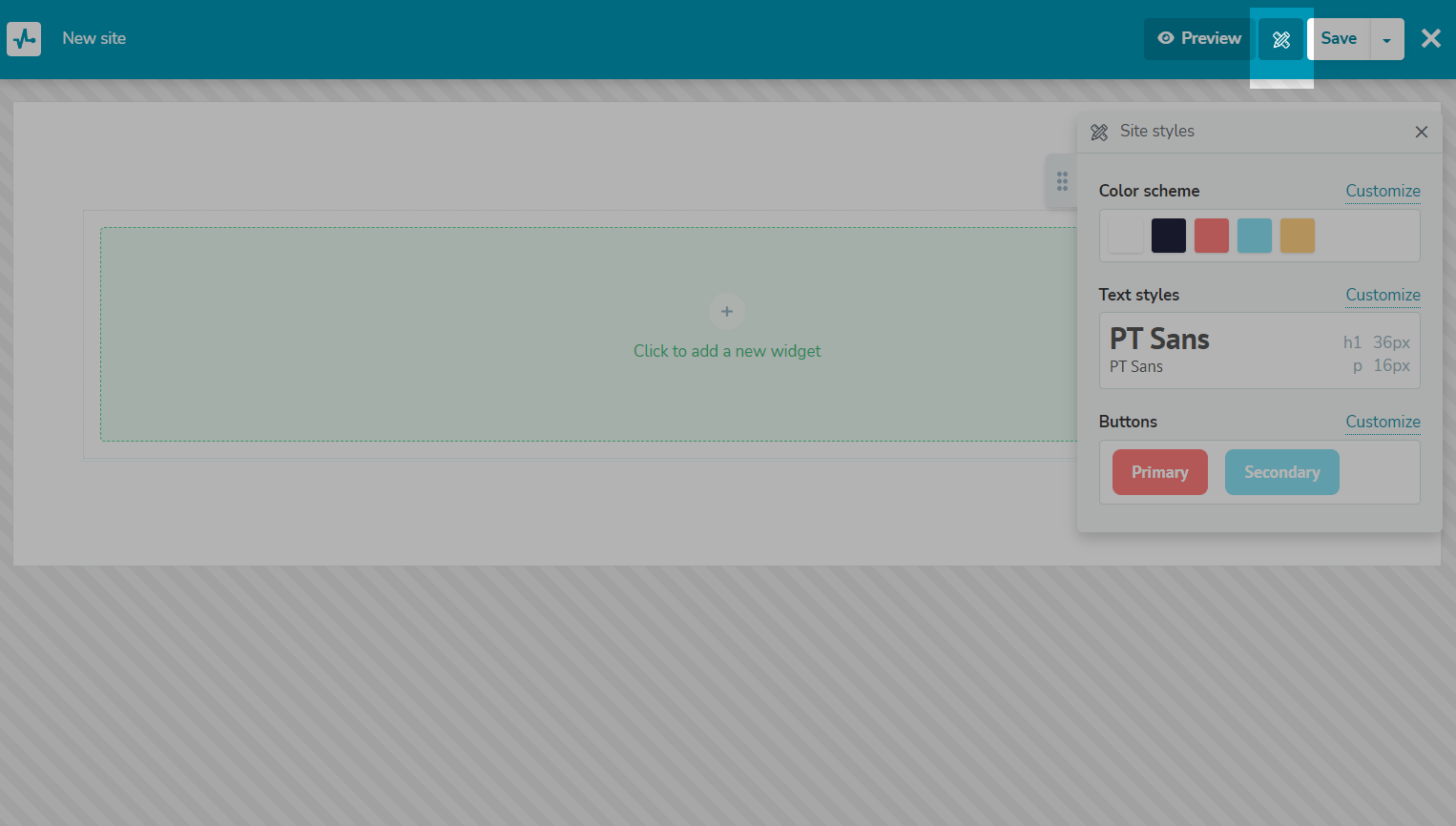
Style général de votre landing page
Avant de commencer à ajouter des éléments, choisissez le style de votre modèle. Par défaut, la palette de couleurs et le style de texte que vous sélectionnez seront appliqués à tous les éléments que vous utilisez. Vous pouvez également définir ou modifier le style général de votre landing page après sa création.

Mise en place des éléments
Maintenant, pensez à la structure de votre landing page.
Créer une structure
Planifiez la structure de votre landing page et commencez à la créer à l'aide des éléments « Bloc », « Section » et « Colonne ». Combinez des sections avec des blocs verticalement et des colonnes avec des sections horizontalement.
Vous pouvez ajouter un nombre illimité de blocs et jusqu'à 6 colonnes à une section.
Sélectionnez un bloc dans la bibliothèque. Pour l'ajouter, cliquez sur « Ajouter un bloc ».

Vous pouvez ajouter un bloc vide ou sélectionner des blocs prêts à l'emploi dans notre bibliothèque, notamment En-tête, À propos de nous, Avantages, Texte, Contacts, FAQ et Pied de page.

Si vous avez déjà ajouté un élément à votre landing page future et que vous souhaitez passer au suivant, cliquez sur « + Ajouter un bloc ».

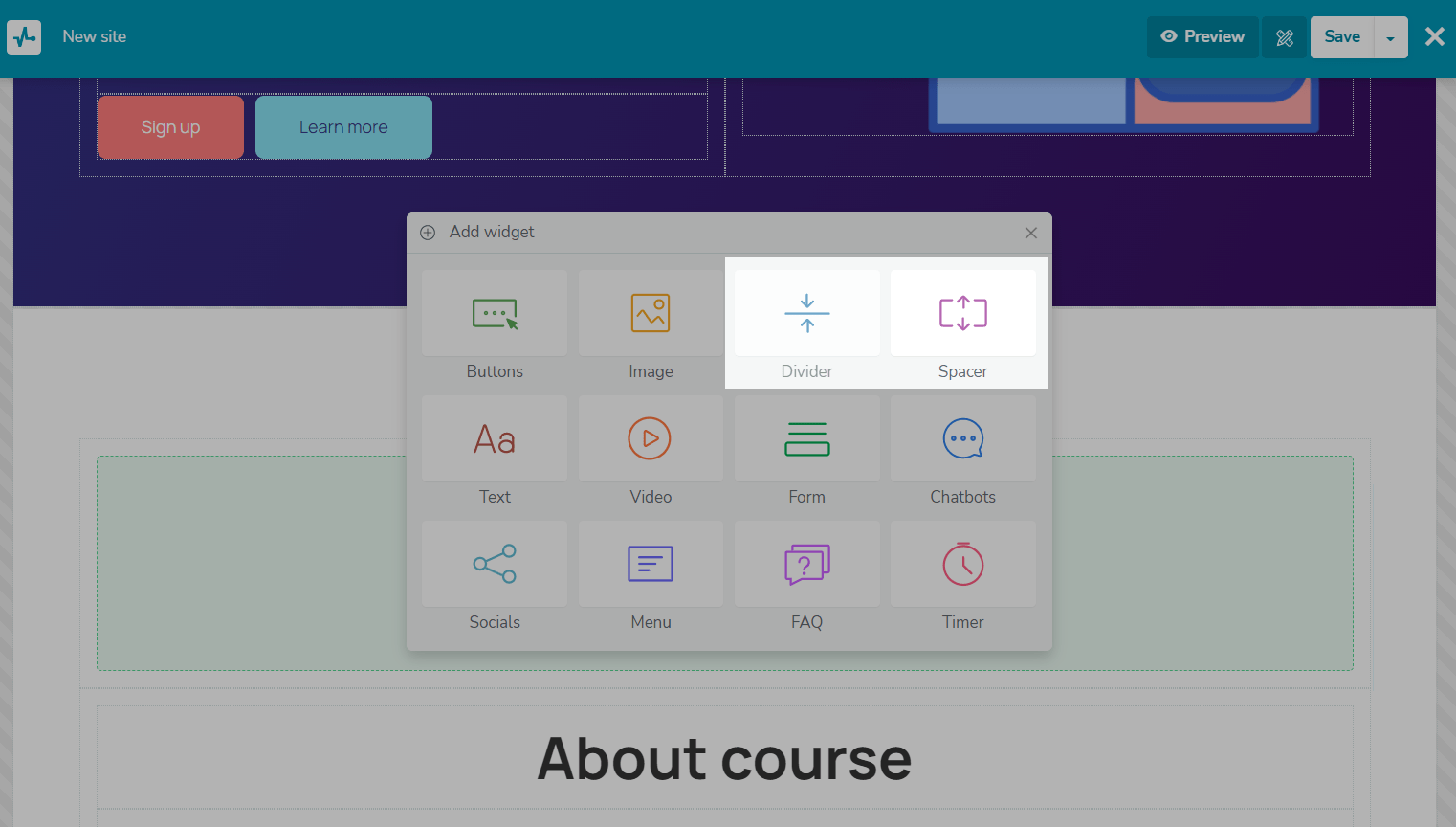
Ajouter des widgets
Sélectionnez un widget — un élément fonctionnel du landing page conçu pour ajouter des informations et interagir avec les visiteurs. En savoir plus sur chaque élément ci-dessous.

Menu
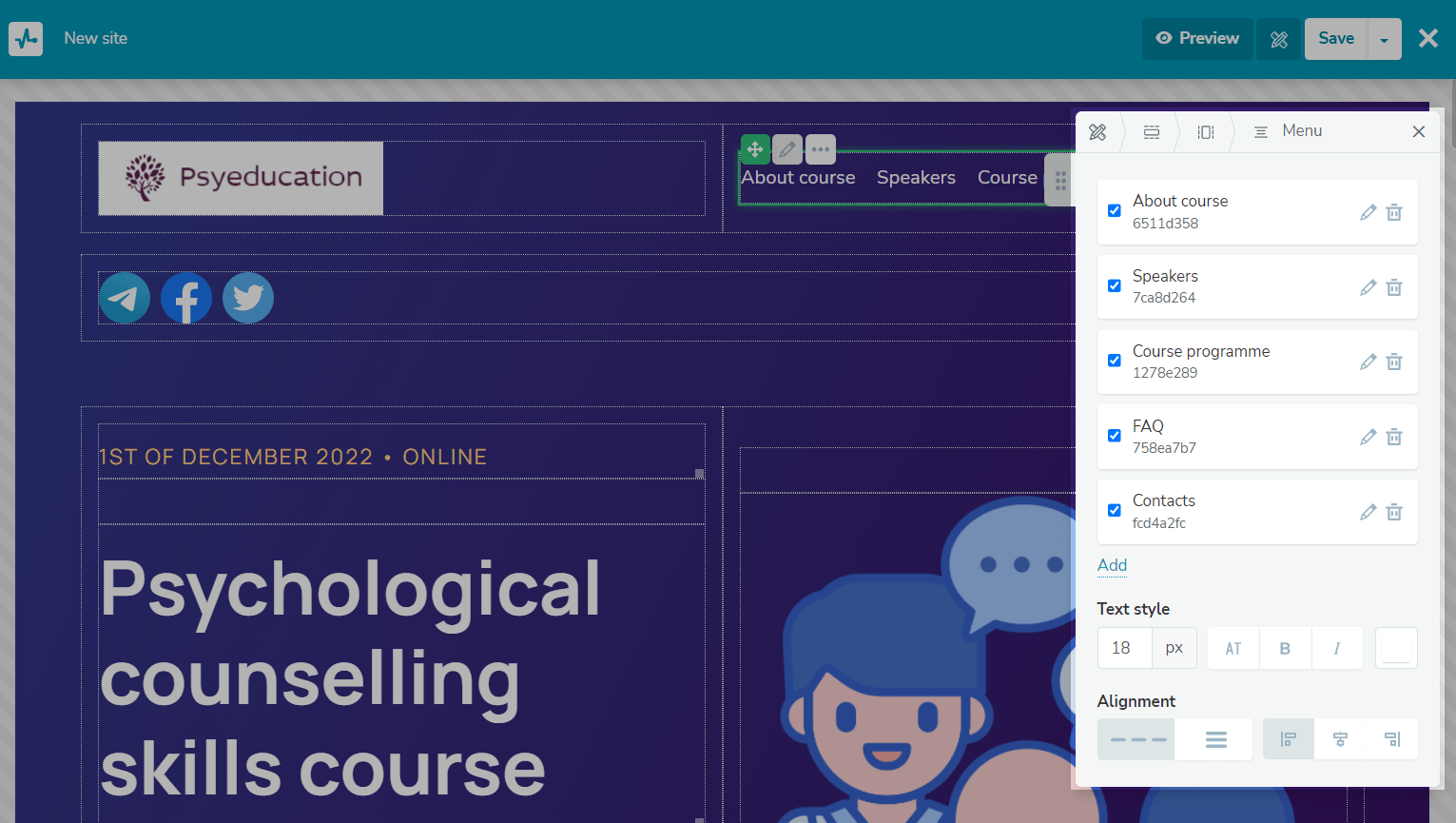
Vous pouvez ajouter un menu pour aider les utilisateurs à naviguer vers la section souhaitée de votre landing page.
Ajoutez le widget « Menu » en haut de votre page. Vous pouvez voir des exemples de menus et les personnaliser en éditant votre widget.

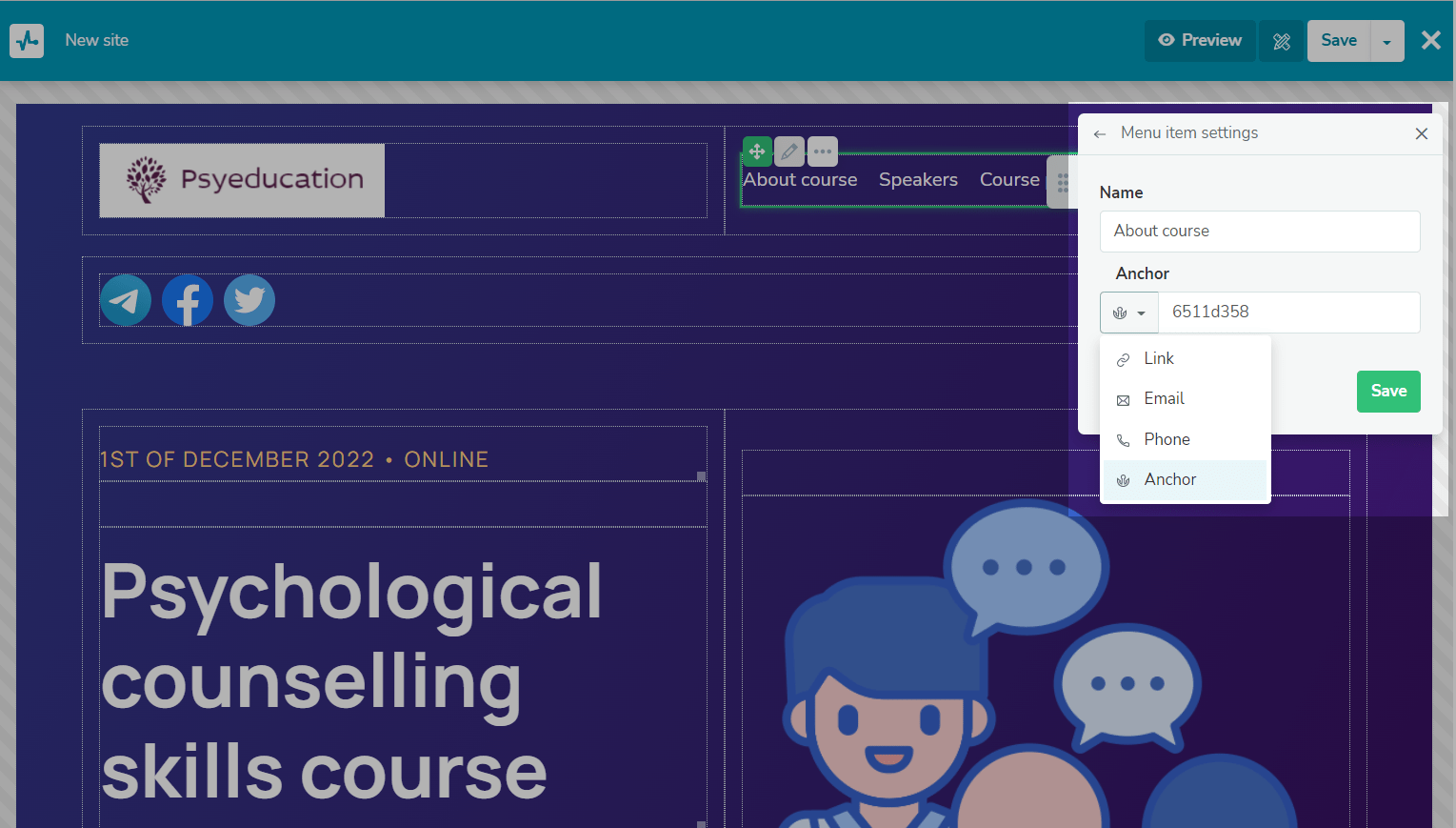
Pour ajouter un nouvel élément à votre menu, cliquez sur « Ajouter ». Cliquez ensuite sur l'icône en forme de crayon. Saisissez un nouveau nom d'élément. Entrez un lien, une adresse électronique, un numéro de téléphone ou un lien d'ancrage vers un autre bloc de la page.
Vous pouvez choisir d'ouvrir le lien dans une nouvelle fenêtre ou dans la même fenêtre.

Bouton
Cet élément est utilisé pour ajouter des boutons avec des liens vers d'autres sites, pages et blocs ou pour communiquer par téléphone ou par courrier électronique.
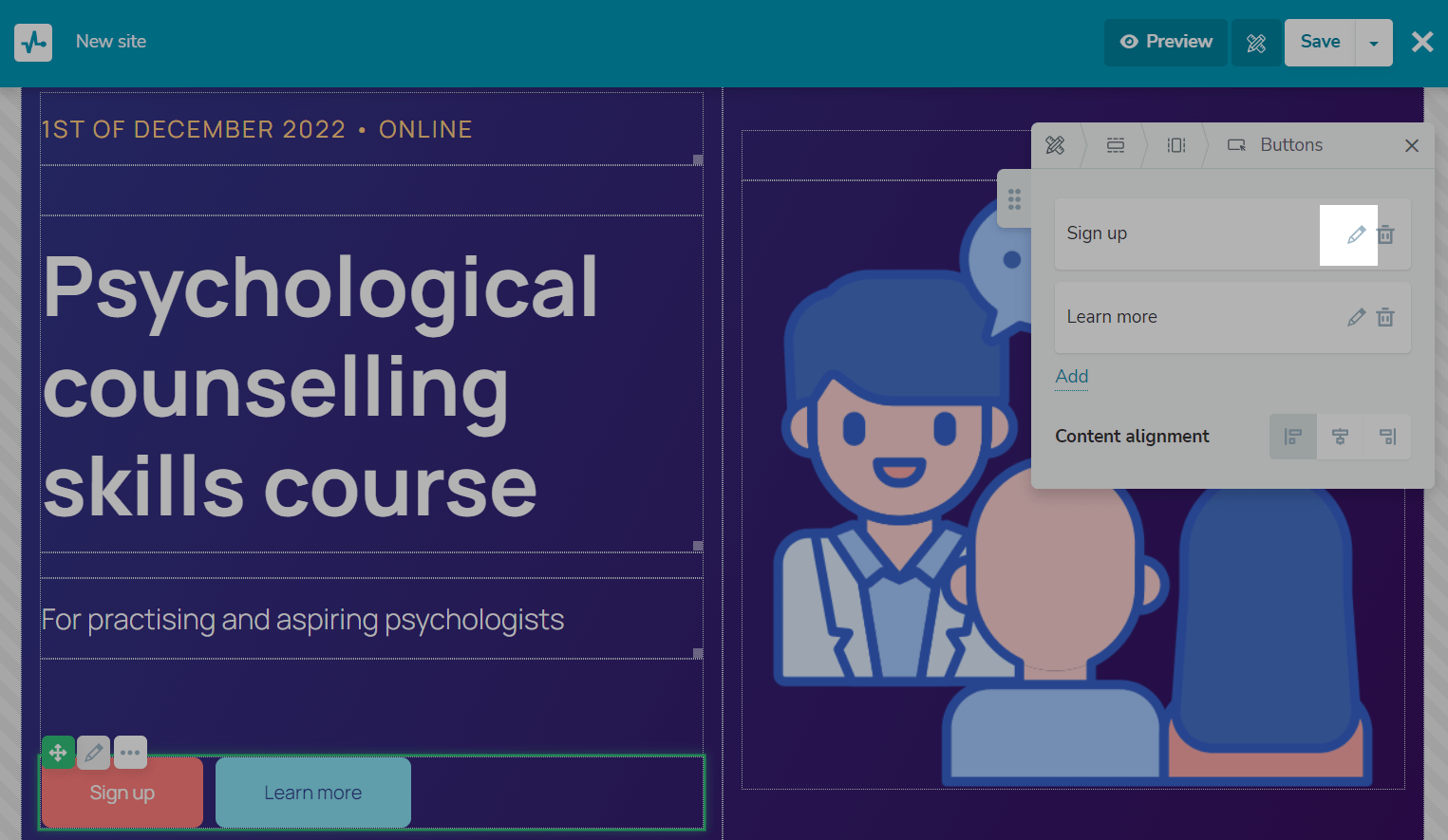
Pour ajouter un bouton supplémentaire à une ligne de colonne, cliquez sur « Ajouter ». Pour personnaliser le bouton, cliquez sur l'icône du crayon.

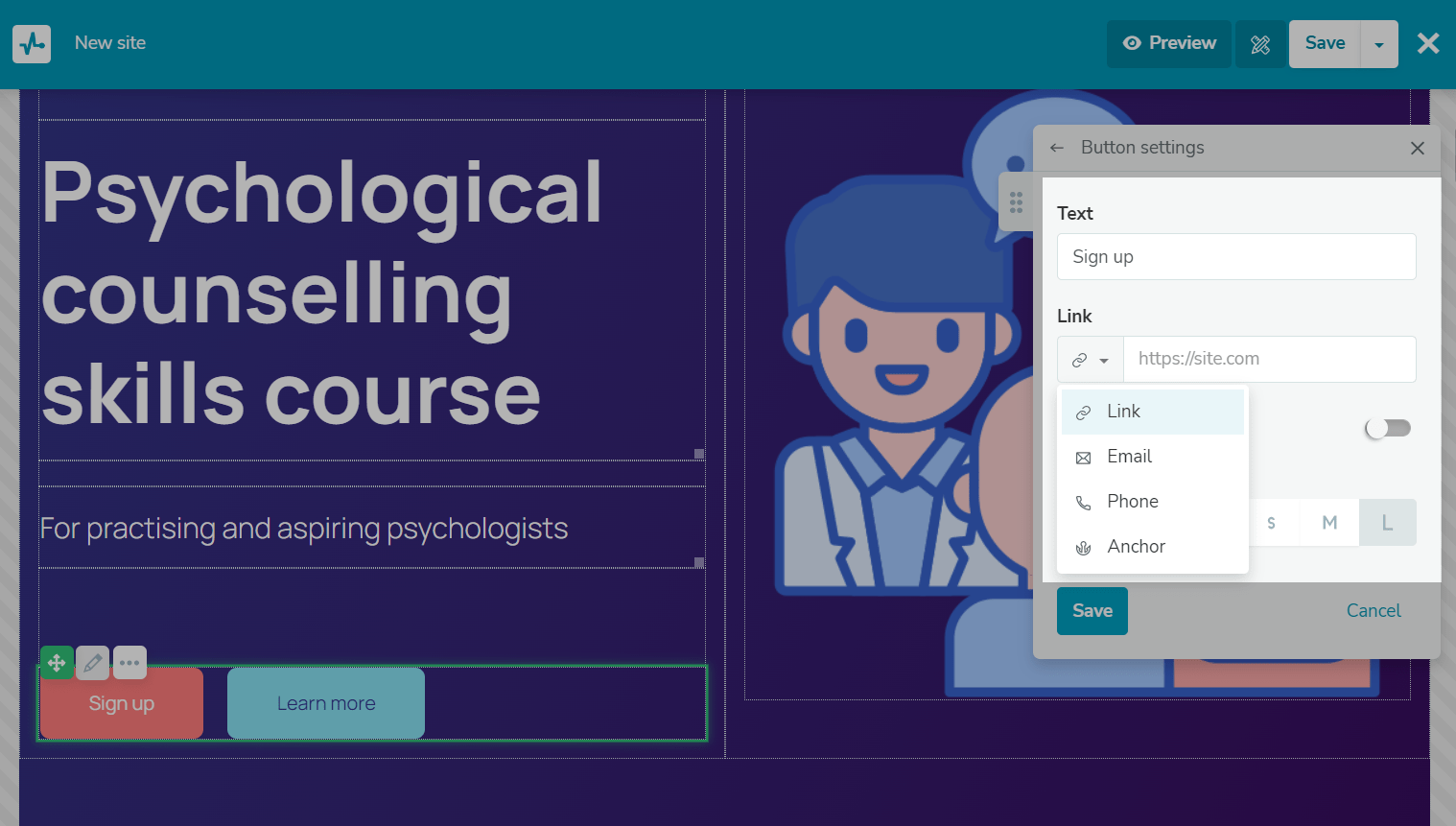
Saisissez le nom de votre bouton. Sélectionnez son type : lien, numéro de téléphone, adresse électronique ou lien d'ancrage, puis insérez les données nécessaires.

Analysons l'objectif de chaque type de lien.
| Lien | Permet d'insérer un lien complet au format https://example.com. Il est recommandé d'ajouter des liens sécurisés. Si vous sélectionnez l'option « Ouvrir dans une nouvelle fenêtre », le lien sera ouvert dans un nouvel onglet du navigateur lorsque l'utilisateur cliquera dessus. |
| Numéro de téléphone | Utilisé pour insérer un numéro de téléphone au format +33605123456. En cliquant sur ce lien, les utilisateurs pourront appeler le numéro de téléphone spécifié depuis leur navigateur ou leur appareil à l'aide d'applications intégrées. Nous recommandons d'utiliser le format international lors de l'ajout de numéros de téléphone afin que les applications puissent l’appeler correctement. |
| Adresse électronique | Permet d'insérer une adresse électronique au format user@example.com. Il est recommandé de vérifier l'absence de fautes de frappe dans votre adresse électronique afin que les visiteurs du site puissent vous contacter. |
| Lien d'ancrage | Permet d'insérer un lien d'ancrage qui mène à un autre bloc. En cliquant sur le lien, le visiteur sera immédiatement redirigé vers le bloc spécifié. Vous pouvez obtenir l'ID de l'ancre dans les paramètres du bloc. Remarque : si vous masquez un bloc pour les appareils mobiles, le lien d'ancrage vers ce bloc ne fonctionnera pas sur ces appareils. Cela s'applique également à la version de bureau. Vous devez ajouter un bloc et des liens vers ce bloc pour les versions mobile et de bureau séparément. |
Sélectionnez le style de votre bouton. Par défaut, les styles principaux et secondaires de la page sont appliqués. Créez un style unique pour chaque bouton séparément. Pour ce faire, sélectionnez l'option « Personnalisé ». Vous pouvez également ajouter une animation au défilement à votre bouton.

Texte
Il permet d'ajouter un élément de texte à votre page.
Pour modifier la mise en forme, cliquez sur le texte. Sélectionnez la partie du texte qui vous intéresse et choisissez sa couleur, sa taille et sa police.
Vous pouvez également ajouter des listes, des hyperliens ou des éléments supplémentaires à l'aide du code source et ajouter une animation au défilement.
Vous pouvez personnaliser la taille de la police et la hauteur des lignes de chacun de vos titres dans les paramètres généraux de style du site.

Image
Le widget « Image » vous permet d'ajouter un élément multimédia à votre landing page. Ajoutez des éléments visuels qui mettent en valeur votre texte.
Une fois le widget ajouté, accédez à l'éditeur d'éléments, sélectionnez un fichier ou téléchargez-en un nouveau.
La hauteur de votre image affecte la hauteur de toute la section. Pensez donc à votre structure, à la conception de votre page et à la taille de votre image à l'avance. Pour voir à quoi ressemblera votre landing page sur différents appareils, utilisez l'option Aperçu.

Saissez un texte alternatif et ajoutez une description et un lien. Personnalisez le texte que vous utiliserez pour votre image en modifiant sa taille, sa couleur et sa position et en lui ajoutant un arrière-plan.

Vous pouvez également ajouter une animation au défilement à votre image.
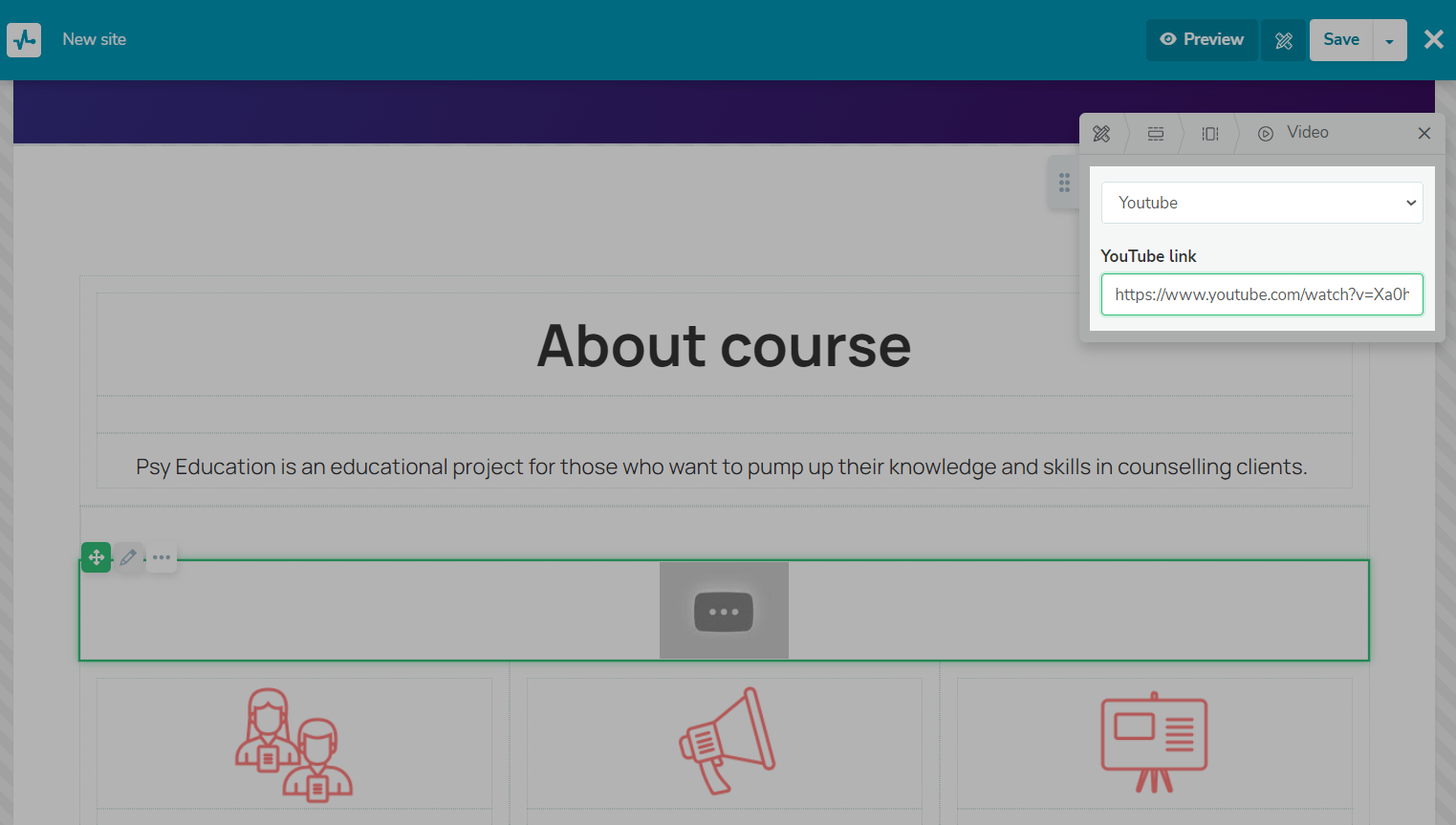
Vidéo
Si vous souhaitez ajouter une vidéo, vous devez d'abord la télécharger sur YouTube ou Vimeo, puis inclure un lien vers cette vidéo.

Galerie
Ce widget permet d'afficher des images sous forme de carrousel, de grille ou de collage. Téléchargez des images, sélectionnez un type de galerie et personnalisez son apparence.
Vous pouvez également redimensionner vos images et sélectionner un point focal (une partie de l'image sur laquelle vous souhaitez attirer davantage l'attention). Pour ce faire, cliquez sur l'image et personnalisez ses paramètres à l'aide de la poignée de redimensionnement et du curseur.
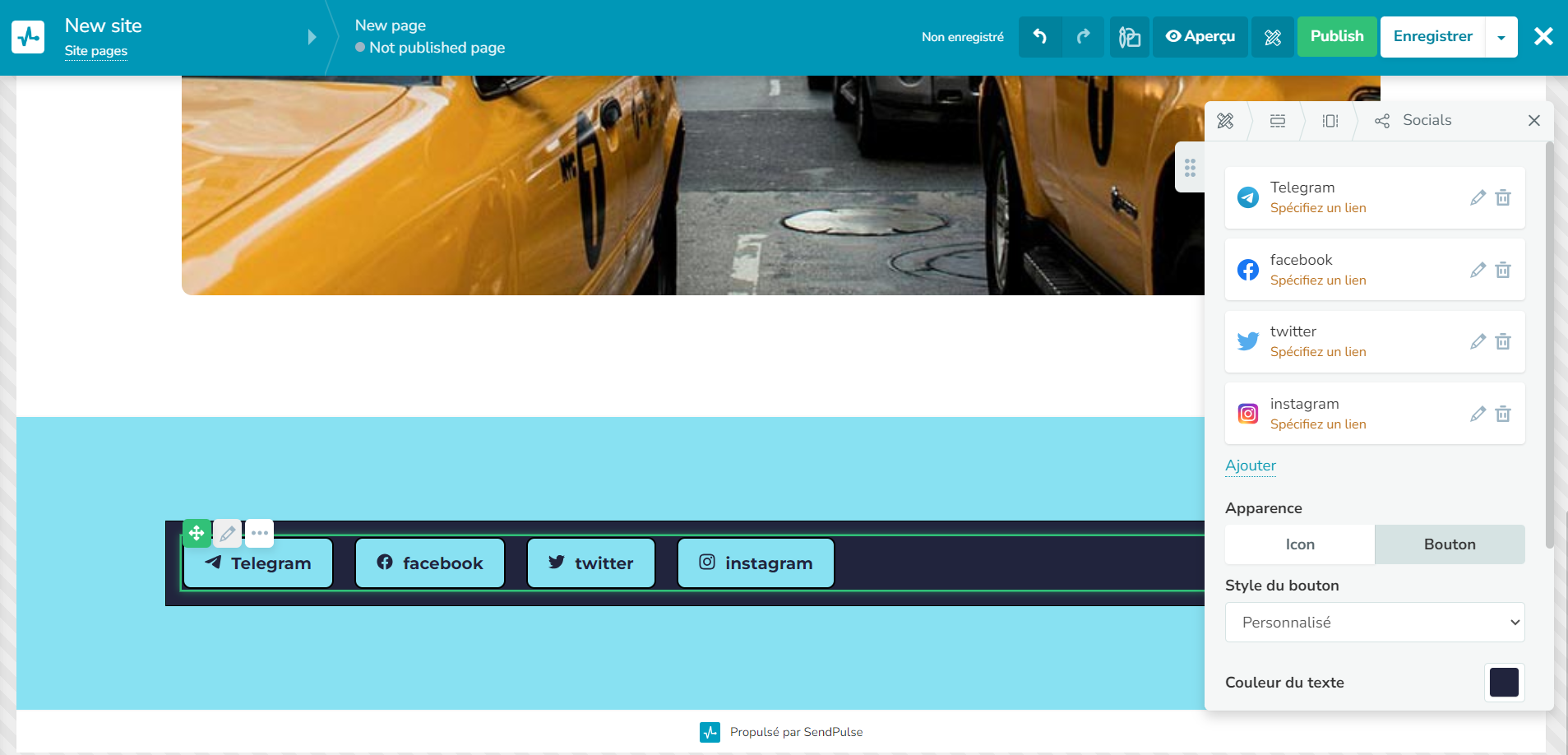
Médias sociaux
Ajoutez un lien vers votre profil de média social pour inviter les utilisateurs à vous suivre.
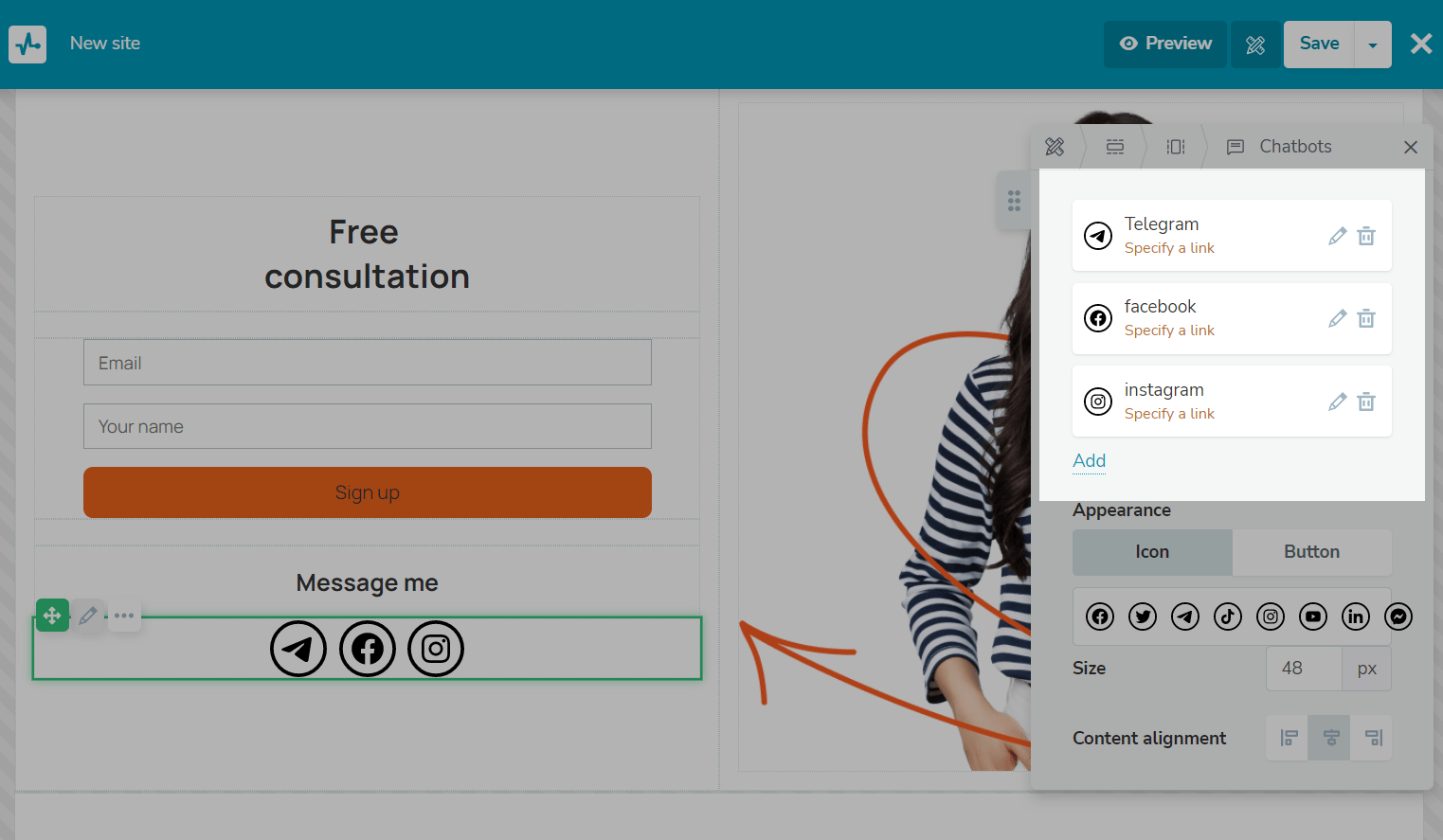
Pour le faire, cliquez sur « Ajouter ». Cliquez ensuite sur l'icône de crayon, sélectionnez une plateforme de médias sociaux et saisissez le lien de votre profil.
Personnalisez cet élément en l'affichant sous forme de bouton ou d'icône ou en choisissant sa couleur et son alignement.

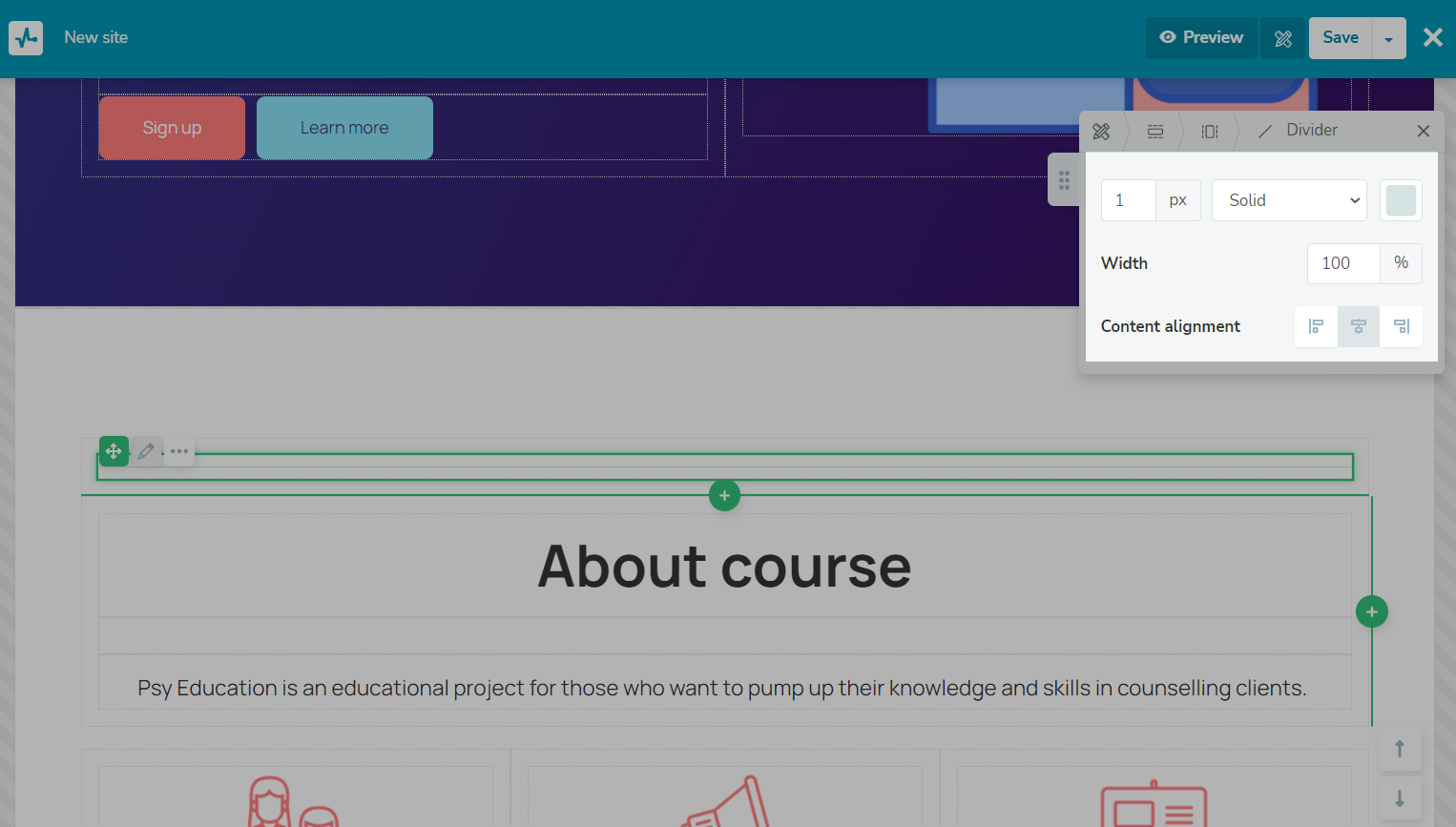
Espaceur et séparateur
Utilisez un séparateur pour séparer visuellement votre contenu : blocs, sections, colonnes ou widgets.
L'indentation affecte la largeur des sections et la hauteur des colonnes ; réfléchissez donc à la structure de votre landing page au préalable. Vous pouvez également définir l'espacement entre les éléments en ajoutant un espaceur.
Lors de l'ajout du widget « Espaceur », vous pouvez définir la hauteur en pixels.

Vous pouvez sélectionner la couleur, le type, l'épaisseur et la taille de votre élément « Séparateur ». Par exemple, si vous avez besoin d'une ligne pour toute la colonne, choisissez une largeur de 100 %. Si vous en avez besoin pour un élément plus petit, vous pouvez ajuster la largeur à l'aide du curseur. Alignez votre contenu à gauche, à droite ou au centre.

Formulaire de souscription
Recueillez les données des visiteurs de votre site et proposez-leur de s'inscrire à votre lettre d'information à l'aide d'un formulaire de souscription.
Tout d'abord, choisissez l'endroit où vous souhaitez enregistrer vos nouveaux abonnés.
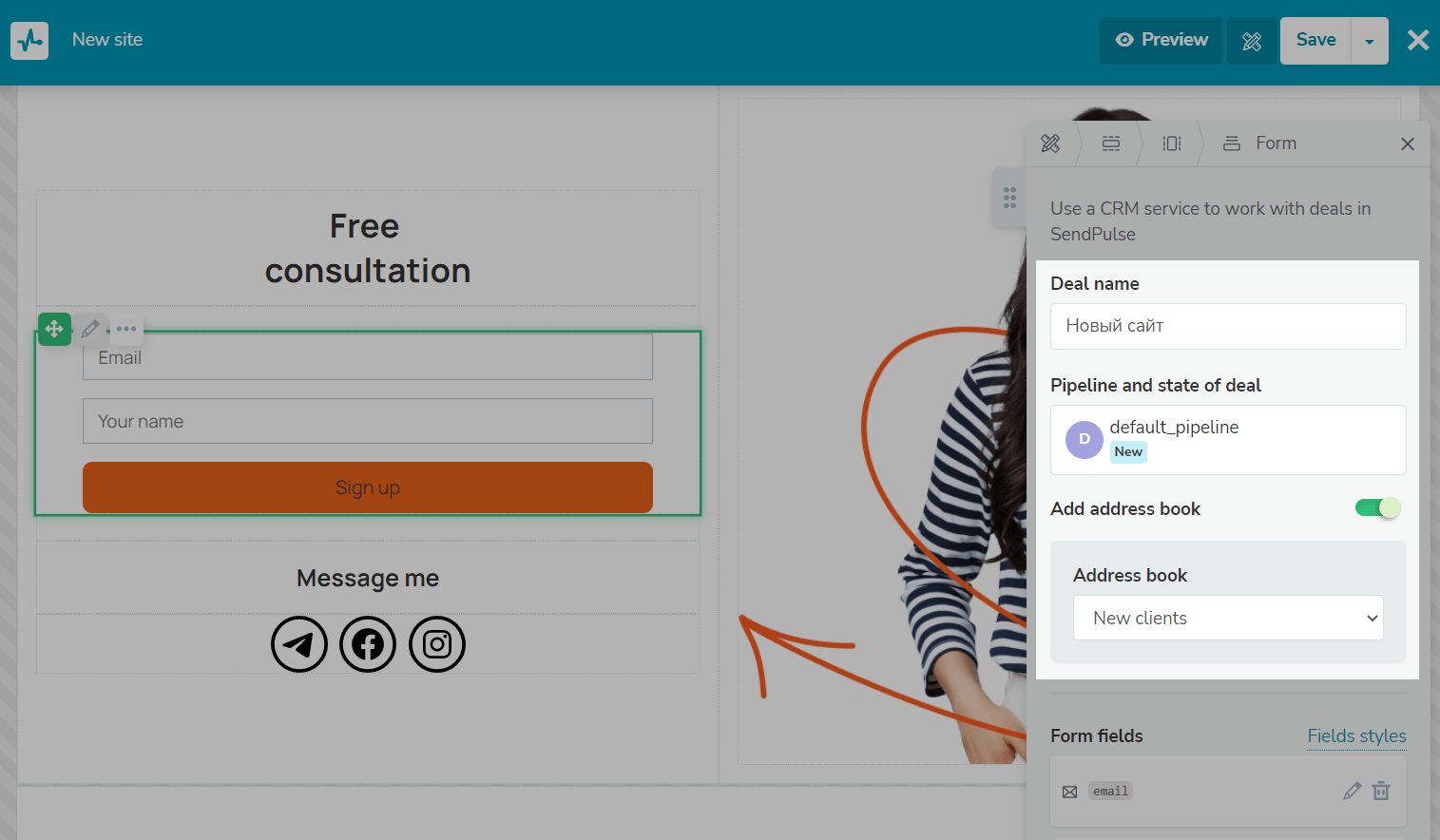
Par défaut, chaque fois que vous obtenez un nouveau prospect, votre système CRM crée un nouvelle transaction. Saisissez un nom de la transaction et sélectionnez un pipeline dans lequel vous souhaitez ajouter vos nouveaux contacts.
Vous pouvez également enregistrer des contacts dans votre liste de diffusion afin de leur envoyer des campagnes ultérieurement. Sélectionnez une liste de diffusion dans laquelle vos nouveaux contacts seront enregistrés.

Personnalisez ensuite les champs de votre formulaire et le bouton d'abonnement.
Paiements
Utilisez l'élément « Paiements » pour permettre aux utilisateurs d'acheter vos produits en un seul clic.
Saisissez le nom de votre produit, son prix et sélectionnez un pipeline dans lequel votre transaction sera sauvegardée. Sélectionnez une liste de diffusion dans laquelle votre contact sera enregistré une fois qu'il aura payé votre produit. Vous pouvez également personnaliser les champs de votre formulaire.
Chatbots
Vous pouvez ajouter un bouton pour proposer aux utilisateurs de s'abonner à votre chatbot.
Vous pouvez choisir le style de votre bouton et le personnaliser. Ajoutez ensuite un nouvel élément ou modifiez un élément existant en spécifiant un réseau social.

Compte à rebours
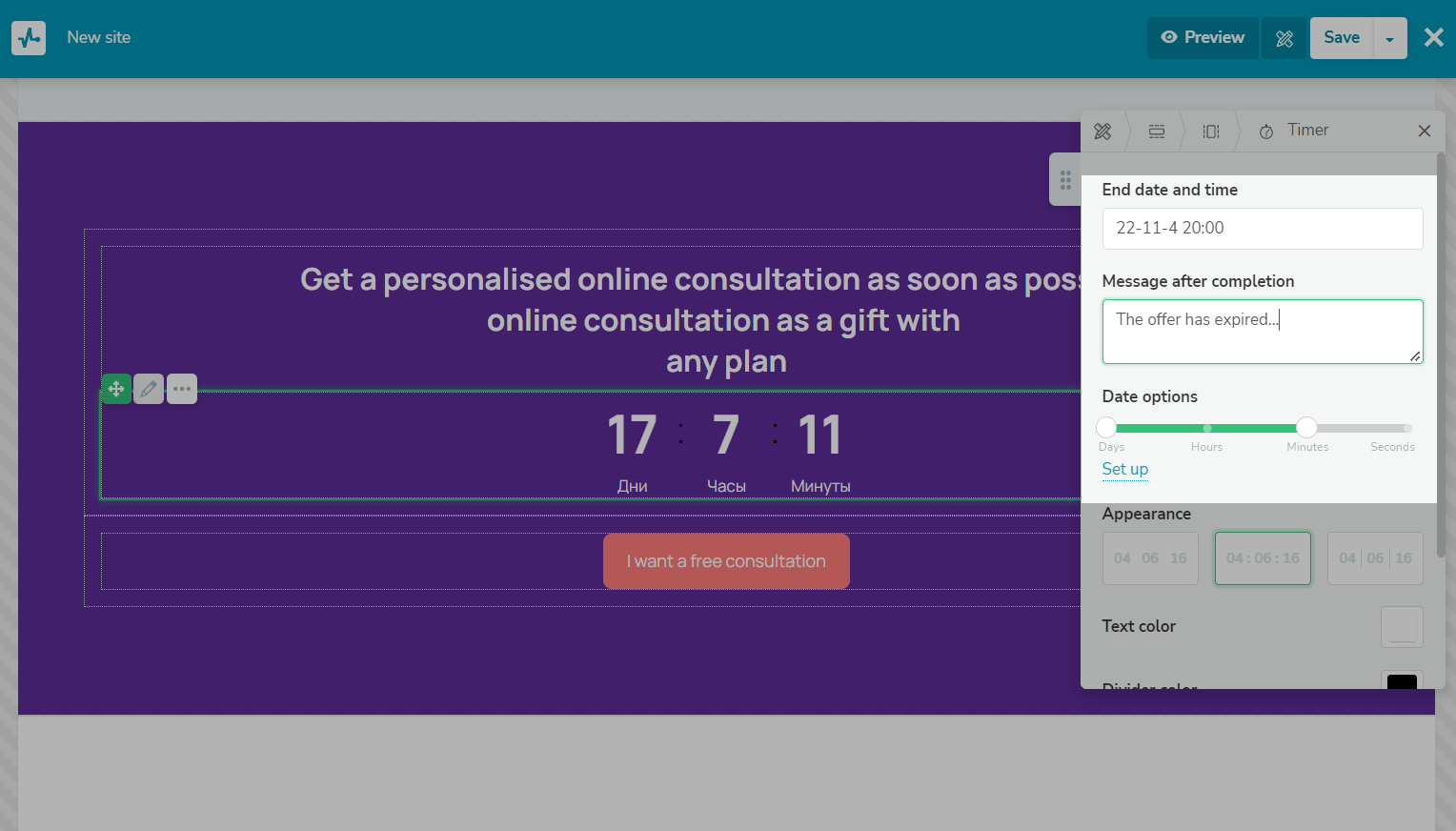
Ajoutez l'élément « Timer » pour définir un compte à rebours jusqu'au début d'un événement ou la fin d'une vente.
Saisissez votre date et heure de fin ainsi que votre message, et personnalisez votre compte à rebours.

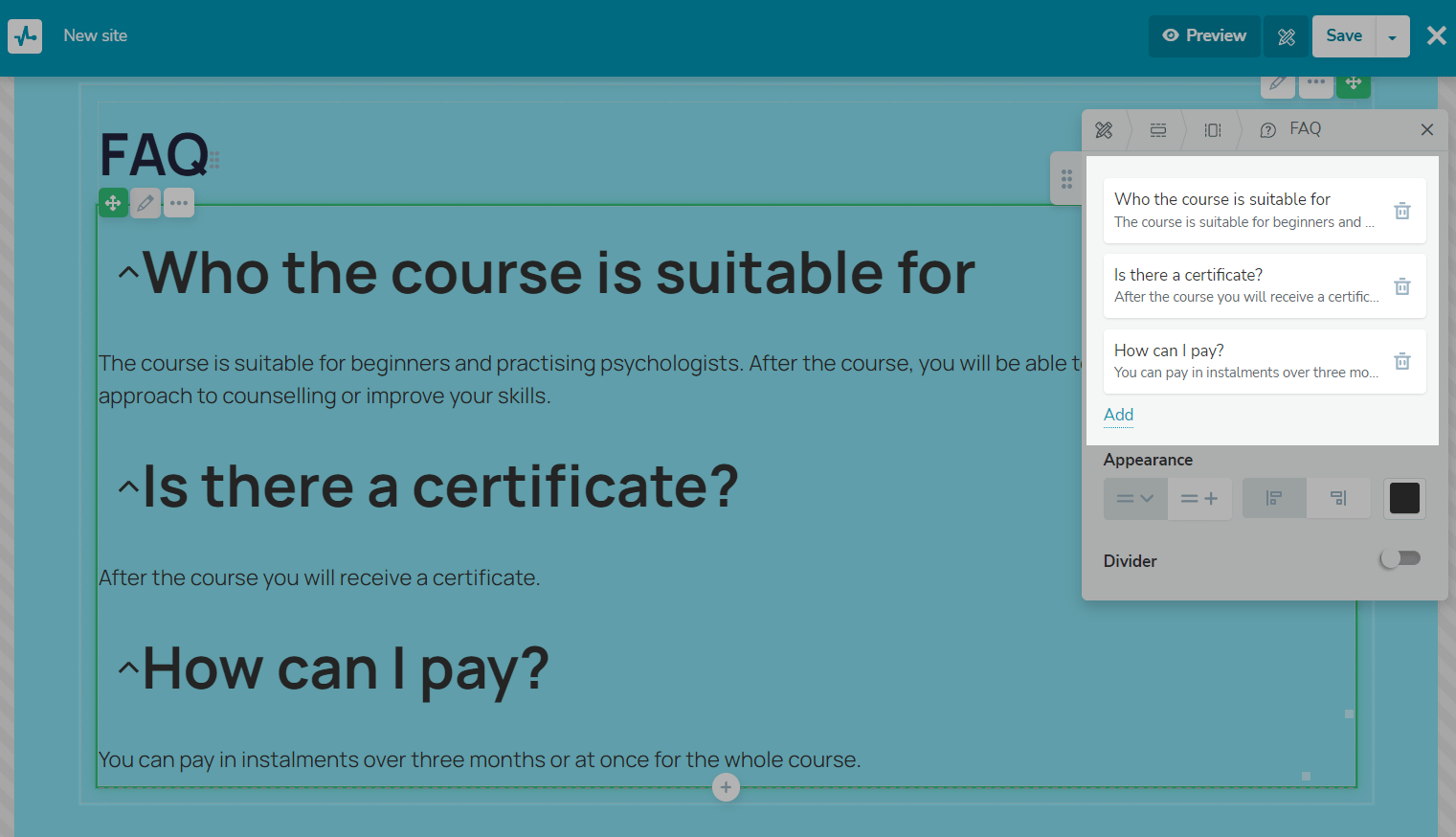
FAQ
Utilisez l'élément « FAQ » pour ajouter des réponses détaillées aux questions fréquemment posées par vos utilisateurs.
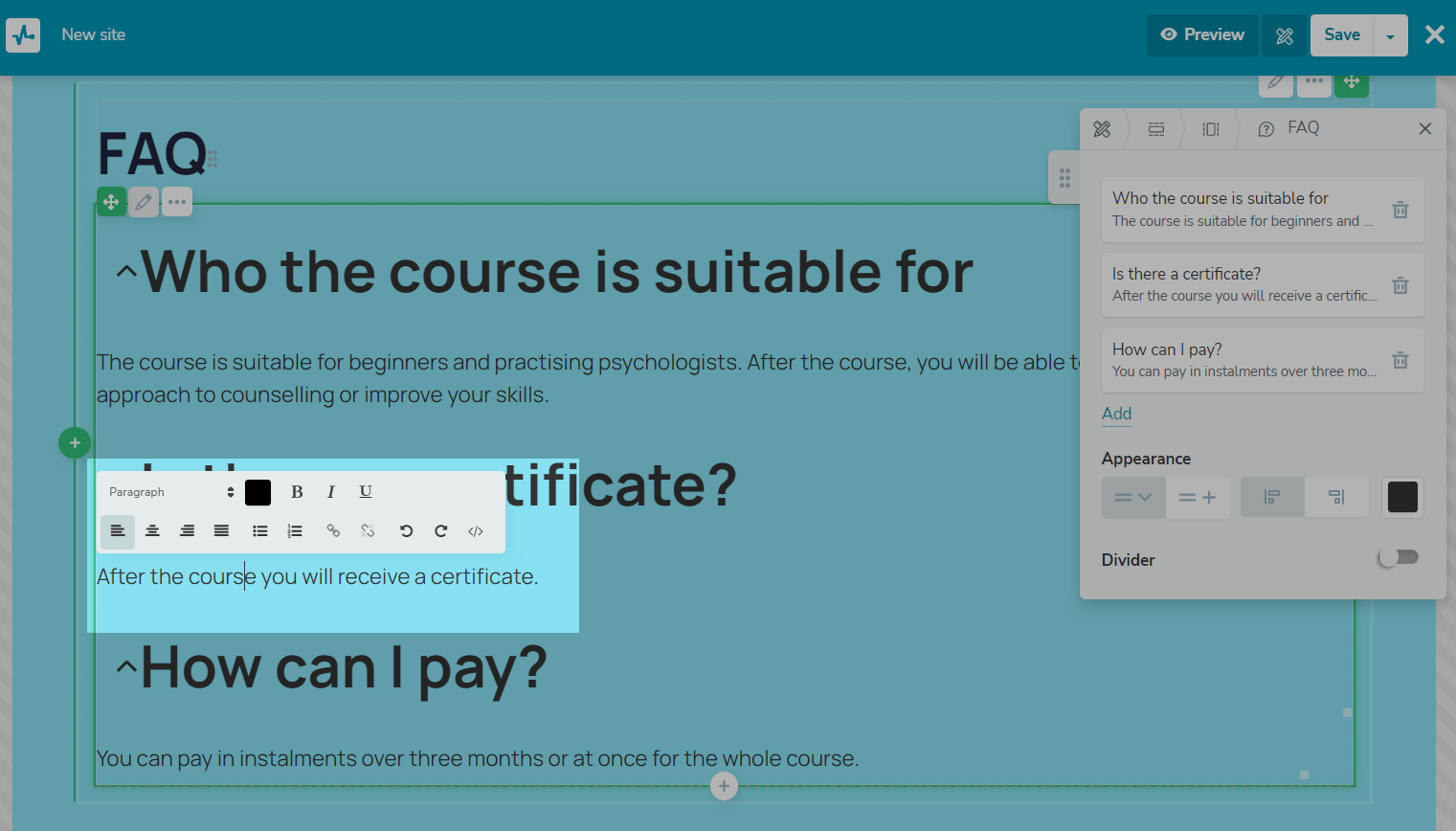
Cliquez sur votre texte ou votre titre pour le modifier ou modifier sa mise en forme.

Vous pouvez ajouter une nouvelle question lorsque vous modifiez votre widget. Modifiez le style de votre icône, ajoutez ou supprimez un espaceur ou un séparateur, et choisissez sa couleur.

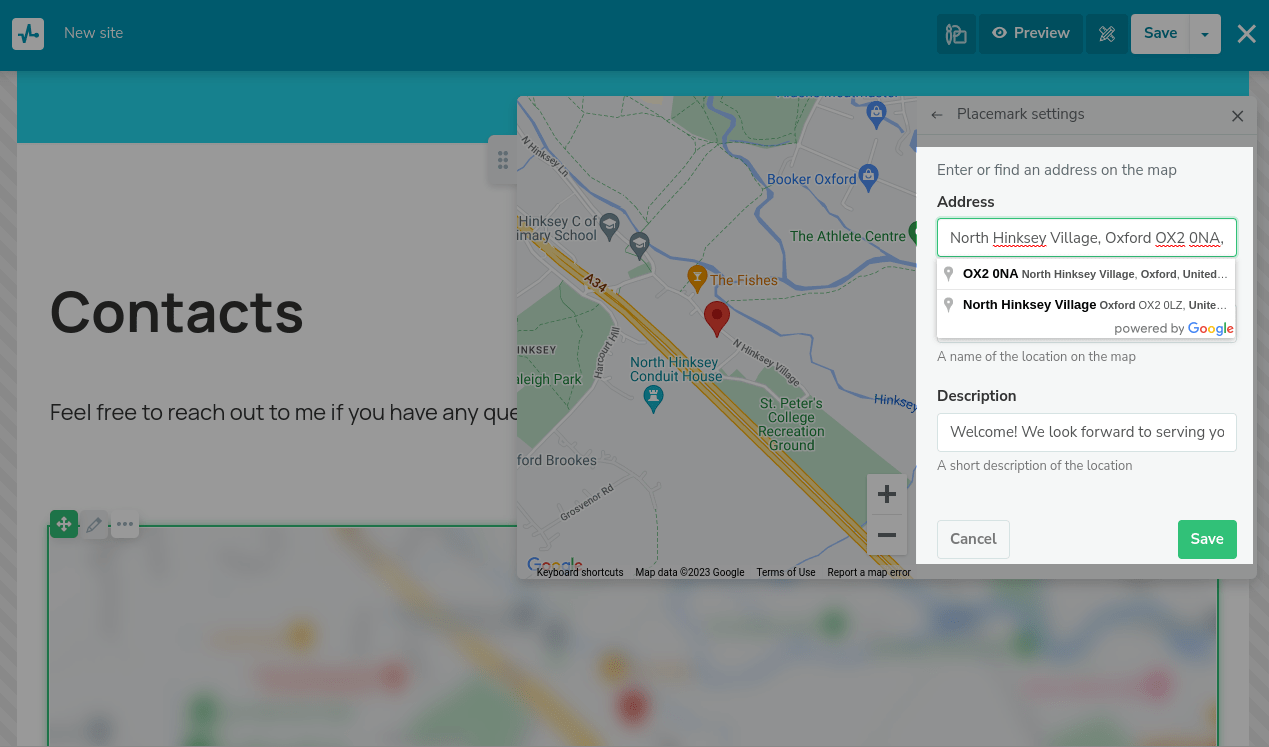
Carte
Ajoutez vos coordonnées et votre emplacement sur une carte pour aider les utilisateurs à vous trouver hors ligne.
Obtenez et connectez une clé API Google Maps unique. Ajoutez des adresses et des descriptions si nécessaire. Personnalisez l'échelle et l'aspect de vos cartes.

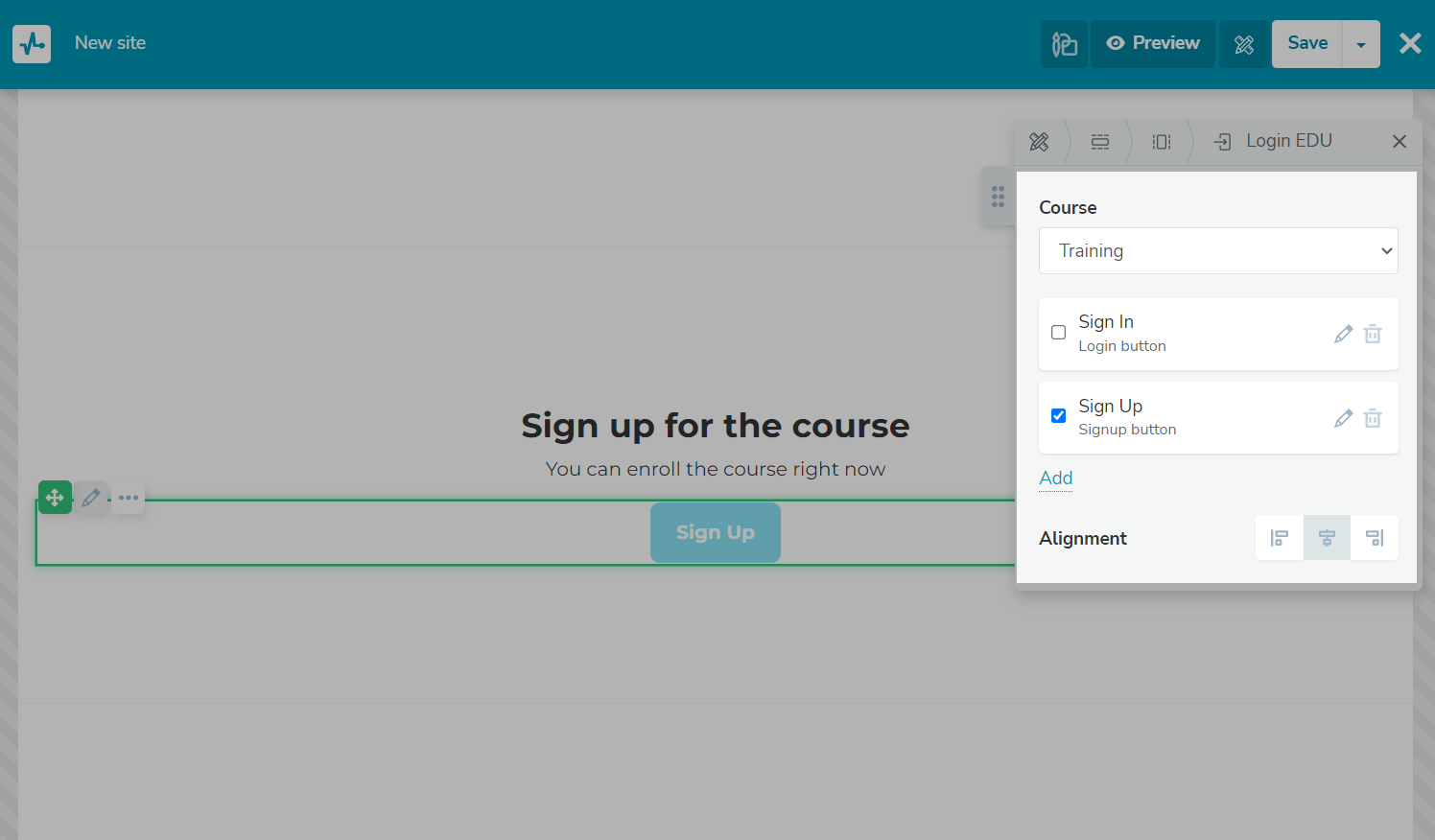
Login EDU
Vous pouvez ajouter ce widget à votre landing page de formation, par exemple, pour permettre aux étudiants de s'inscrire à un cours ou de se connecter à un compte d'étudiant.
Vous ne pouvez ajouter ce widget qu'à un site avec un cours lié.

Code personnalisé
Si vous voulez ajouter un élément supplémentaire à votre site Web, comme un widget de calendrier ou un système de commentaires, utilisez le widget « Code personnalisé ».
Vous pouvez ajouter un élément avec le code HTML, CSS ou JavaScript que vous avez écrit ou généré à l'aide d'un outil pertinent. Pour ce faire, ajoutez le widget à la page de votre site Web et cliquez dessus pour insérer votre code.
En savoir plus : Comment ajouter un élément de code personnalisé à la page de votre site Web.
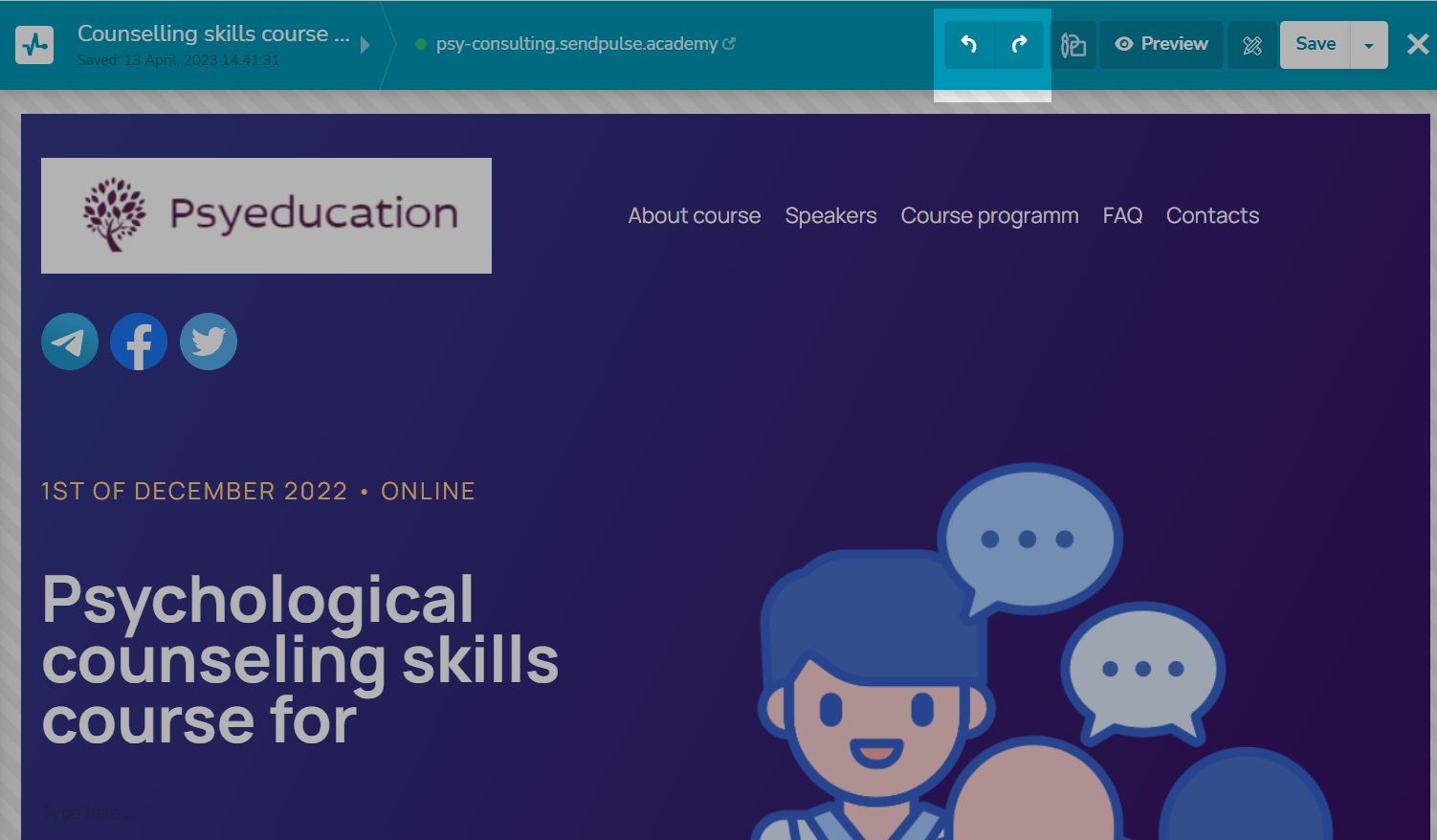
Gérer les changements
Vous pouvez annuler jusqu'à dix actions. Pour annuler la dernière entrée de données ou action, utilisez les boutons de contrôle du panneau supérieur. Pour ce faire, cliquez sur la flèche gauche.
Vous pouvez annuler l'action la plus récente dans le constructeur en cliquant une fois sur le bouton. Pour annuler les actions précédentes, continuez à cliquer sur le bouton. Vous pouvez également utiliser le raccourci clavier Ctrl + Z pour annuler une action.
Vous pouvez également rétablir une action qui a été annulée. Pour ce faire, cliquez sur la flèche droite ou appuyez sur Ctrl + Y.

Aperçu
Une fois que vous avez créé votre landing page, vous pouvez voir à quoi il ressemblera sur différents appareils. Pour ce faire, cliquez sur « Aperçu » en haut de l'écran.

Choisissez l'appareil sur lequel vous souhaitez voir l'aperçu (bureau ou mobile).

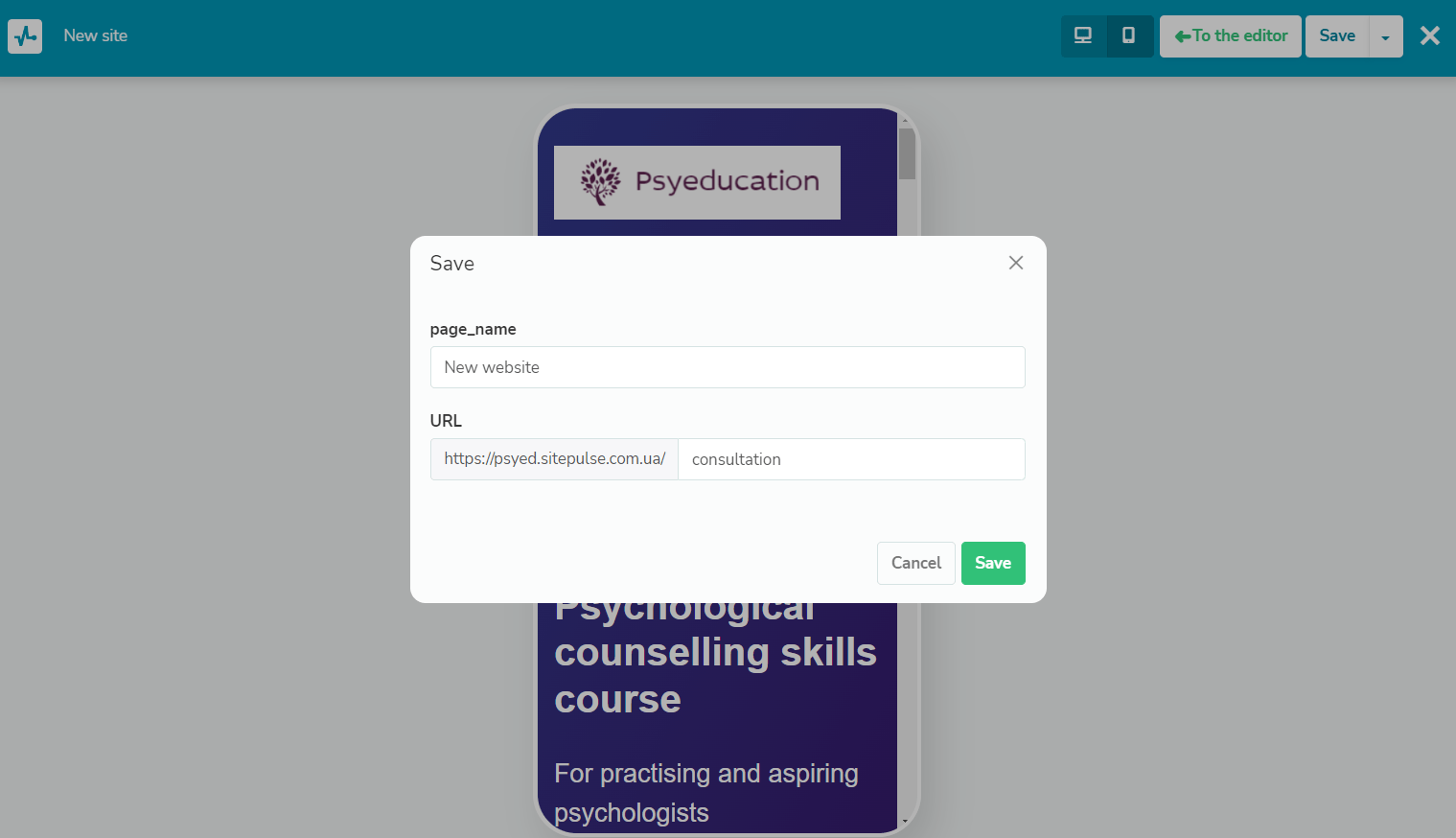
Enregistrer et publier
Une fois la création de votre landing page terminée, cliquez sur « Enregistrer ». Saisissez le nom et le lien de votre landing page. Lorsque vous ajoutez une nouvelle page, saisissez son URL.

Pour modifier le nom de votre landing page, connecter votre domaine, ajouter du code tiers et activer l'analyse, vous devez vous rendre dans les « Paramètres du site ».
Vous pouvez également suivre les statistiques des visites de votre landing page. Pour ce faire, allez dans l'onglet « Statistiques » et sélectionnez le type de statistiques que vous souhaitez suivre.
Mis à jour : 22.04.2024
ou