Le développement rapide de la technologie et de l’IA, en particulier, a bouleversé le monde. D’innombrables outils, méthodes et bonnes pratiques autrefois appréciés sont devenus obsolètes du jour au lendemain, surtout si l’on considère le marché des créateurs de sites Web.
Webflow a-t-il réussi à suivre le rythme des changements ? La plateforme était jadis assez populaire en France dans la catégorie CMS, et il était courant de voir des développeurs se spécialiser exclusivement dans Webflow. Cette tendance se poursuivra-t-elle ?
Le créateur conserve en effet sa popularité, mais de nombreux nouveaux acteurs entrent en scène. Découvrons ce que la plateforme a à offrir aujourd’hui et pourquoi vous pourriez vouloir vous tourner vers les alternatives à Webflow. Nous vous présenterons 12 concurrents puissants à Webflow et discuterons de leurs fonctionnalités importantes et de leurs tarifs.
Fonctionnalités Webflow à rechercher dans d’autres outils
La recherche d’une alternative digne à Webflow est une tâche difficile si vous ne savez pas à quoi faire attention. La liste suivante des fonctionnalités les plus puissantes de Webflow vous aidera à naviguer dans le vaste océan des outils de création de sites Web :
- Conception sans code ou à code de base. Webflow permet aux utilisateurs de créer des sites Web visuellement, réduisant ainsi le besoin de codage. Vous pouvez utiliser des blocs de construction mobiles au lieu de lignes de code ; les ajuster ou les modifier ne prend généralement que quelques clics.
- Fluidité et compatibilité avec d’autres outils. Par exemple, le plugin Figma to Webflow vous permet de transformer facilement vos conceptions statiques en code propre et prêt pour la production. Il existe plus de 100 autres applications qui peuvent vous aider à connecter vos outils préférés à Webflow.
- Capacités CMS. Le système de gestion de contenu (CMS) intégré de Webflow vous permet de créer des sites Web dynamiques axés sur le contenu. Il fonctionne aussi bien pour les éditeurs, les concepteurs et les développeurs. Vous pouvez structurer le contenu, concevoir des modèles et gérer facilement les mises à jour.
- Interactions et animations. La plateforme permet aux utilisateurs de créer des expériences utilisateur dynamiques et immersives en ajoutant des effets spéciaux aux éléments sans même penser au code.
- Hébergement intégré. Webflow fournit un hébergement sans tracas avec une diffusion de contenu rapide via un réseau de diffusion de contenu (CDN). Cela fait de la publication de sites un processus sans faille, car Webflow s’occupe des aspects techniques pour garantir des performances optimales.
- Fonctionnalités de commerce électronique riches. La plateforme vous permet de créer des boutiques en ligne avec des catalogues de produits époustouflants, des paiements sécurisés et une gestion facile des commandes. Les champs de produits personnalisables, les paiements et les emails transactionnels contribuent à l’excellente expérience client.
- Outils de collaboration. Webflow facilite la collaboration entre les membres de l’équipe et les clients. Avec des fonctionnalités telles que l’édition en temps réel, les commentaires et l’historique des versions, il rationalise le processus de conception et de rétroaction. Vous pouvez voir exactement qui a fait quelles modifications et quand.
- Intégration de code personnalisé. Pour les utilisateurs expérimentés, Webflow permet l’intégration d’extraits de code personnalisés. Cette flexibilité permet d’étendre les capacités de la plateforme en la connectant à des services tiers ou en créant des éléments interactifs.
- Convivialité SEO. Webflow fournit des outils et des paramètres pour optimiser votre site pour les moteurs de recherche. Des balises méta personnalisables et des règles d’indexation aux redirections et au balisage HTML propre, il prend en charge les meilleures pratiques pour améliorer la visibilité de votre site Web.
- Marché de modèles. Webflow dispose d’un marché où les utilisateurs peuvent trouver et acheter des modèles prédéfinis uniques. Il s’agit d’une option permettant de gagner du temps pour ceux qui souhaitent un site d’aspect professionnel sans partir de zéro.
- Communauté, support et formation. Webflow dispose d’une communauté active où les utilisateurs peuvent demander des conseils, partager des expériences et trouver de l’inspiration. De plus, la plateforme fournit une assistance via des tutoriels, de la documentation et un service client.
Ces fonctionnalités contribuent collectivement à la réputation de Webflow en tant que plateforme de conception Web polyvalente et puissante. Choisissez celles qui comptent le plus pour vous et gardez-les à l’esprit lorsque vous recherchez la meilleure alternative à Webflow.
Inconvénients de Webflow
Il peut être tentant de suivre les flux (jeu de mots voulu), mais il est parfois judicieux de nager à contre-courant. Webflow, comme toute autre plateforme, a ses propres limites et particularités qui peuvent ne pas plaire à tous les utilisateurs de la même manière.
Voici quelques-uns des inconvénients potentiels de la plateforme dont vous devez être conscient, d’après les avis Webflow en ligne :
- Courbe d’apprentissage abrupte. Webflow est assez technique : il ne convient pas aux débutants ou à ceux qui recherchent des solutions rapides et pratiques. Les utilisateurs ayant une expérience limitée ou inexistante en conception Web peuvent avoir du mal à comprendre toutes les fonctionnalités au début.
- Exige des connaissances techniques. Vous n’aurez peut-être pas besoin de coder comme un pro pour utiliser Webflow. Par contre, il vous faut au moins avoir entendu parler de CSS, JavaScript et JSON pour apprécier tout son potentiel.
- Frais jusqu’à 212 $ par mois pour les fonctionnalités de vente. Les tarifs de Webflow, bien que compétitifs, peuvent être considérés comme plus élevés par rapport à certains autres créateurs de sites Web. Si vous souhaitez créer et développer une boutique en ligne internationale, préparez-vous à payer au moins 49 $ par mois, facturés mensuellement. Vous devez également payer séparément l’hébergement.
- Offre des options de collaboration rares. Sur les plans les moins chers, vous ne pouvez avoir que deux invités par espace de travail et obtenir jusqu’à trois postes d’éditeur. C’est bon pour les freelances, mais ne sera pas suffisant pour les équipes plus importantes.
- Ne fournit pas d’intégration et de conseils gratuits. Webflow propose une assistance en direct par email, ce qui a généralement tendance à prendre plus de temps que les interactions par chat en direct. Vous n’obtenez un responsable de réussite dédié qu’avec le forfait d’entreprise.
- Certaines limitations d’exportation. Bien que Webflow permette d’exporter du code, cela n’est possible que sur les plans payants, et vous pouvez exporter le HTML, le CSS, le JavaScript et les ressources de votre site depuis l’intérieur de Webflow Designer. Votre contenu CMS et eCommerce ne sera pas inclus — vous devez les exporter séparément.
- Appel à des projets complexes et ambitieux. Pour les pages personnelles, les portefeuilles et les pages de destination, les fonctionnalités étendues de Webflow peuvent sembler excessives. Vous pouvez trouver des plateformes plus simples qui sont plus efficaces pour les besoins de base du site Web.
- Nécessite une détermination. Si vous créez un site Web Webflow sans y réfléchir ni prêter attention aux détails, vous risquez d’obtenir un résultat difficile à adapter.
Comprendre ces inconvénients potentiels peut vous aider à prendre une décision éclairée en fonction de vos besoins spécifiques et à éviter de suivre une hype.
Alternatives à Webflow pour une création facile de site
Découvrez notre longue liste d’alternatives à Webflow qui offrent des fonctionnalités comparables ou supérieures à des prix raisonnables. Certaines de ces solutions sont de véritables décisions polyvalentes, tandis que d’autres sont plus spécialisées.
Ces créateurs de sites Web sans code ou à code de base proposent également des plans ou des démonstrations gratuits, vous permettant de les tester avant d’ouvrir votre portefeuille. Nous avons par ailleurs inclus quelques outils adaptés au code pour vous offrir plus d’options. Profitez-en !
SendPulse
SendPulse est une plateforme d’automatisation du marketing et des ventes omnicanal. Elle est livrée avec un créateur de site Web polyvalent, qui peut être utilisé pour créer des boutiques en ligne, des pages de destination et des pages de liens bio. L’éditeur WYSIWYG (Ce que vous voyez est ce que vous obtenez) vous donne un contrôle total de l’apparence de votre site Web.
Nous vous invitons de vous enregistrer pour essayer SendPulse vous-même.
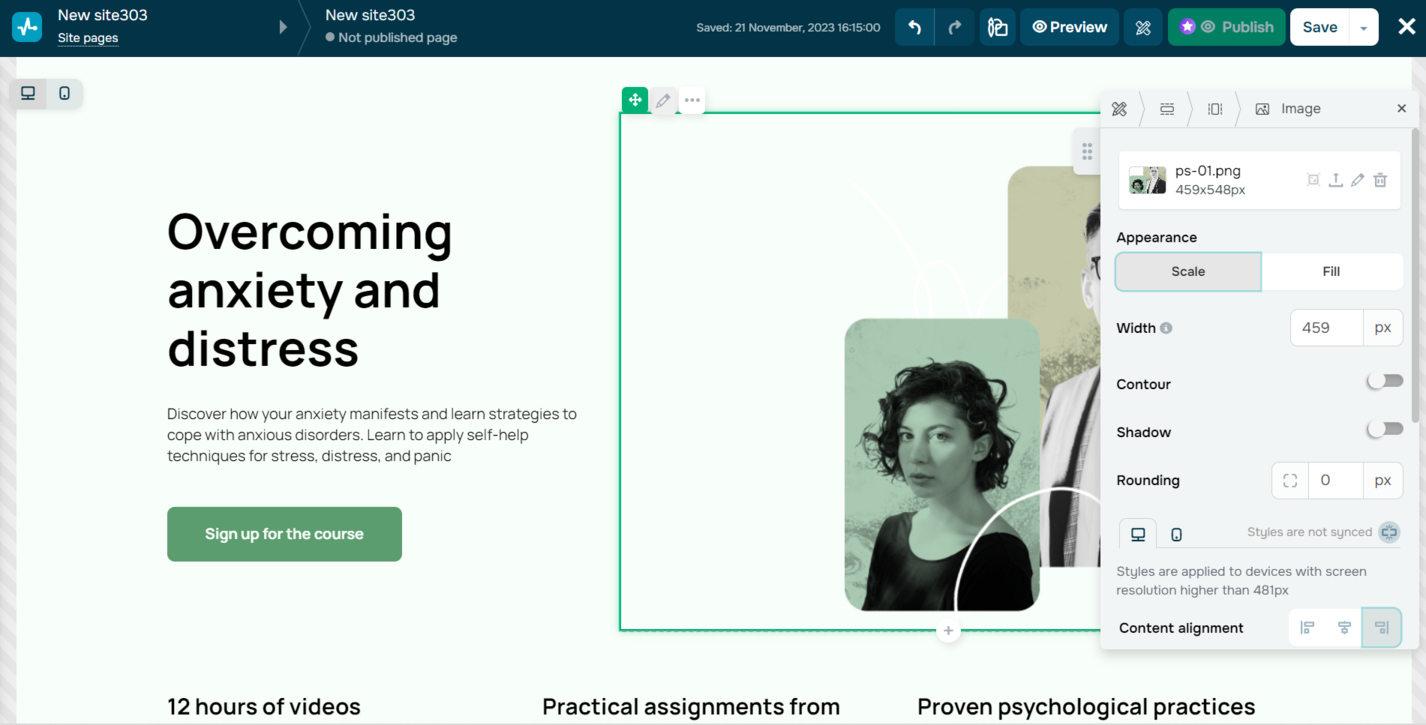
 Personnalisation d’un modèle de site Web dans SendPulse
Personnalisation d’un modèle de site Web dans SendPulse
Voici ce qui distingue le constructeur de sites de SendPulse :
- dizaines de modèles conçus par des professionnels ;
- options de personnalisation approfondies, de la palette de couleurs aux styles de police ;
- assistant IA pour la génération instantanée de textes de pages ;
- formulaires de capture de prospects créés avec le générateur de pop-up intégré ;
- vérification de l’adresse email pour garantir une sensibilisation efficace ;
- possibilité d’accepter des paiements du monde entier, également en crypto-monnaies ;
- emails transactionnels et promotionnels automatisés ;
- campagnes SMS ;
- chatbots alimentés par l’IA pour votre site Web et vos canaux de médias sociaux ;
- CRM intégré intuitif pour le suivi des transactions ;
- LMS pour la création, le lancement et la vente de produits éducatifs ;
- outils et analyses SEO intégrés.
Il s’agit de l’une des meilleures alternatives Webflow pour les petites entreprises, les sociétés SaaS, les créateurs, les indépendants et toute personne souhaitant développer son audience sans trop se concentrer sur le côté technique.
Tarifs. Il existe un forfait de base gratuit à vie. Les plans tarifaires plus avancés commencent à 9 $ par mois, facturés mensuellement. Un abonnement annuel vous coûtera 30 % de moins.
Framer
Framer est probablement le concurrent le plus proche de Webflow, car il s’agit également d’un outil avancé de prototypage et de conception interactive qui permet aux concepteurs et aux développeurs de créer des prototypes haute fidélité avec des animations et des interactions complexes. Il offre une plateforme où la conception et le code se combinent de manière transparente.
Avec ces fonctionnalités de Framer, vous pouvez créer des sites Web époustouflants et complexes pour n’importe quel usage :
- prototypage interactif et importation de conception facile depuis Figma ;
- éditeur de code pour un contrôle précis ;
- canevas à forme libre similaire à celui d’Adobe XD et Sketch ;
- plus de 1 000 modèles réactifs ;
- blocs de construction de sites Web réutilisables pour des processus de conception plus fluides ;
- fonctionnalités de collaboration et de rétroaction en temps réel ;
- fonctionnalité de recherche sur le site ;
- thèmes clairs et sombres ;
- pop-ups superposées ;
- hébergement accéléré ;
- redirections et liens de pages et de sections ;
- prise en charge du système de conception pour la cohérence et l’efficacité des projets ;
- système de gestion de contenu intégré ;
- outils avancés de localisation et de réécriture alimentés par l’IA ;
- fonctionnalités de référencement automatisées.
Framer s’adresse aux professionnels qui se concentrent sur la création d’expériences utilisateur engageantes et interactives et préfèrent le prototypage sophistiqué. Si vous avez des compétences en codage, notamment en JavaScript, vous pouvez exploiter pleinement le potentiel de Framer pour créer des interactions et des animations personnalisées. Or, il est par ailleurs possible (et recommandé) d’utiliser Framer pour la création de sites Web sans code.
Tarifs. Framer propose un plan gratuit pour la création de sites de passe-temps. Les forfaits payants commencent à 10 $ par mois, facturés mensuellement, mais vous devrez payer au moins 40 $ par mois pour débloquer la plupart des fonctionnalités. La facturation annuelle sera moins chère.
Dorik
Dorik est un créateur de sites Web convivial et sans code. Avec lui, vous pouvez créer des pages de destination, des sites Web multipages et même des abonnements payants. Il est livré avec plus de 80 modèles réactifs, plus de 250 blocs d’interface utilisateur prêts à l’emploi et plus de 20 éléments, que vous pouvez organiser et modifier dans un éditeur visuel.
Les principales fonctionnalités de Dorik sont les suivantes :
- interface glisser-déposer ;
- formulaires d’abonnement et de contact ;
- fonctionnalités de collaboration en équipe ;
- intégrations de systèmes de paiement et autres outils de commerce électronique ;
- pages protégées par mot de passe ;
- hébergement fiable, CDN et certificats SSL gratuits ;
- CMS en marque blanche ;
- stockage et bande passante illimités ;
- fonctionnalité de facturation client ;
- outils d’analyse et de référencement intégrés ;
- assistance client par chat en direct et forum communautaire ;
- fonctionnalités d’IA (à venir) ;
- intégrations avec Zapier, MailChimp, Airtable et autres.
Dorik est conçu pour les particuliers, les entrepreneurs et les petites entreprises à la recherche d’un outil simple, mais efficace pour établir leur présence en ligne. Il convient également aux créatifs qui cherchent à présenter leurs portfolios et leurs blogs.
Tarifs. Un plan pour un usage personnel coûte 19 $ par mois, facturé mensuellement. Pour accéder aux outils commerciaux, vous aurez besoin du plan à 49 $ par mois. Il existe une politique de remboursement de 14 jours. Vous pouvez économiser jusqu’à 10 $ par mois en payant annuellement.
Leadpages
Leadpages est une plate-forme de marketing en ligne complète qui comprend un créateur de site Web convivial parmi ses fonctionnalités. Il fournit tous les outils nécessaires aux particuliers et aux entreprises pour établir une forte présence en ligne sans avoir besoin de coder.
Voici quelques-uns de ces outils :
- générateur intuitif par glisser-déposer ;
- bibliothèque de modèles réactifs ;
- modèles de pages prédéfinis ;
- prise en charge de code personnalisé ;
- outils axés sur la conversion tels que les pop-ups, les barres d’alerte et les formulaires d’inscription ;
- paramètres SEO essentiels ;
- moteur d’IA pour la rédaction et les images ;
- analyses et tests A/B ;
- caisses alimentées par Stripe ;
- intégrations avec divers CRM et plateformes de marketing par email ;
- services d’hébergement avec des vitesses de chargement élevées garanties ;
- prise en charge de domaine personnalisé ;
- tableau de bord d’analyse simplifié ;
- enregistrement de domaine gratuit pendant un an ;
- vidéos personnalisées, assistance client par téléphone, email et chat.
Si vous envisagez d’utiliser ou utilisez déjà certains des outils de Leadpages, ce créateur de site Web sera la meilleure alternative à Webflow pour vous.
Tarifis. Il existe un essai gratuit de 14 jours. Les forfaits commencent à 49 $ par mois, facturés mensuellement. Vous pouvez économiser jusqu’à 300 $ par an en payant annuellement.
Webwave
Webwave est un créateur de site Web sans code alimenté par l’IA qui s’adresse aussi bien aux débutants qu’aux utilisateurs expérimentés. Son interface d’éditeur s’inspire de programmes de conception graphique comme Canva. En plus de son impressionnante boîte à outils de conception, Webwave dispose d’une panoplie d’outils de commerce électronique.
Examinons en détail ses capacités de création de sites Web :
- éditeur par glisser-déposer avec calques pour projets multidimensionnels ;
- modèles réactifs ;
- fonctionnalité CMS ;
- rédacteur IA ;
- créateur de site Web IA ;
- méthodes de paiement et d’expédition sécurisées ;
- divers formats et variantes de produits ;
- personnalisation du panier d’achat ;
- balises méta personnalisables et autres outils de référencement ;
- édition et commentaires en temps réel ;
- hébergement et domaines personnalisés ;
- support express.
Webwave est une solution économique qui peut être utilisée pour les sites commerciaux et informatifs de toutes sortes. Vous pouvez également l’utiliser en tant qu’agence avec un compte en marque blanche.
Tarifs. Webwave propose un plan gratuit limité. Les plans de tarification payants commencent à 7 $ par mois, facturés annuellement. Des tarifs mensuels sont par ailleurs disponibles, mais ils sont plus élevés. Actuellement, la plateforme offre 50 % de réduction sur votre premier site Web.
Adobe Dreamweaver
Adobe Dreamweaver est un outil de développement Web professionnel qui est un incontournable dans l’industrie pour la conception, le codage et la gestion de sites Web. Dreamweaver combine une interface de conception visuelle avec des capacités de codage robustes, s’adressant aussi bien aux débutants qu’aux développeurs chevronnés.
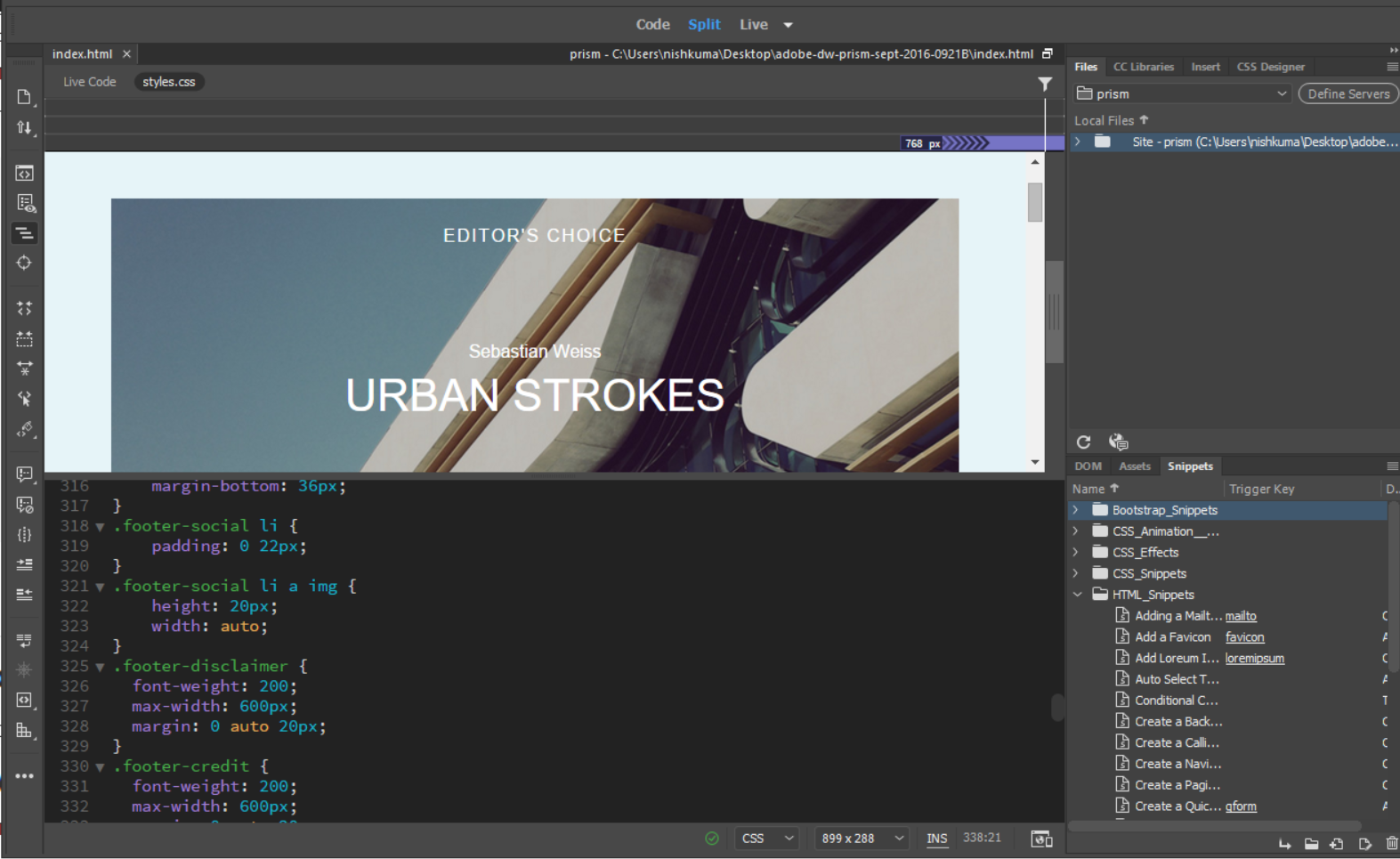
 Adobe Dreamweaver et son interface WYSIWYG ; source : Pinterest
Adobe Dreamweaver et son interface WYSIWYG ; source : Pinterest
Voici quelques-unes de ses fonctionnalités les plus populaires :
- interface de conception WYSIWYG moderne et épurée ;
- modèles de démarrage pour la création d’emails, de pages « À propos », de blogs, de pages de commerce électronique et de portefeuilles ;
- éditeur de code puissant avec des fonctionnalités telles que la mise en évidence de la syntaxe, la saisie semi-automatique et la vérification des erreurs en temps réel ;
- possibilité de créer des sites Web qui s’adaptent parfaitement à différentes tailles d’écran et appareils ;
- intégration avec Adobe Creative Cloud ;
- prise en charge de plusieurs langages de développement Web, du HTML au PHP ;
- possibilité de travailler sur plusieurs moniteurs ;
- prise en charge de Git ;
- tutoriels étape par étape ;
- prise en charge FTP/SFTP pour un transfert de fichiers facile et sécurisé.
L’intégration de Dreamweaver avec Adobe Creative Cloud en fait un choix parfait pour les équipes où les concepteurs et les développeurs collaborent sur des projets Web. L’outil est souvent utilisé dans les milieux éducatifs pour enseigner à la fois la conception visuelle et les aspects de codage du développement Web.
Tarifs. Vous pouvez obtenir Dreamweaver en tant qu’application unique pour 22,99 $ par mois. L’accès à plus de 20 applications Creative Cloud vous coûtera 59,99 $ par mois, facturé mensuellement.
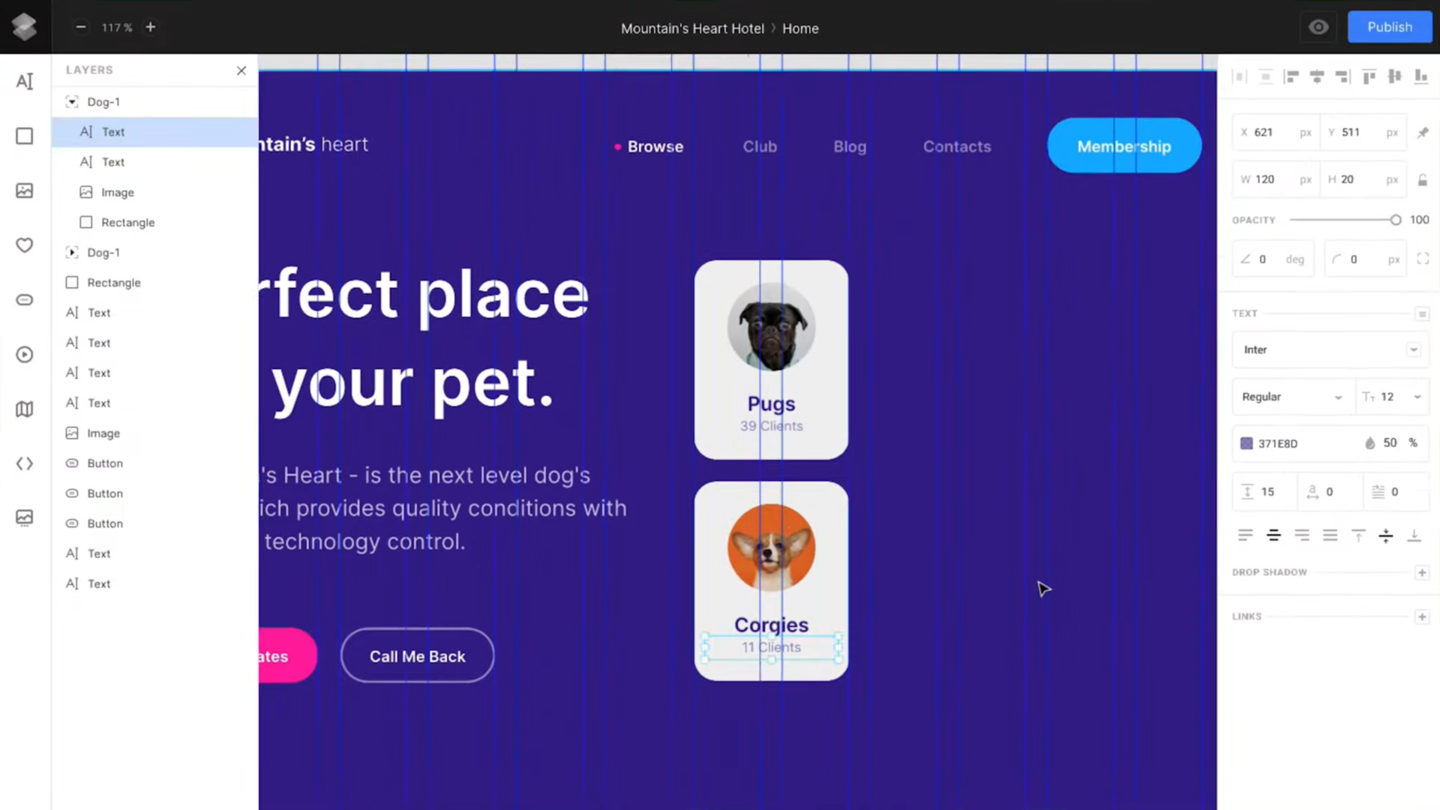
Ucraft
Ucraft est un créateur de sites Web tout-en-un qui allie simplicité et polyvalence. Il fournit aux utilisateurs les outils nécessaires pour créer des sites Web, des pages de destination et des boutiques en ligne réactifs et parfaits au pixel près. Ucraft est également livré avec un créateur de logo, un assistant IA et des outils de blogging.
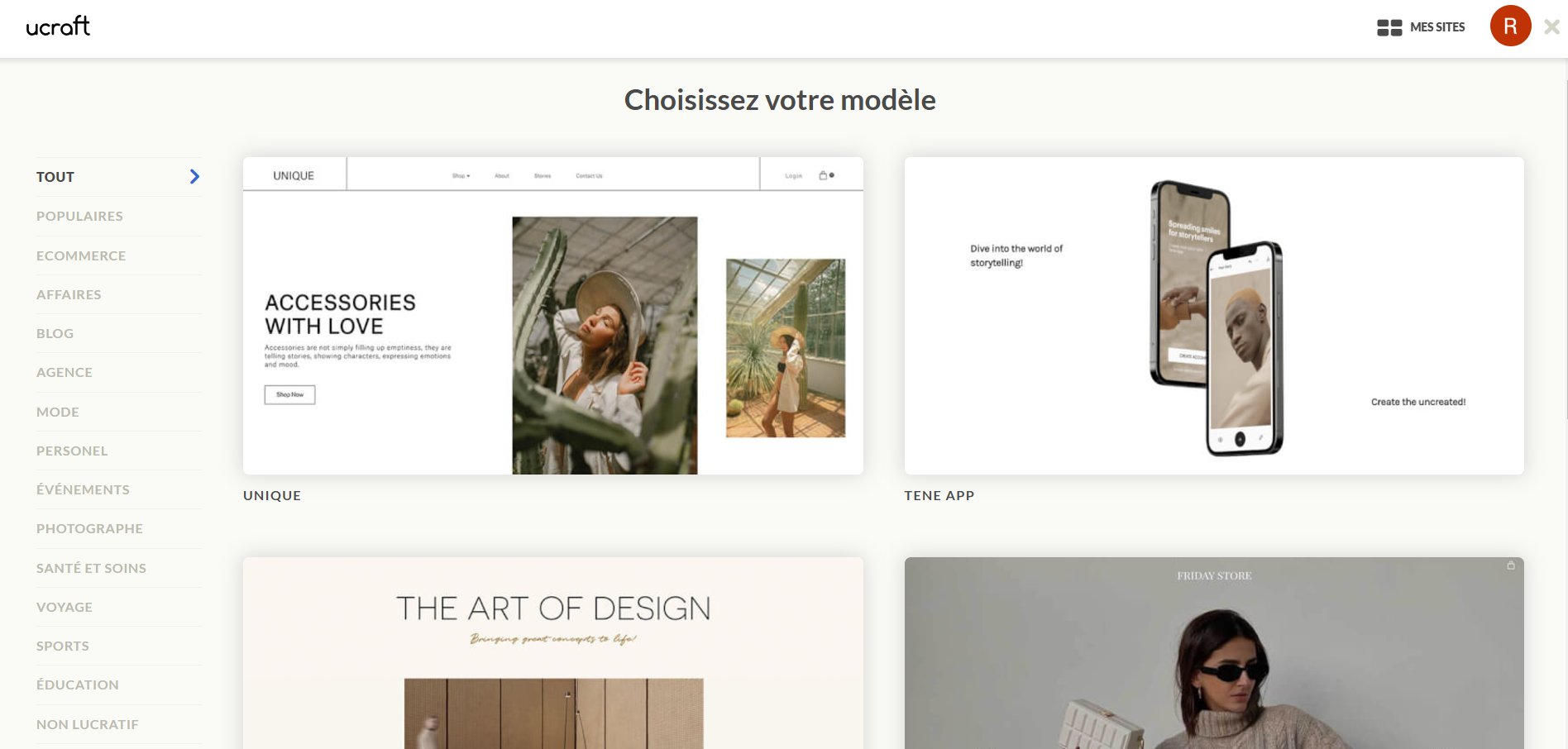
 Interface d’Ucraft
Interface d’Ucraft
Ucraft offre tout ce dont vous avez besoin pour lancer un site Web attrayant et convertissant :
- générateur par glisser-déposer et plus de 120 modèles adaptatifs ;
- plus de 100 blocs et outils d’interface utilisateur conçus par des designers ;
- éléments et animations de blocs ;
- prise en charge des polices personnalisées et celles de Google ;
- prise en charge du code personnalisé ;
- services d’hébergement rapides et sécurisés alimentés par Google Cloud ;
- plus de 50 méthodes de paiement et plus de 20 options d’expédition ;
- bibliothèque multimédia ;
- suivi des stocks ;
- sites Web multilingues et multirégionaux ;
- formulaires de génération de leads ;
- connexion client ;
- outils de référencement ;
- pages personnalisées protégées par mot de passe, hors ligne et d’erreur 404 ;
- contrôle de version du site Web ;
- intégration avec HubSpot, Hotjar, LiveChat et des dizaines d’autres outils.
Ucraft est une alternative solide et partiellement gratuite à Webflow, et elle a beaucoup à offrir. La plateforme est particulièrement attrayante pour les petites entreprises qui souhaitent vendre à l’international sans payer de frais de transaction élevés ni limiter leurs options de paiement.
Tarifs. Tous les plans payants sont accompagnés d’une période d’essai gratuite de 14 jours. Un plan gratuit à vie est par ailleurs disponible. Les plans payants commencent à 10 $ par mois, facturés annuellement. Les tarifs mensuels sont environ 15 % plus élevés.
Elementor
Elementor est un créateur de sites Web WordPress apprécié et puissant qui permet aux utilisateurs de concevoir et de personnaliser visuellement leurs sites Web tout en conservant les avantages liés à l’utilisation du CMS open source le plus populaire.
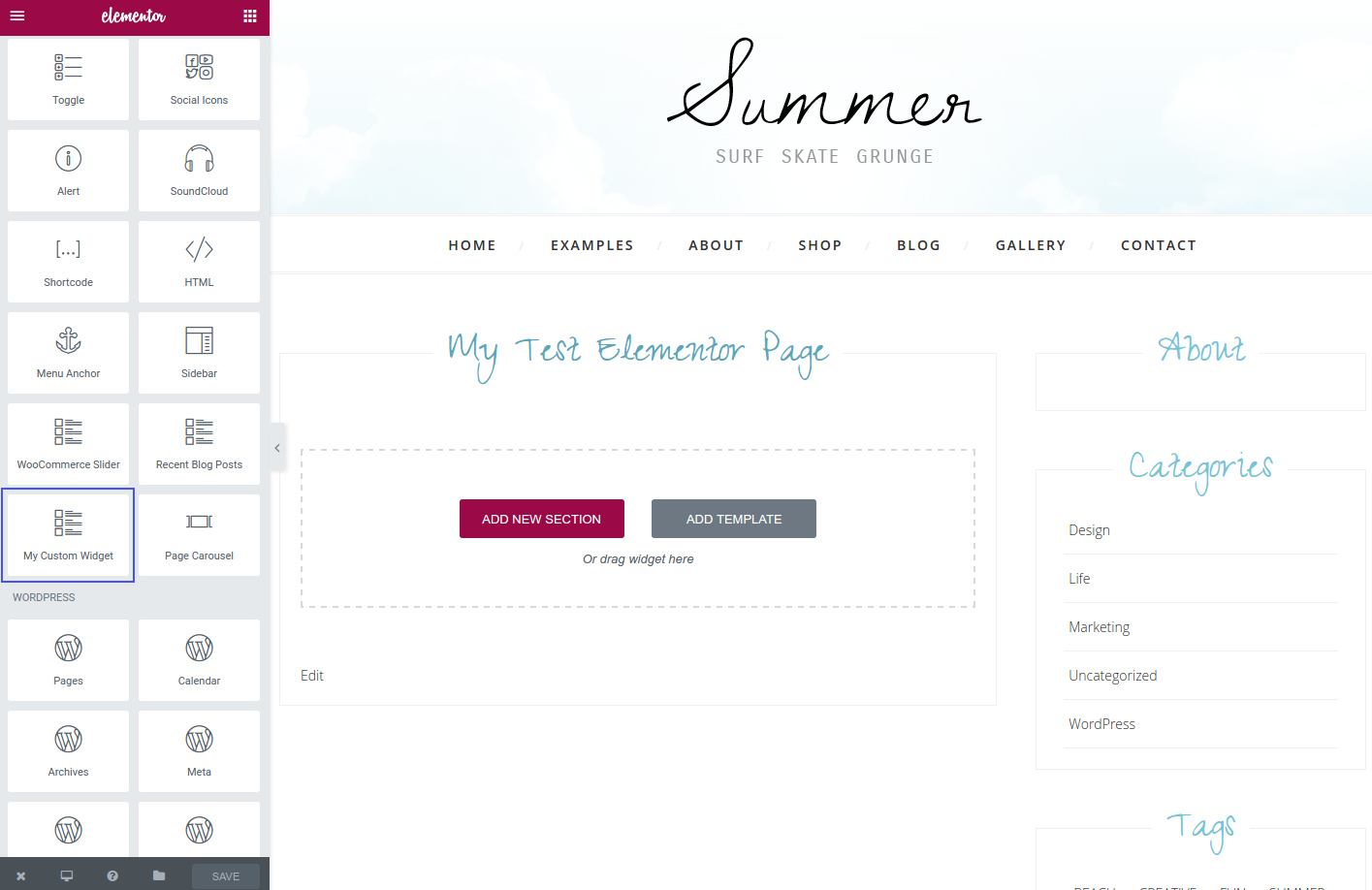
 Interface d’Elementor ; source : Dtbaker
Interface d’Elementor ; source : Dtbaker
Voici ce qu’Elementor a à offrir en termes de capacités de création de sites Web :
- générateur par glisser-déposer et plus de 100 modèles réactifs ;
- générateur de thèmes WordPress avec une option pour ajouter du code personnalisé ;
- polices personnalisées, chemins de texte et autres fonctionnalités de conception avancées ;
- effets de mouvement et d’animation ;
- contenu dynamique pour des expériences de site Web personnalisées ;
- générateur de pop-up avec formulaires entièrement personnalisables ;
- IA pour la création d’images, de textes et de mises en page ;
- kits et maquettes de commerce électronique ;
- widgets globaux ;
- contributeurs de contenu et autres fonctionnalités de collaboration ;
- historique des modifications apportées au site Web ;
- sauvegardes de 30 jours ;
- domaines personnalisés ;
- intégration facile avec des plugins SEO comme Yoast et Rankmath ;
- services d’hébergement, SSL et CDN de Cloudflare.
Elementor est une superbe alternative à Webflow pour les utilisateurs de WordPress qui souhaitent améliorer la conception de leur site Web sans se plonger dans un codage complexe.
Tarifs. Elementor offre une garantie de remboursement de 30 jours. Les plans tarifaires commencent à 59 $ par an, facturés annuellement. L’IA et l’hébergement Elementor doivent être achetés séparément.
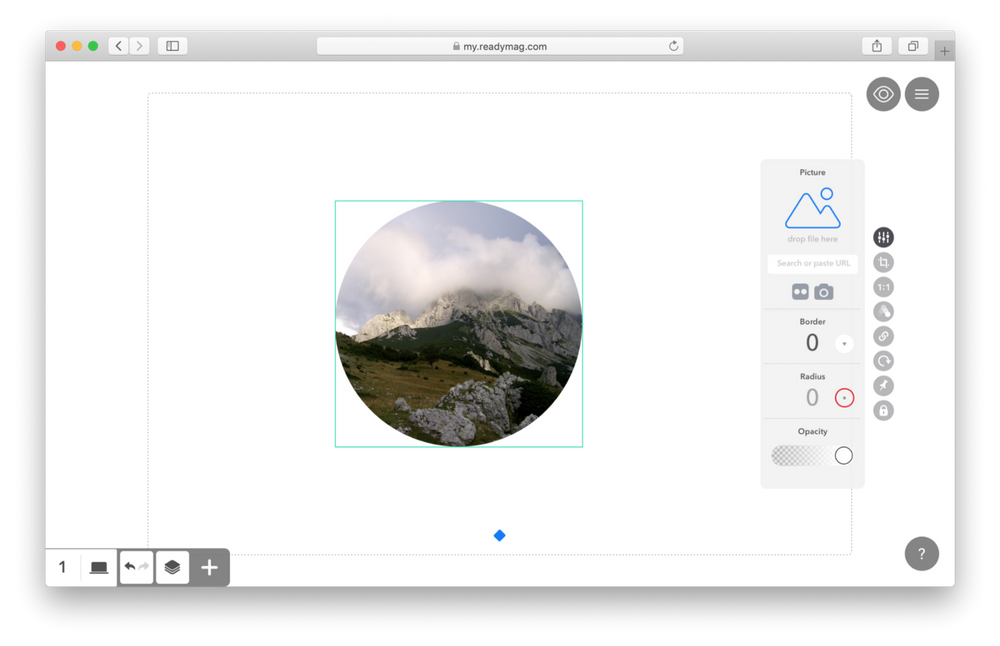
Readymag
Readymag est un outil de conception en ligne riche en fonctionnalités qui permet aux utilisateurs de créer des sites Web, des publications numériques, des présentations, des éditoriaux, des boutiques en ligne visuellement époustouflants, etc. Il est destiné à aider les créateurs et les entreprises solo à exprimer leurs idées dans un format numérique attrayant et interactif.
 Interface de Readymag ; source : Readymag
Interface de Readymag ; source : Readymag
Readymag fait partie des meilleures alternatives à Webflow en raison de son ensemble de fonctionnalités suprême :
- large gamme d’outils de conception et de fonctionnalités telles que les raccourcis, les grilles et les ombres ;
- interface glisser-déposer facile à utiliser ;
- modèles polyvalents ;
- éléments interactifs : des animations, des vidéos et des effets déclenchés par défilement ;
- contrôle étendu des paramètres de typographie et de mise en page ;
- fonctionnalités de commerce électronique ;
- possibilité de la collaboration en temps réel, des commentaires et de l’attribution de tâches ;
- options de partage de projets en public ou en privé ;
- protection par mot de passe des pages et des sites Web ;
- options d’intégration et d’incorporation de projets ;
- intégrations tierces ;
- services d’hébergement ;
- outils d’analyse intégrés ;
- prise en charge de domaines personnalisés.
Readymag est un constructeur en ligne très visuel pour créer des projets hors du commun. Il faut un certain temps pour s’y habituer, mais la plateforme propose des supports complets et détaillés pour aider les débutants à se mettre à niveau.
Tarifs. Readymag propose des abonnements annuels gratuits pour les utilisateurs ukrainiens. Il existe également un plan gratuit. Les plans payants pour les particuliers commencent à 15 $ par mois, facturés mensuellement. Les plans pour les équipes commencent à 40 $ par mois, facturés mensuellement. Vous pouvez économiser jusqu’à 10 $ par mois en choisissant la facturation annuelle.
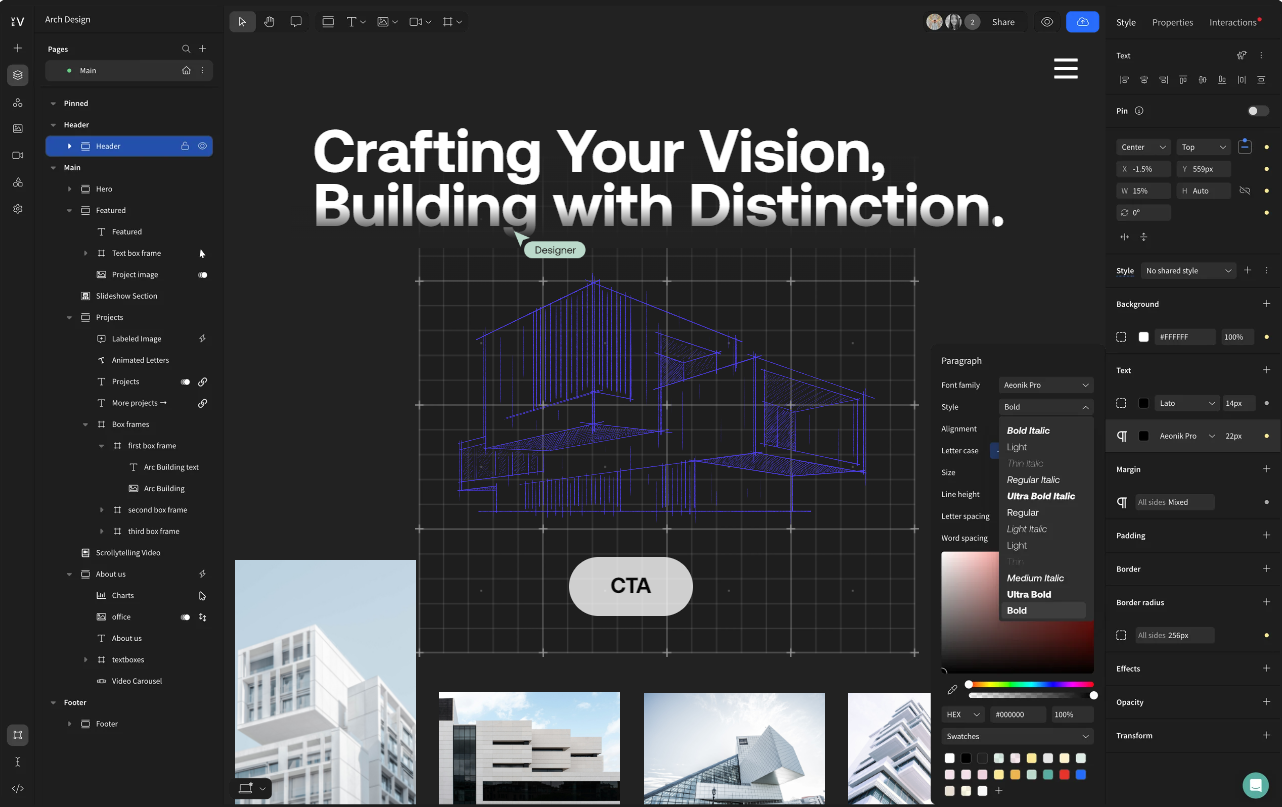
Vev
Vev est une plateforme collaborative et facile à utiliser pour codage, qui combine la conception et le développement sans faille de sites Web dans un flux de travail. Elle vous permet de créer des sites Web interactifs et visuellement époustouflants sans sacrifier la flexibilité du code.
 Interface de Vev ; source : Vev
Interface de Vev ; source : Vev
Les fonctionnalités suivantes font de Vev une alternative Webflow attrayante :
- outils de conception similaires à ceux de Figma, Adobe XD et Sketch ;
- polices personnalisées ;
- interface visuelle par glisser-déposer ;
- importation instantanée de fichiers depuis Figma ;
- éditeur de code intégré ;
- styles globaux pour maintenir une apparence cohérente entre les projets ;
- composants et animations interactifs ;
- exportation de code facile ;
- intégration avec n’importe quel CMS populaire ;
- modèles intrinsèquement réactifs ;
- générateur de formulaires pour la collecte de données ;
- édition en temps réel, commentaires et autres fonctionnalités de collaboration ;
- services d’hébergement ;
- boîtes à outils de référencement et d’analyse.
Vev est idéal pour les équipes où les concepteurs et les développeurs collaborent étroitement, mais il peut également convenir aux freelances qui exercent les deux fonctions.
Tarifs. Vous pouvez découvrir Vev en réservant une démo ou via un plan gratuit. Il en coûte 7 $ par mois par projet si vous voulez supprimer la marquage Vev. Les plans tarifaires commencent à 59 $ par mois, facturés mensuellement.
Carrd
Carrd est un créateur de sites Web épuré et minimaliste conçu pour créer des sites Web simples d’une seule page. Nonobstant sa simplicité, Carrd offre des fonctionnalités puissantes, ce qui en fait un choix judicieux pour les utilisateurs qui souhaitent obtenir une page de destination de haute qualité sans y consacrer trop de temps.
 L’interface de Carrd
L’interface de Carrd
Voyons ce que Carrd a à offrir :
- générateur par glisser-déposer ;
- des dizaines de modèles réactifs et une option pour repartir de zéro ;
- des sections et des blocs prédéfinis, y compris des formulaires et des enquêtes ;
- prise en charge de domaines personnalisés ;
- intégrations et intégrations de contenu tiers ;
- widgets de services tiers comme Stripe, PayPal et Typeform ;
- suivi via Google Analytics ;
- prise en charge CSS personnalisée ;
- sites Web protégés par mot de passe.
Carrd est une alternative gratuite à Webflow, bien que très simplifiée. Néanmoins, elle s’avère pratique lorsque vous devez créer rapidement un site Web personnel, un portfolio ou une page de destination. Elle est particulièrement utile pour le prototypage rapide et la création de pages d’événements.
Tarifs. Vous pouvez créer jusqu’à trois sites Web gratuitement avec la marque Carrd. Les plans tarifaires payants commencent à 9 $ par an. Il existe également un essai gratuit de 7 jours.
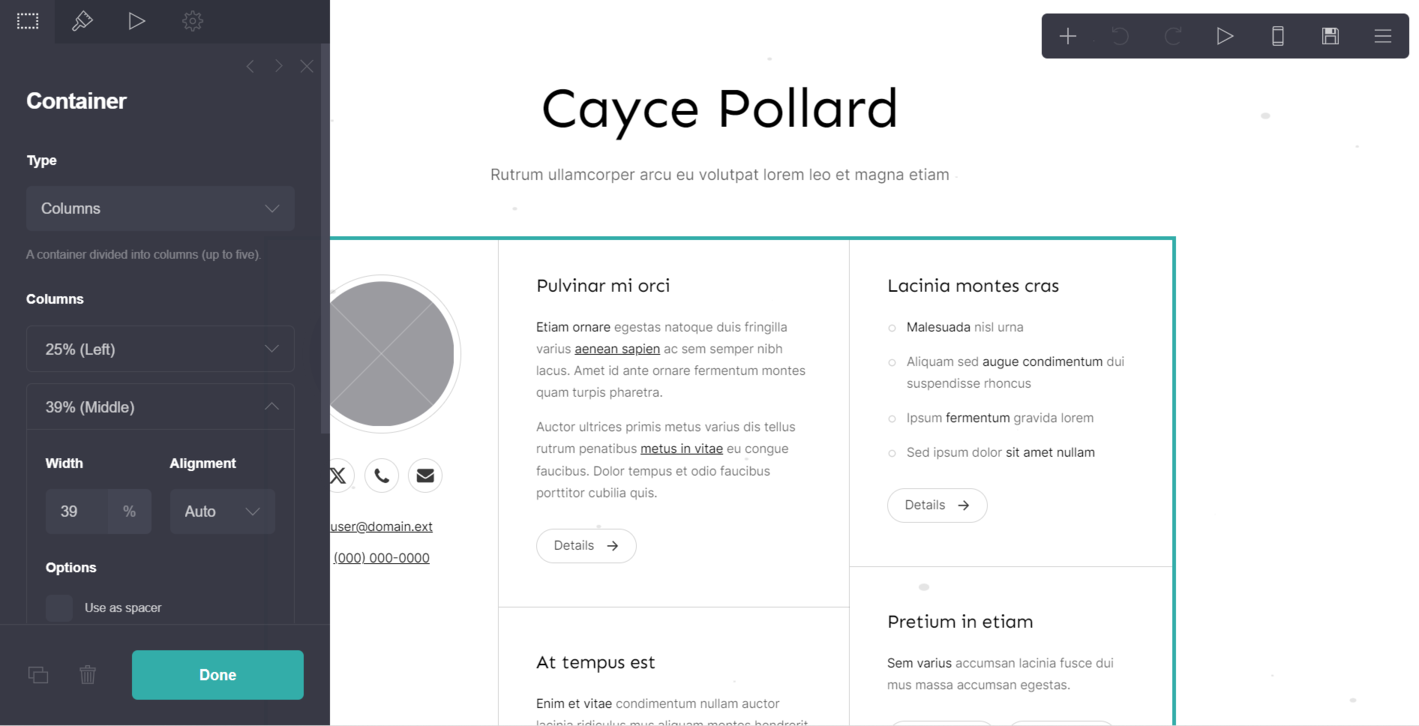
Siter.io par Designmodo
Designmodo est une plateforme de conception et de développement qui fournit des outils et des ressources pour créer des sites Web, des diapositives et des modèles d’emails modernes et réactifs. Récemment, la plateforme a ajouté Siter.io à sa boîte à outils, permettant aux utilisateurs de créer des sites Web entièrement fonctionnels sans code.
 Interface de Siter.io ; source : Siter.io
Interface de Siter.io ; source : Siter.io
Voici ce qui fait de Siter.io un constructeur de sites Web robuste :
- éditeur par glisser-déposer avec des raccourcis et des outils d’édition familiers ;
- groupes et calques pour des conceptions plus épurées ;
- prise en charge du code personnalisé ;
- animations et édition SVG ;
- accès à des millions de photos de haute qualité depuis Unsplash ;
- milliers d’icônes gratuites ;
- fonctionnalités de commerce électronique ;
- domaines personnalisés ;
- hébergement et certificats SSL ;
- vidéos intégrées et locales ;
- styles de police et de couleur réutilisables pour la cohérence de la marque ;
- formulaires de capture de leads ;
- importation facile depuis Figma ;
- historique des révisions du site Web ;
- fonctionnalités de collaboration.
Designmodo propose une multitude de tutoriels et de guides couvrant divers sujets de conception et de développement, il ne sera donc pas difficile de commencer avec Siter.io, puis de passer à des outils plus conviviaux et avancés.
Tarifs. Siter.io propose un forfait gratuit. Les forfaits les plus avancés démarrent à 8 $ par mois, payés mensuellement. Vous pouvez économiser environ 14 % en payant annuellement.
Quelle alternative à Webflow est la meilleure ?
Pour vous aider à vous décider, nous avons compilé ce tableau complet des concurrents de Webflow afin de mettre en évidence leurs principaux avantages.
| Outil |
USP |
Segment de prix |
| SendPulse |
Solution ultime pour vos besoins en marketing, création de sites web et suivi des ventes |
$ |
| Framer |
Le frère jumeau de Webflow conçu pour les designers |
$$ |
| Dorik |
Une solution riche en fonctionnalités, mais simple pour la création de sites web |
$$ |
| Leadpages |
Alternative simple et adaptée au e-commerce à Webflow |
$$$ |
| Webwave |
Un constructeur de sites puissant, intuitif et orienté design |
$ |
| Adobe Dreamweaver |
Constructeur de sites emblématique pour débutants en codage et pros |
$$$ |
| Ucraft |
Plateforme axée sur le visuel avec une gamme étonnante de fonctionnalités pour les webmasters |
$ |
| Elementor |
Alternative parfaite sans code à Webflow pour les fans de WordPress |
$$ |
| Readymag |
Solution avancée pour créer des sites uniques et visuellement captivants |
$$ |
| Vev |
Outil premium pour créer des expériences interactives |
$$ |
| Carrd |
La solution la plus simple et sans encombre pour créer des sites web |
$ |
| Siter.io par Designmodo |
Abordable et facile à prendre en main |
$ |
Une chose est sûre. Il n’existe pas de meilleure alternative à Webflow : le choix idéal est celui qui tient compte de vos objectifs uniques, de vos considérations budgétaires et de vos préférences personnelles.
En fin de compte
Avant de vous éloigner de Webflow, prenez un moment pour évaluer vos besoins, préférences et limites spécifiques. Essayer des versions d’essai, lire des critiques et comprendre les caractéristiques et les inconvénients uniques de chaque alternative est essentiel et vous aidera à éviter d’avoir des regrets plus tard.
Si vous en avez assez des processus d’intégration interminables et des courbes d’apprentissage abruptes, envisagez des solutions tout-en-un comme SendPulse. Notre plateforme peut remplacer plus de 10 outils traditionnels, y compris des créateurs de sites Web autonomes. Créez un compte gratuit dès maintenant pour l’essayer !