Concevoir des pop-ups, c’est comme patiner sur la glace mince. Si vous les rendez trop intrusifs, Google pourrait pénaliser votre site Web. De plus, les utilisateurs en ont assez des pop-ups agressives et spammées : ils n’aiment pas être manipulés lors d’un achat. En revanche, si vous décidez d’être trop prudent(e) et formel(le), vos nouveaux visiteurs risquent de s’ennuyer et de repartir sans bien se familiariser avec votre offre.
Parlons des meilleures pratiques en matière de pop-up et de l’art de convaincre sans être insistants. Nous vous montrerons quelques exemples de conception de pop-up accrocheuses et discuterons de ce qui les distingue. Nous passerons également en revue plusieurs erreurs courantes de conception de fenêtres contextuelles et découvrirons comment les éviter ou les corriger.
Sommaire:
Les choses à faire en matière de conception de pop-ups pour un site Web
Commençons par les bonnes pratiques pop-up. Les fenêtres contextuelles typiques sont relativement petites, vous devez donc utiliser l’espace de votre écran à bon escient et accorder une attention particulière à vos visuels et à votre texte.
Gardez-la cohérente
Le fait que votre pop-up est un message autonome ne devrait pas en faire une bête noire. Vous pouvez l’intégrer à votre conception et aider vos visiteurs à la reconnaître instantanément comme une autre offre de votre marque qui leur est directement adressée.
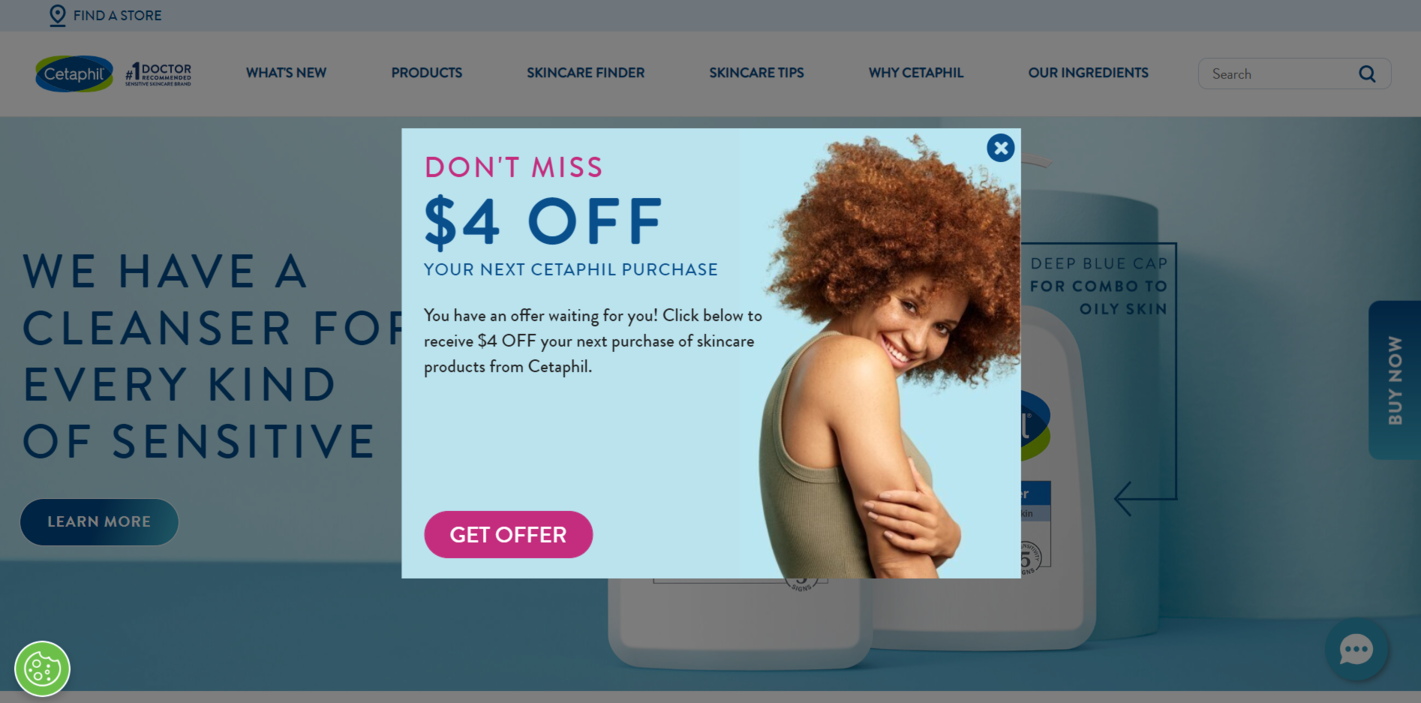
Voici comment Cetaphil, une marque de soins de la peau, s’assure que ses fenêtres contextuelles ne seront pas confondues avec des notifications aléatoires de tiers et ne resteront pas ignorées. L’entreprise utilise la même palette de couleurs pour ses pop-ups et ses pages de sites Web, garantissant ainsi leur intégrité graphique.

Néanmoins, cette pop-up ne se fond pas dans le décor, grâce à ses accents de couleurs, sa typographie et son image astucieux. Elle est invitante mais pas insistante, et transmet juste assez d’informations pour mettre l’utilisateur dans une ambiance d’achat sans le submerger.
Mettez votre titre en vedette
Votre titre doit être le premier élément à attirer l’attention de l’utilisateur et le faire vous écouter. Vous pouvez le rendre effronté, provocateur, conversationnel ou humoristique – assurez-vous simplement de ne pas glisser dans le clickbait.
Pour maintenir la cohérence de votre marque, veillez à utiliser plus ou moins le même ton de voix pour vos messages, qu’il s’agisse de publications sur les réseaux sociaux, d’articles de blog ou, comme dans notre cas, de pop-ups.

Cet exemple présente une pop-up extrêmement propre mais efficace qui a son caractère unique. Le titre accrocheur ne révèle pas grand-chose : il taquine l’utilisateur et lui fait lire davantage, et le texte de la pop-up explique le reste, le tout écrit sur un ton agréable et amical. C’est une excellente approche à adopter si vous souhaitez construire des relations clients durables et montrer le côté humain de votre marque.
Ajoutez une certaine sensibilité temporelle ou rareté au mélange
Rendez vos pop-ups incontournables en les utilisant pour promouvoir une offre saisonnière, un article en édition limitée ou une remise de courte durée. Une fois que les visiteurs de votre site Web apprendront qu’ils n’ont que peu de temps pour explorer vos cadeaux avant qu’ils ne disparaissent, ils agiront rapidement. Cela étant dit, vous ne devriez pas mentir sur vos contraintes de temps : cela nuirait à la confiance de votre public cible. Assurez-vous de proposer une offre attrayante et réaliste à durée limitée.

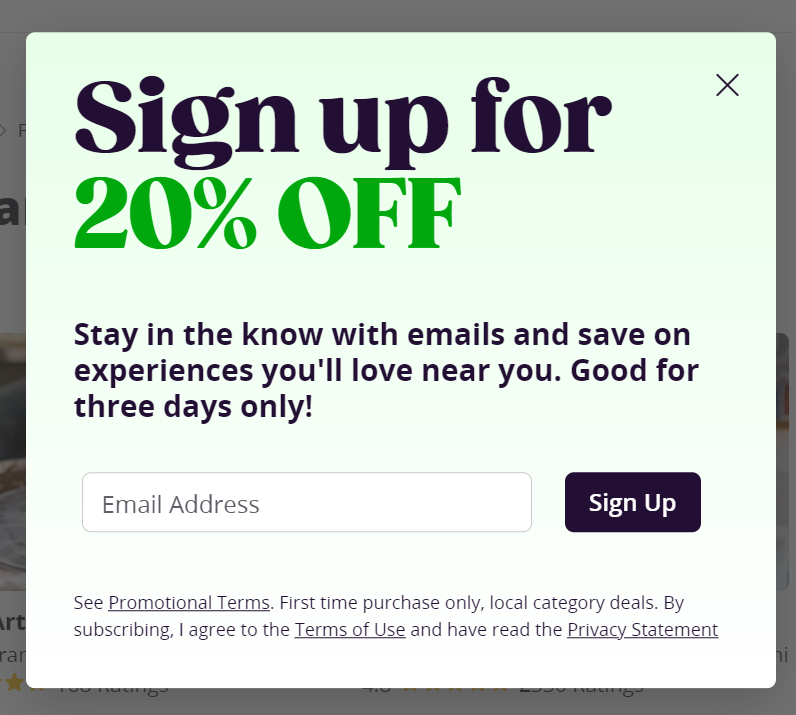
Cette fenêtre contextuelle fait un excellent travail en attirant l’œil du lecteur et en transmettant l’essence de l’offre. Cependant, on pourrait l’améliorée en mettant l’accent sur le délai. Vous pouvez y parvenir en utilisant une couleur contrastée ou une police de caractères plus visible pour vous assurer que vos clients potentiels n’attendent pas l’expiration de votre offre.
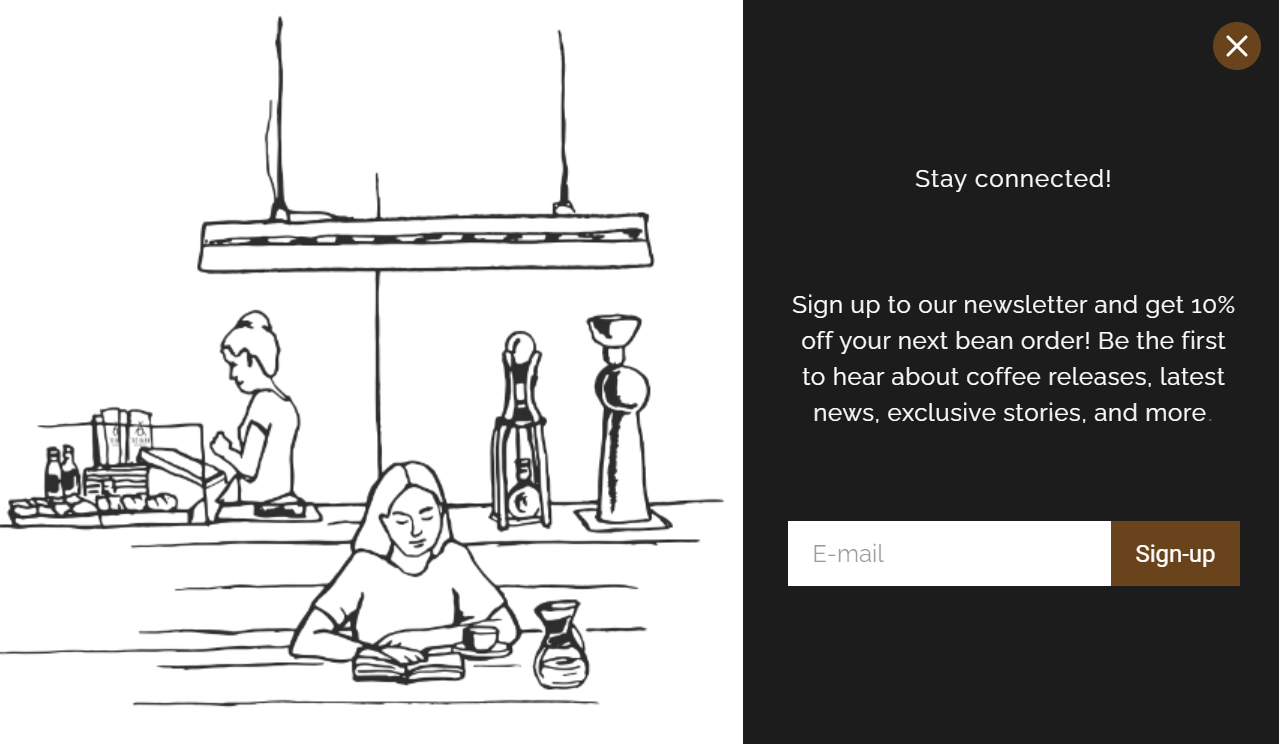
Utilisez des illustrations personnalisées au lieu d’images de stock
Peu importe depuis combien de temps vous travaillez sur votre texte pop-up, si vous l’associez à une image générique et clichée provenant d’une photothèque gratuite, vous réduisez vos chances d’attirer l’attention ou l’intérêt de vos utilisateurs. Les mêmes images libres de droits sont utilisées par des centaines de milliers d’entreprises à travers le monde, vous devriez donc les éviter si possible. Recherchez plutôt des images uniques qui correspondent à votre marque et à son esthétique.
Au lieu de photos artificielles de personnes souriantes, essayez d’utiliser des images dessinées à la main ou stylisées pour rendre votre pop-up unique.

Cette pop-up est plutôt inhabituelle car elle comprend une illustration confortable au lieu d’une photo typique. L’entreprise elle-même vend du café, et ce design pop-up le reflète. Ce message ressemble plus à une recommandation amicale qu’à une offre commerciale. Il y a quelques éléments qui pourraient rendre cette fenêtre contextuelle encore meilleure, à savoir un titre plus audacieux et un appel à l’action plus puissant.
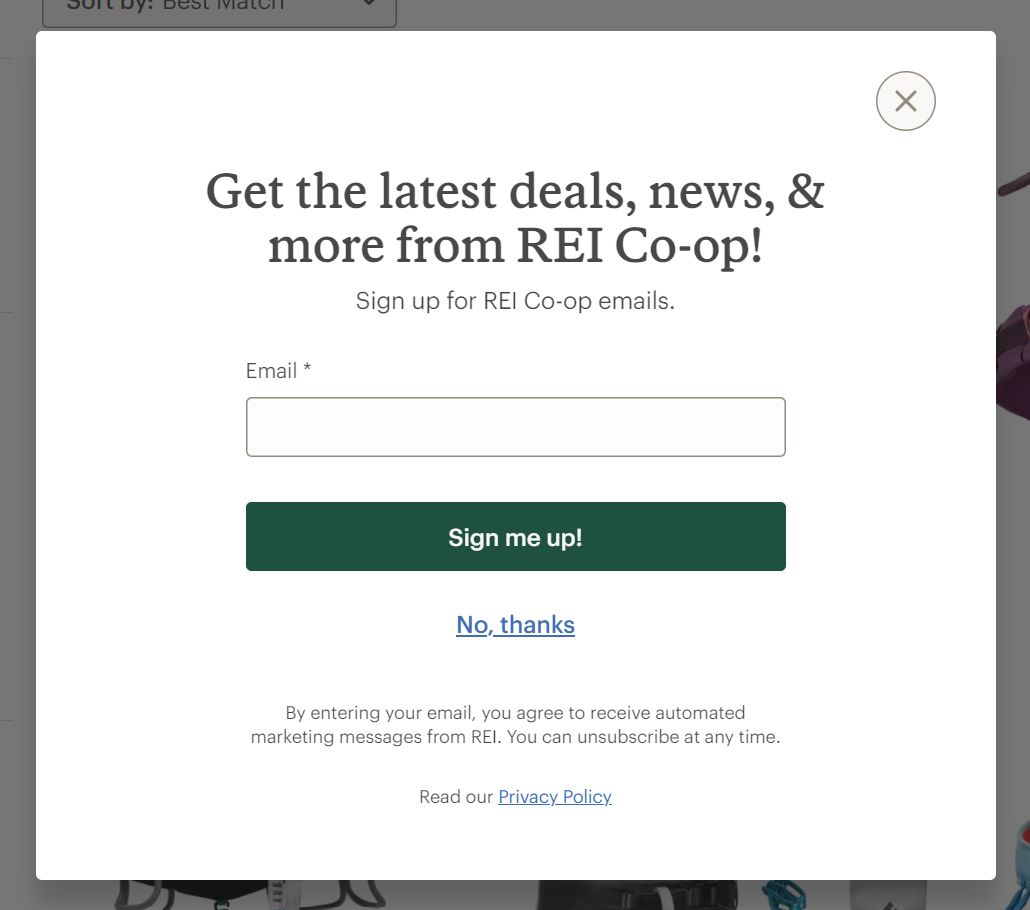
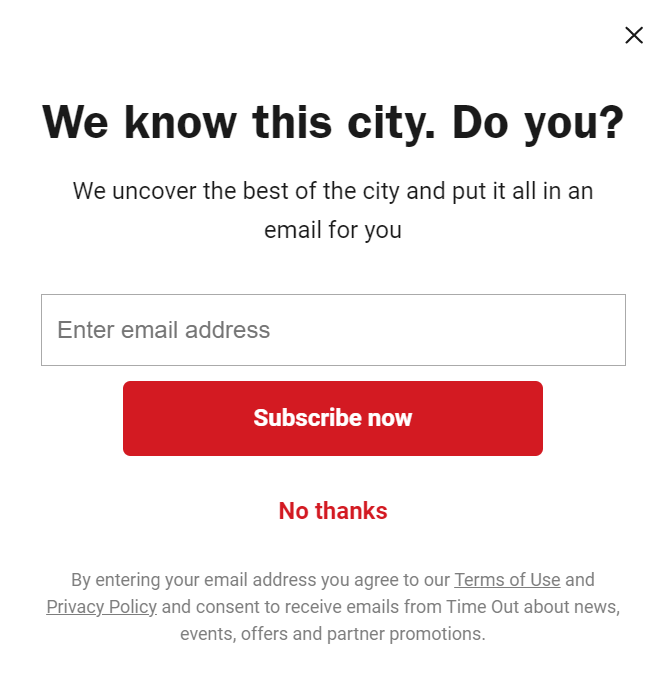
Donnez le choix à vos utilisateurs
Évitez les clics furieux et assurez-vous que vos nouveaux visiteurs peuvent fermer instantanément votre pop-up et accéder à votre page principale, car c’est ce pour quoi ils sont venus à l’origine. Il ne leur est pas toujours possible de localiser visuellement votre bouton de fermeture, vous souhaiterez donc peut-être leur proposer une alternative, comme un bouton « Non, merci » ou « Peut-être plus tard ».

En aidant vos utilisateurs à ignorer le contenu qu’ils trouvent non pertinent, vous leur montrez que vous vous souciez d’eux et que vous souhaitez qu’ils vivent une expérience d’achat fluide et positive. Tout comme dans cet exemple, vous pouvez également inclure un lien vers votre politique de confidentialité dans votre formulaire d’abonnement contextuel pour rester transparent(e) et honnête avec votre public.
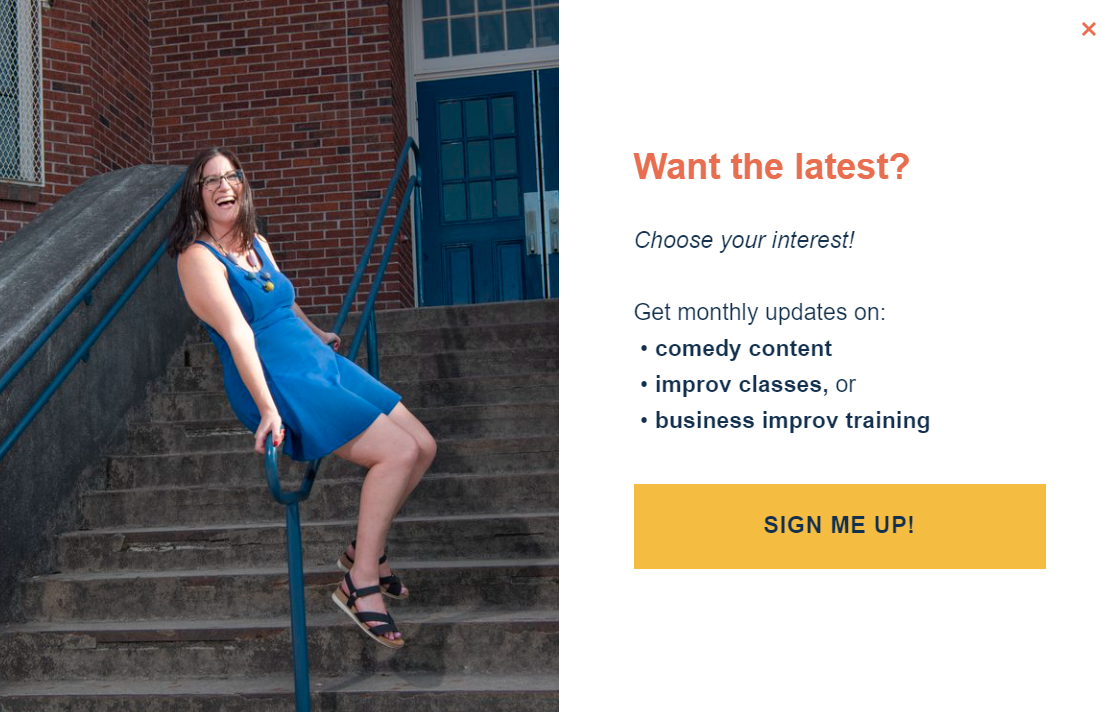
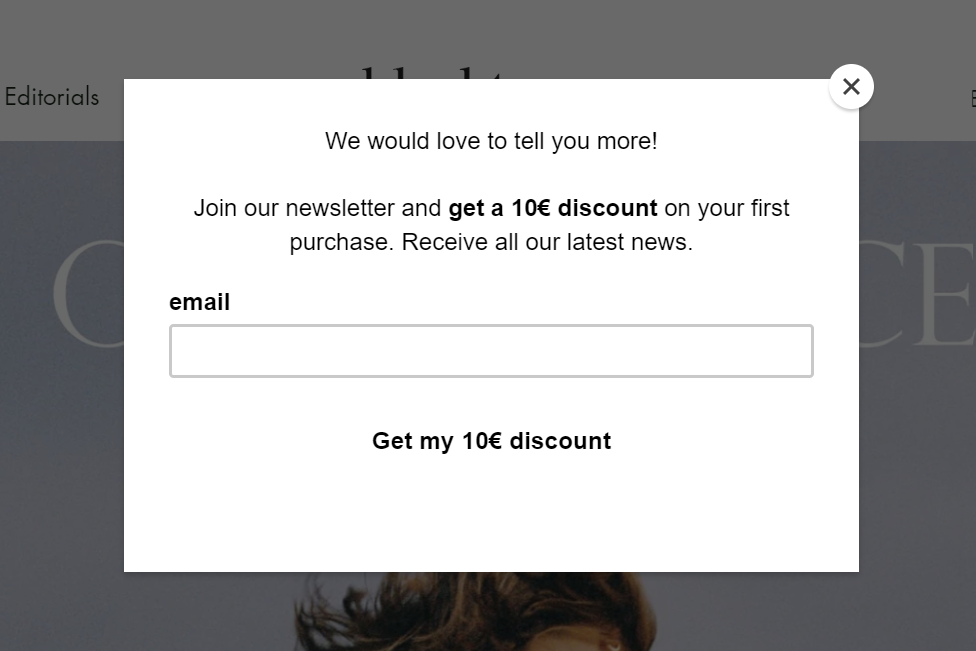
Rendez votre pop-up plus personnelle et émotive
Vous pouvez choisir une autre méthode et utiliser de vraies photos au lieu d’illustrations personnalisées. Assurez-vous simplement de choisir les photos les plus naturelles où votre public peut voir votre personnalité ou celle de votre équipe. Cela aidera vos messages pop-up à se démarquer de la foule et à déclencher une réponse émotionnelle chez votre public cible.

Vous n’aurez même pas besoin de travailler trop longtemps sur votre texte une fois que vous aurez mis la main sur une bonne image. Une photo attrayante et authentique fera la moitié du travail à votre place en expliquant de manière non verbale à vos visiteurs ce qu’est votre marque et qui la soutient.
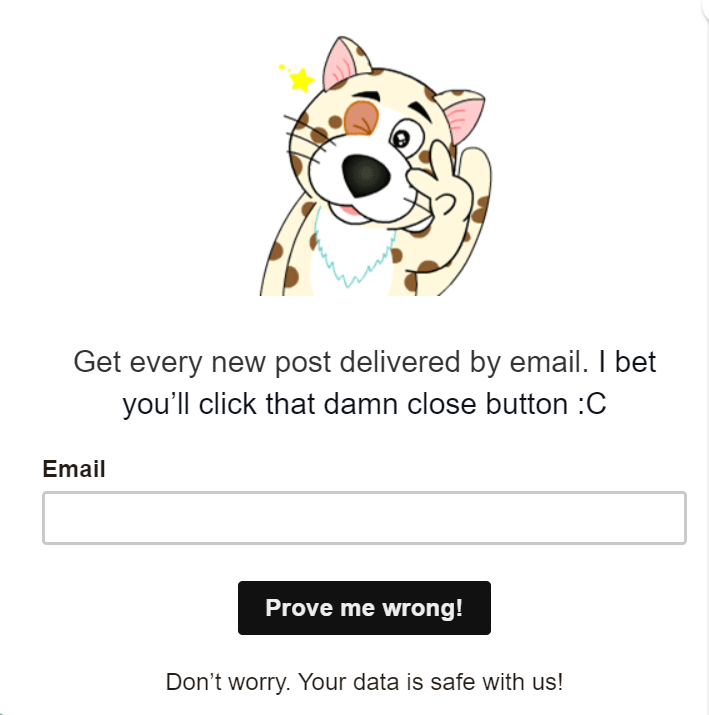
Ne le prenez pas trop au sérieux
Une fenêtre contextuelle peut être un message ennuyeux, formel et contenant beaucoup de texte. Ou bien, cela peut être un petit délice, un œuf de Pâques pour vos utilisateurs – c’est à vous de décider. Vous pouvez utiliser des jeux de mots, des mèmes, des GIF ou des emojis pour pimenter vos formulaires d’abonnement et faire sourire vos visiteurs. Jetez un œil à cet exemple pour voir comment cela se fait.

Même si votre ton principal est relativement formel, vous pouvez utiliser des formats plus petits tels que des pop-ups pour expérimenter et voir comment vos clients réagissent à une version plus détendue de la personnalité de votre marque. En outre, cela pourrait les encourager à effectuer une tâche autrement ennuyeuse, comme remplir un formulaire.
Offrez de la valeur
Avant de demander aux visiteurs de votre site Web de partager leurs informations personnelles avec vous, donnez-leur une bonne raison pour laquelle ils devraient le faire. La seule façon d’éviter que votre pop-up ne soit perçue comme du spam est de vous assurer qu’elle promet une réelle valeur. Quels avantages vos clients tireront-ils du remplissage de votre formulaire ? À quoi peuvent-ils s’attendre après vous avoir transmis leur adresse email ou leur numéro de téléphone ? Pourquoi devraient-ils consulter votre offre spéciale ?

Mettez fortement l’accent sur votre expertise et faites savoir à vos nouveaux visiteurs qu’ils sont entre de bonnes mains. Concevez vos pop-ups mettant en valeur votre proposition de vente unique. Cet exemple montre comment procéder en utilisant des titres intelligents et précis et des boutons CTA impossibles à manquer.
L’utilisation de liens de pied de page est l’une des meilleures pratiques de conception de fenêtres contextuelles pour une raison. La divulgation de votre politique de confidentialité peut vous aider à améliorer votre taux de conversion, car vos visiteurs garderont l’esprit tranquille en sachant que vous ne vendrez ni n’abuserez de leurs données.
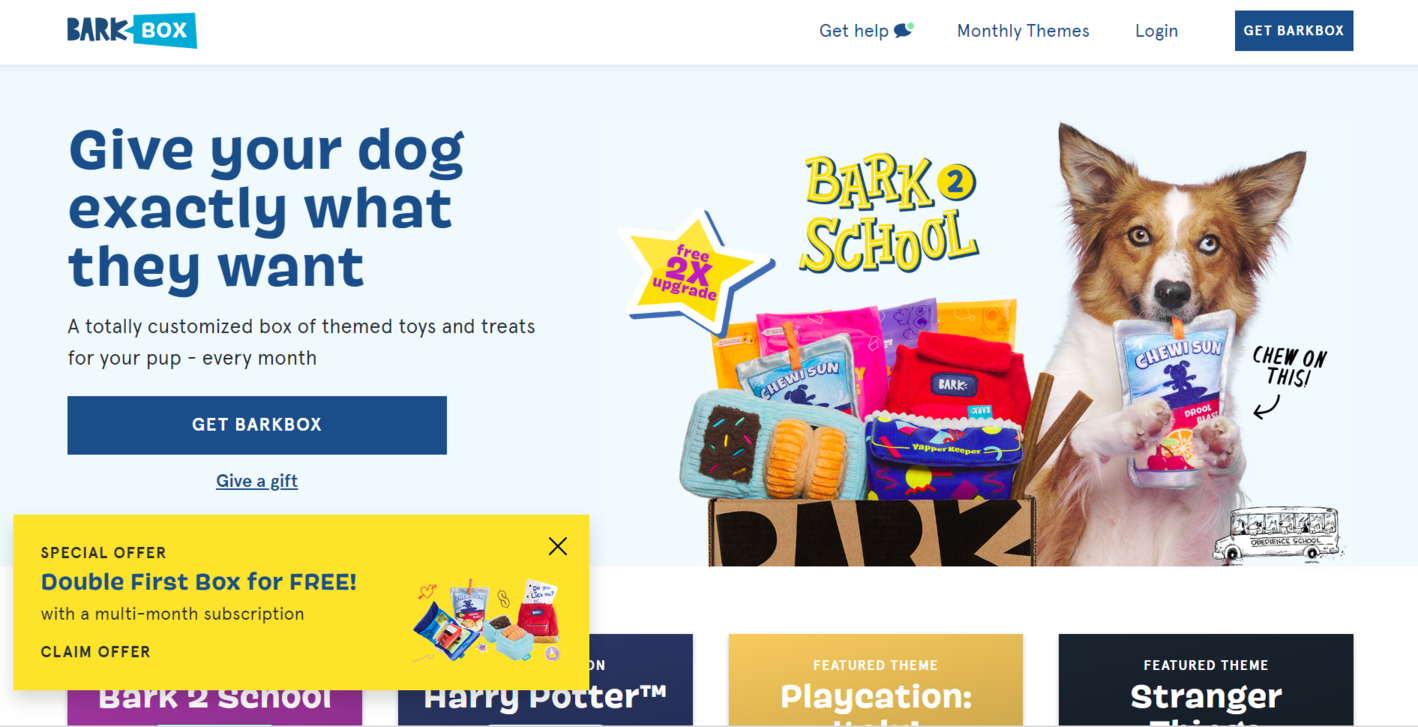
Respectez l’espace écran de l’utilisateur
Laissez libre cours à votre créativité lors de la conception de pop-ups, mais n’oubliez pas l’expérience utilisateur. Justifiez votre utilisation de l’espace et ne permettez pas à vos messages d’occuper tout l’écran si tout ce que vous proposez est une modeste réduction. Si vous voulez que votre message attire absolument l’attention, essayez d’utiliser des couleurs vives ou des formes inhabituelles.
Regardez cet exemple de conception pop-up de BarkBox. Le message est petit mais difficile à manquer en raison de son fond jaune joyeux, qui n’entre pas du tout en conflit avec la palette de couleurs du site Web. Nous pouvons voir la même nuance de jaune utilisée pour surligner le texte sur toute la page.

Le bouton CTA mène à un élégant formulaire étape par étape dans lequel les utilisateurs sont invités à décrire leur animal de compagnie afin d’obtenir une boîte personnalisée contenant des jouets et des friandises. Tenter de regrouper un questionnaire aussi volumineux dans une fenêtre contextuelle se serait transformé en un désastre UX : un message de petite taille était une meilleure option.
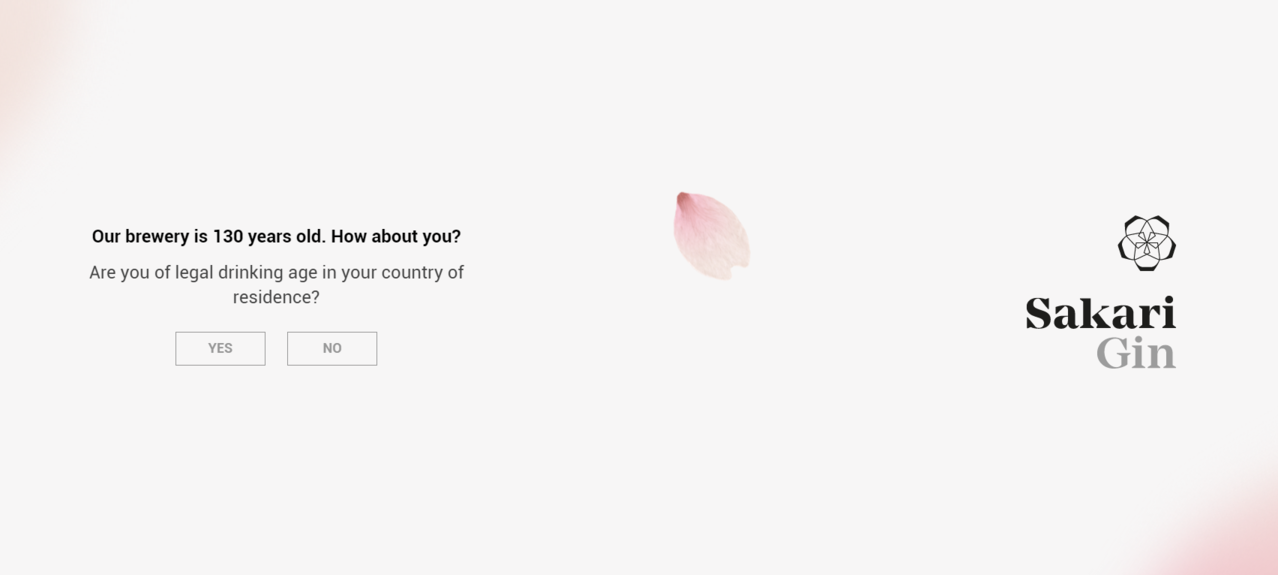
Gardez les pop-ups même « ennuyeuses » conviviales et conversationnelles
Les fenêtres contextuelles légales ont le droit d’occuper tout l’écran car elles contiennent des clauses de non-responsabilité importantes et protègent le contenu du site Web. En fait, elles doivent être en plein écran pour attirer toute l’attention de l’utilisateur.
En même temps, elles sont souvent inutilement formelles, voire intimidantes. Vous pouvez suivre l’exemple de la brasserie Sakari et injecter un peu de personnalité dans la conception et le texte de la pop-up de votre site Web.

Cette superposition contextuelle légère laisse une impression positive et constitue une introduction élégante au site Web lui-même. Au lieu de demander à l’utilisateur de saisir son âge exact, la fenêtre contextuelle lui demande simplement si son âge lui permet de consommer légalement de l’alcool dans son pays. Puisqu’il n’y a aucun moyen pour l’entreprise de prouver si les informations soumises sont vraies, elle préfère ne pas ennuyer ses utilisateurs avec des formulaires et des champs dénués de sens.
Les choses à ne pas faire lors de la conception de pop-ups pour un site Web
Passons aux exemples de conception pop-up qui nous montrent ce qui peut être évité ou conçu différemment. Il est important de ne pas surcharger les messages contextuels, mais il est également crucial de les garder significatifs et informatifs.
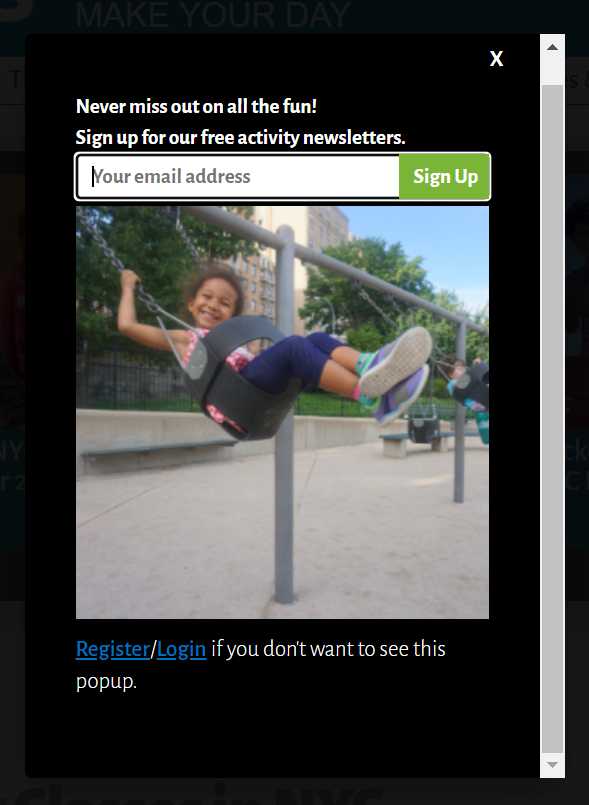
Ne créez pas de pop-ups inutiles
Il peut être tentant de créer une fenêtre contextuelle simplement pour rendre votre page d’accueil plus vivante et interactive, mais vous devez toujours garder l’utilisateur à l’esprit. Votre pop-up servira-t-elle un objectif spécifique et améliorera-t-elle l’expérience d’achat de vos visiteurs ? Ou est-ce que cela va simplement les ennuyer ou les dérouter ? Assurez-vous que chaque petite distraction que vous créez est justifiée.
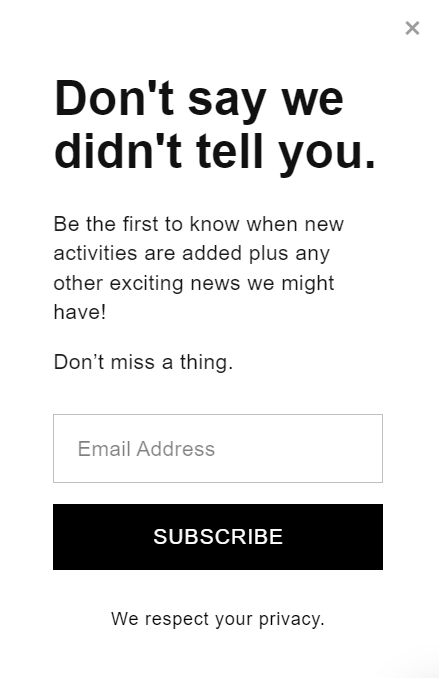
Les pop-ups inutiles ne sont pas exploitables. Elles sont soit trop abstraites, soit trop évidentes – parfois, elles n’ont même pas de bouton CTA, comme dans cet exemple.

Lorsqu’ils sont confrontés à des pop-ups sans action, les utilisateurs ne savent généralement pas quoi en penser. Ils ne veulent pas passer à côté de bonnes affaires, mais ils ne sont non plus prêts à passer du temps à déchiffrer chaque petite notification. Il est logique d’éviter à tout prix les pop-ups non informatives si vous souhaitez créer un parcours client fluide.
Ne simplifiez pas trop votre pop-up
Une conception pop-up surchargée et compliquée peut être nuisible, mais cela ne signifie pas que vous devez tout réduire à néant. Si vous allez trop loin, vous pourriez vous retrouver avec quelque chose comme ceci : une fenêtre contextuelle qui semble inachevée, voire peu professionnelle.

Gardez les éléments essentiels de votre conception pop-up à leur place. Un bouton CTA, un titre et un texte d’accompagnement jouent un rôle important dans la création d’un message convaincant.
Ne forcez pas vos visiteurs à vous fournir leurs données
Les formulaires contextuels de votre site Web ne doivent pas être intrusifs ou obligatoires. S’ils le sont, ni vos clients ni Google ne l’apprécieront. Si vous proposez de manière agressive à vos nouveaux visiteurs de s’inscrire sans expliquer pourquoi, il y a de fortes chances qu’ils partent.

Au lieu de manipuler vos utilisateurs pour les inciter à acheter ou à souscrire un abonnement, proposez-leur un contenu de valeur ou des offres fantastiques qu’ils ne trouveront nulle part ailleurs. En bref, assurez-vous que la fenêtre contextuelle de votre site Web est un aimant principal et non un épouvantail.
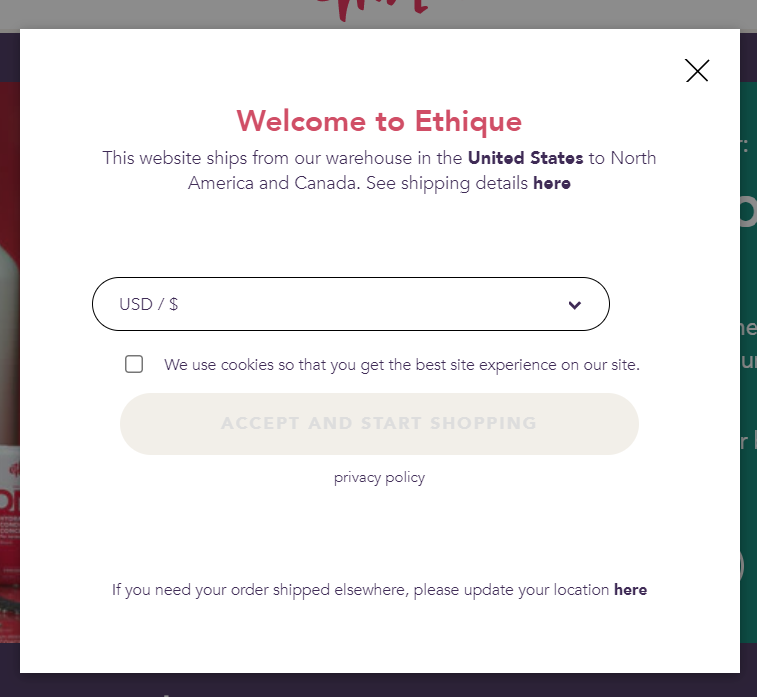
Ne sacrifiez pas la lisibilité et l’accessibilité
Nous avons expliqué pourquoi il est important de rester cohérent et de concevoir des pop-ups conformes aux directives générales de votre marque. Cependant, il n’est pas nécessaire d’en faire trop et de privilégier l’esthétique à la fonctionnalité : votre design pop-up peut être à la fois joli et accessible.
Voici un exemple de conception pop-up visuellement agréable mais peu lisible.

Le texte est trop petit et pas assez contrasté – il a l’air élégant, mais il est difficile à lire. Le lien vers la politique de confidentialité est à peine visible et le bouton CTA est « verrouillé » jusqu’à ce que l’utilisateur accepte les cookies. Avec les pop-ups, vous devez être un peu plus évident et direct. Vos visiteurs commencent tout juste à se familiariser avec votre site Web et il est injuste de leur faire consacrer du temps et de l’énergie à lire les petits caractères.
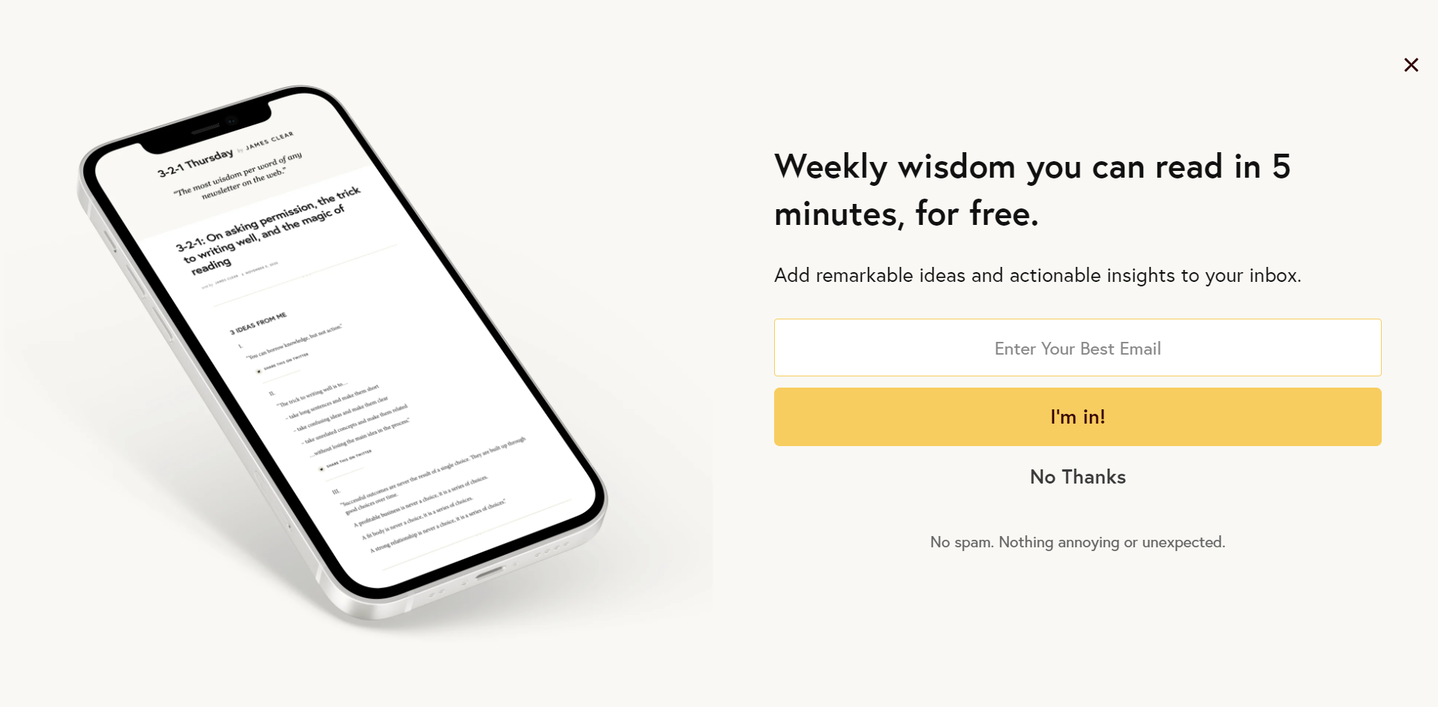
N’utilisez pas de pop-ups pleine page sans bonne raison de le faire
Les fenêtres contextuelles en plein écran peuvent dérouter les visiteurs de votre site Web et leur faire croire qu’ils ont atterri sur la mauvaise page. En raison du format, le bouton « Fermer » est généralement plus éloigné et plus difficile à localiser, ce qui peut décourager certains utilisateurs. Vous pouvez presque toujours couper le gras et éviter d’occuper tout l’écran.
Cependant, il est logique de choisir le format de superposition de page si vous avez quelque chose d’important à démontrer, comme, par exemple, votre newsletter riche en valeur.

Dans cet exemple, le format de superposition de page permet à l’utilisateur d’avoir un aperçu de ce qui lui est proposé. Ils peuvent réellement voir que la newsletter vaut la peine de s’abonner, ils n’auront donc pas à s’inquiéter de partager leur adresse email. Vous pouvez également utiliser une fenêtre contextuelle vidéo, mais créer une vidéo de haute qualité nécessite beaucoup plus d’efforts.
Maintenant que vous avez reçu votre dose d’inspiration pour la conception de pop-ups, voyons comment vous pouvez créer vos propres pop-ups.
Comment concevoir votre pop-up avec SendPulse
Concevoir votre pop-up parfaite avec SendPulse est facile. Même avec son forfait gratuit, vous pouvez intégrer toutes les meilleures pratiques de conception de pop-up que vous avez vues ci-dessus à l’aide de notre interface sans code.
Pour commencer, ouvrez l’onglet « Pop-ups ». Là, vous devez créer un projet et le connecter à un site Web externe ou hébergé par SendPulse. Cela fait, vous êtes prêt(e) à partir.
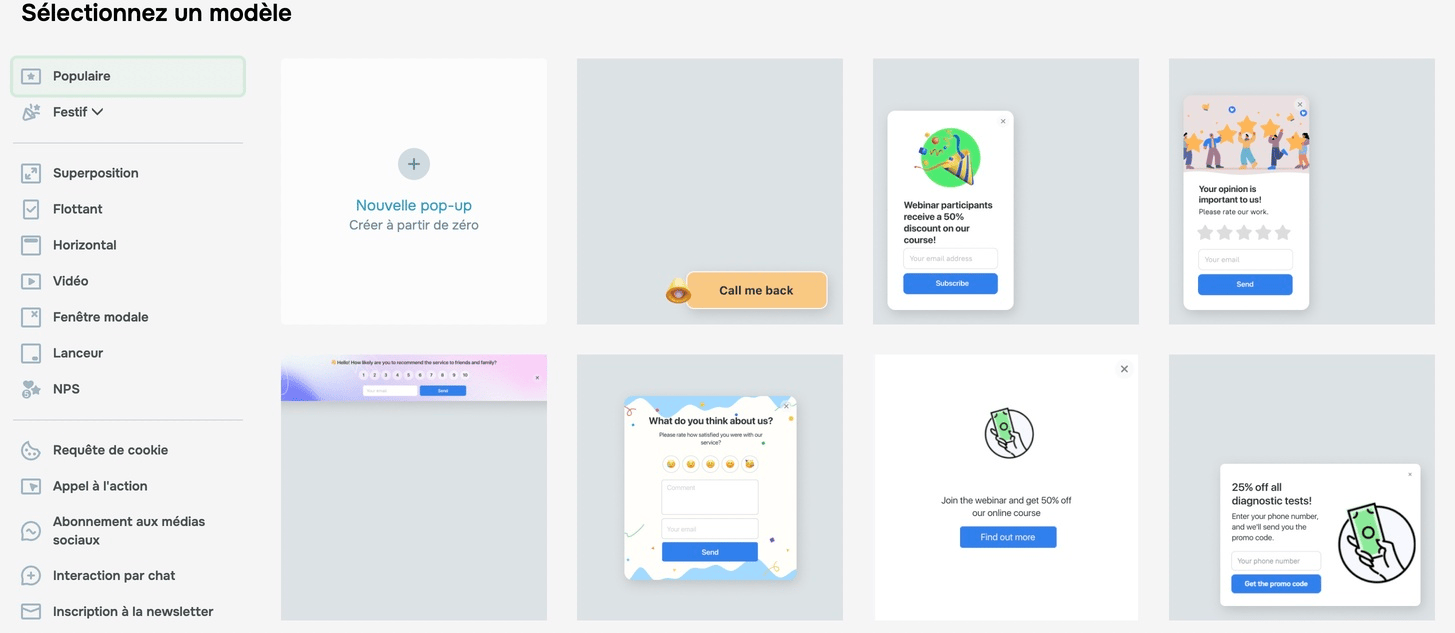
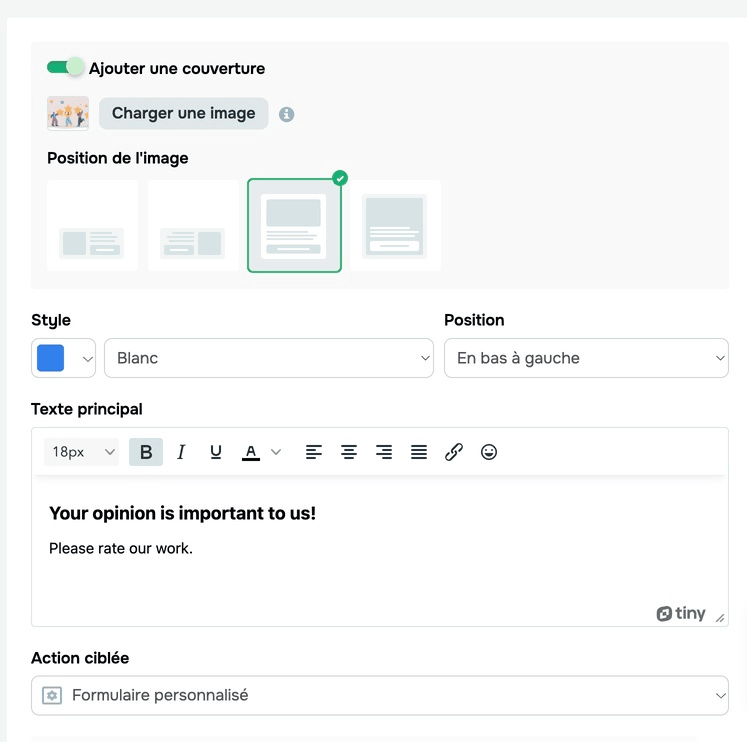
Ouvrez votre projet et cliquez sur « Créer une pop-up ». Vous trouverez une bibliothèque de modèles avec divers éléments de conception personnalisables pour aligner le formulaire sur votre image de marque. Commencez à modifier votre pop-up en ajustant son apparence, son emplacement et son texte. Changez l’image si nécessaire.

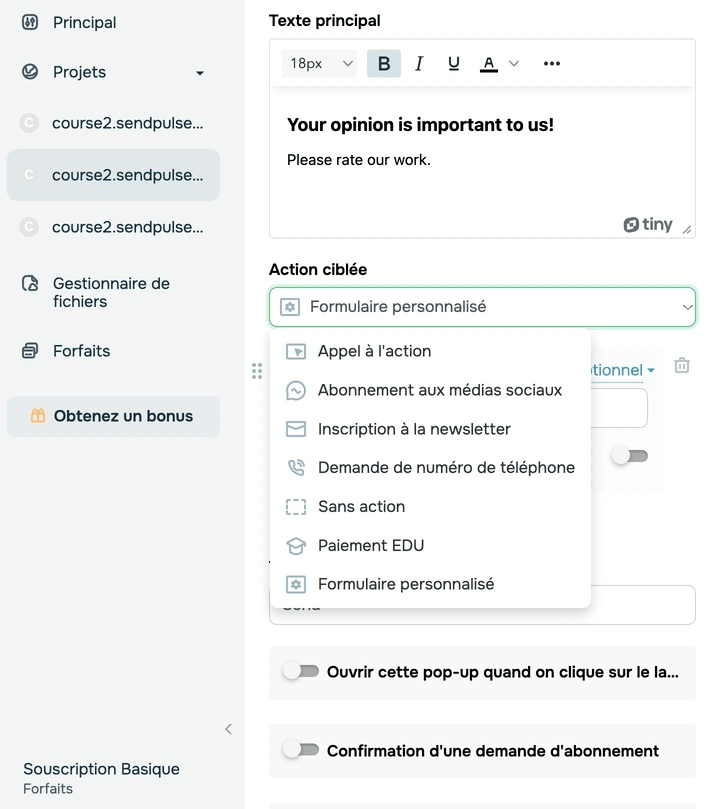
Une fois que vous avez personnalisé l’apparence de votre pop-up, il est temps de sélectionner une action cible que vous attendez des utilisateurs : accéder à la page spécifique, fournir leurs coordonnées, s’abonner à votre chatbot, etc. Vous pouvez également quitter votre pop-up sans n’importe quelle action.

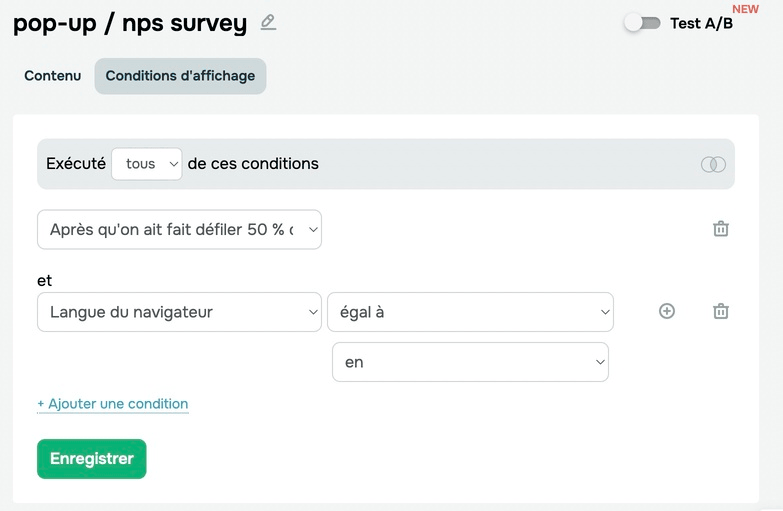
Ensuite, vous devez configurer les conditions d’affichage de votre widget. Vous pouvez combiner plusieurs conditions et afficher la fenêtre contextuelle lorsqu’une ou toutes d’entre elles sont remplies.

Une fois que vous êtes satisfait(e) de la conception de votre pop-up et de vos décisions de configuration, vous pouvez utiliser d’autres fonctionnalités pratiques. Par exemple, créer une version alternative du même widget pour tester A/B les deux formulaires.

Enfin, vous pouvez publier votre pop-up ou l’enregistrer en tant que brouillon pour plus tard.
Dernières pensées
Nous espérons que nos conseils en matière de la conception de pop-ups vous aideront à créer de superbes pop-ups pour votre site Web.
Mais… Le marketing pop-up n’est qu’une pièce du puzzle. SendPulse vous propose une boîte à outils complète d’automatisation des ventes et du marketing pour vous aider à rationaliser la génération de leads, la gestion des contacts, le marketing par email, etc.
Et le meilleur dans tout ça ? Notre plan gratuit vous permet de tester plusieurs outils avant d’acheter quoi que ce soit. Il n’y a vraiment aucun piège : créez votre compte aujourd’hui et voyez par vous-même !